15 + Background Image Gif C Desktop Wallpaper. By default, a background-image is placed at the top-left corner of an element, and repeated both vertically and JavaScript syntax: object.style.backgroundImage="url(img_tree.gif)" Try it. BackgroundImage does not support animated gifs. i've tried a few suggestions throughout stackoverflow and non of these seem to work for me, such as setting. puts the image on top, but the gif doesn't animate.

21 + Background Image Gif C HD Resolutions
High quality GIF. with ffmpeg / based on this article. where anim.gif and anim_trans.gif are the source and destination file names, and #ffffff is the hex code of the color you want to make transparent (here, pure This is OK as long as the background you're showing the animation on isn't too far from the original background color, but if it is, you may find that.

c# - WPF Animation that bends and follows some path ...

Unity – Rakesh's Blog

wpf - Binding color property from xaml to c# - Stack Overflow

Last Neko by FrelonK_Games - Play Online - Game Jolt

Alto's Adventure Style Procedural Surface Generation Part 1

A practitioner’s perspective on A-Frame: —Interview with ...

c# - Progress bar style in WPF is old fashioned ...

Спирограф | Компьютерная графика

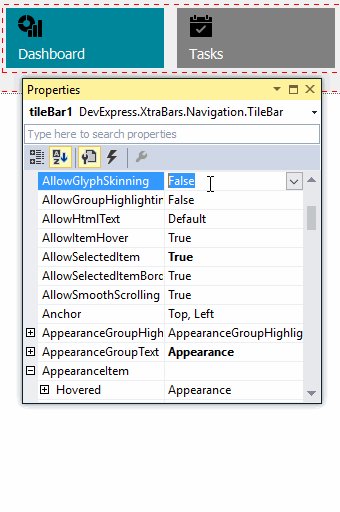
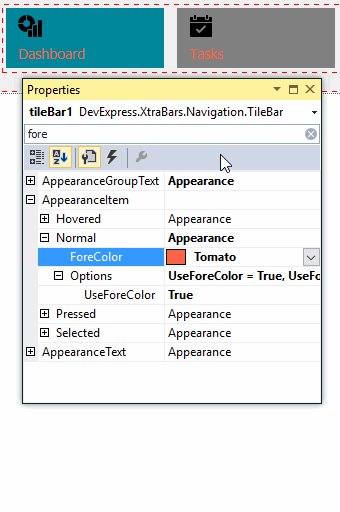
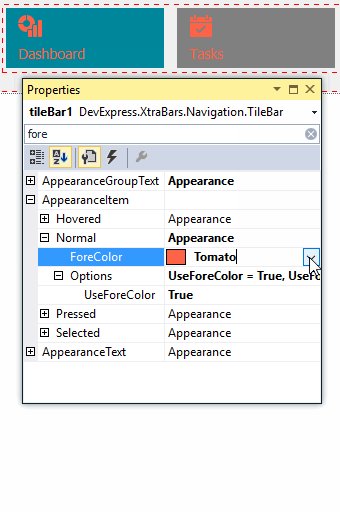
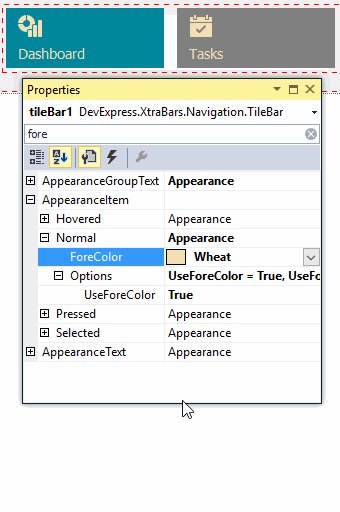
Tile Bar | WinForms Controls | DevExpress Documentation

c# - Trying to pause animation through scripting, but it ...

c# - Shake animation (3d version) - Stack Overflow
PARALAX SCROLLING BACKGROUND IN UNITY3D USING C# - PART-2 ...

I’m in on my first Mini LD! | Ludum Dare

gifs gif girl plane remxit remixed GIF by دانيـ

Linguagem de Programação para controle de pixel. - C/C# ...
15 + Background Image Gif C HD WallpapersI set all background images in the CSS document. Use JPEG or PNG files to display large images such as photographs. By default, a background-image is placed at the top-left corner of an element, and repeated both vertically and JavaScript syntax: object.style.backgroundImage="url(img_tree.gif)" Try it.

