15 + Css Background Image Gif Animation High Quality Images. CSS animation is a proposed module for Cascading Style Sheets that allows designers and developers to add animations by editing the CSS code of their websites, instead of uploading GIF or flash images directly. Gif Files without giving them Animation.

21 + Css Background Image Gif Animation Background Images
The most important point is random movement of particles.

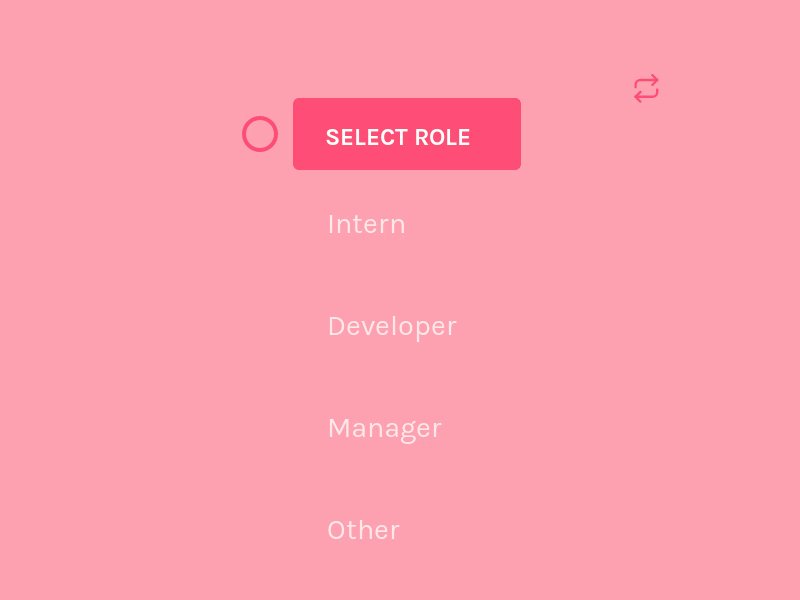
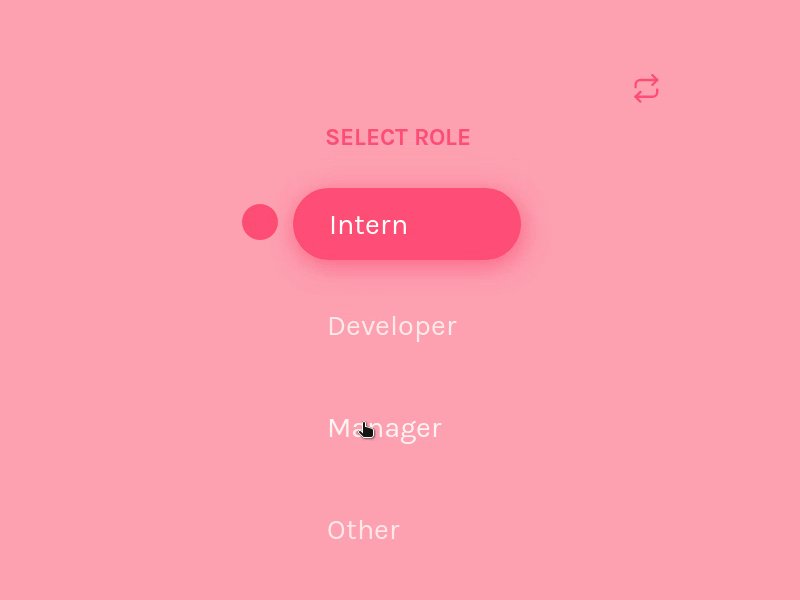
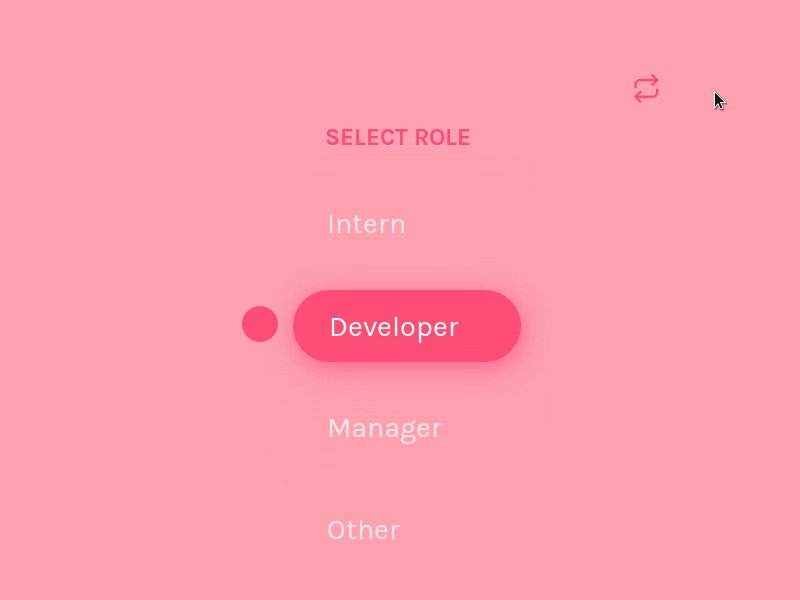
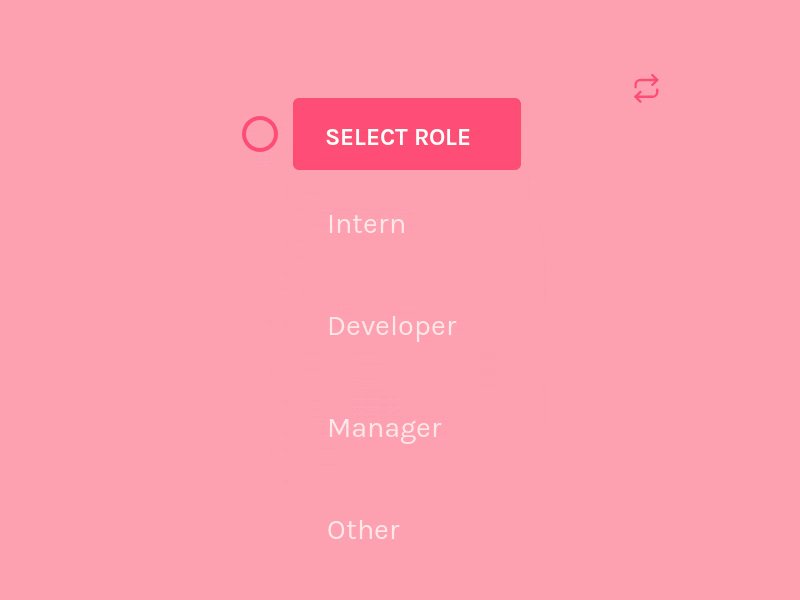
30 Cool CSS Animation Examples to Create Amazing Animation ...

22 CSS Border Animations

Particle animation 2 by Fanta for UIGREAT Studio on Dribbble

3 Website Loading Animations You Can Make in CSS

Using loading animation on websites and apps: Examples and ...

Background GIF - Find & Share on GIPHY

Material Design Login Register Form - csshint - A designer hub

Animated Background GIF Photoshop Action on Behance

30 Cool CSS Animation Examples to Create Amazing Animation ...

Backgrounds For Html Gif - Wallpaper Cave

Background GIF - Find & Share on GIPHY
Parallax Pixel Stars Using Pure CSS – CodeMyUI

5 Classy CSS animations to make your WordPress site more ...

30 Cool CSS Animation Examples to Create Amazing Animation ...

Overlapping Animated GIFs – Terence Eden’s Blog
15 + Css Background Image Gif Animation Desktop WallpaperAnimate.css supports the prefers-reduced-motion media query so that users with motion sensitivity can opt out of animations. CSS preprocessors help make authoring CSS easier. You can colorize, set background color, manage animation speed, flip image, invert colors, reverse animation in the image and more.

