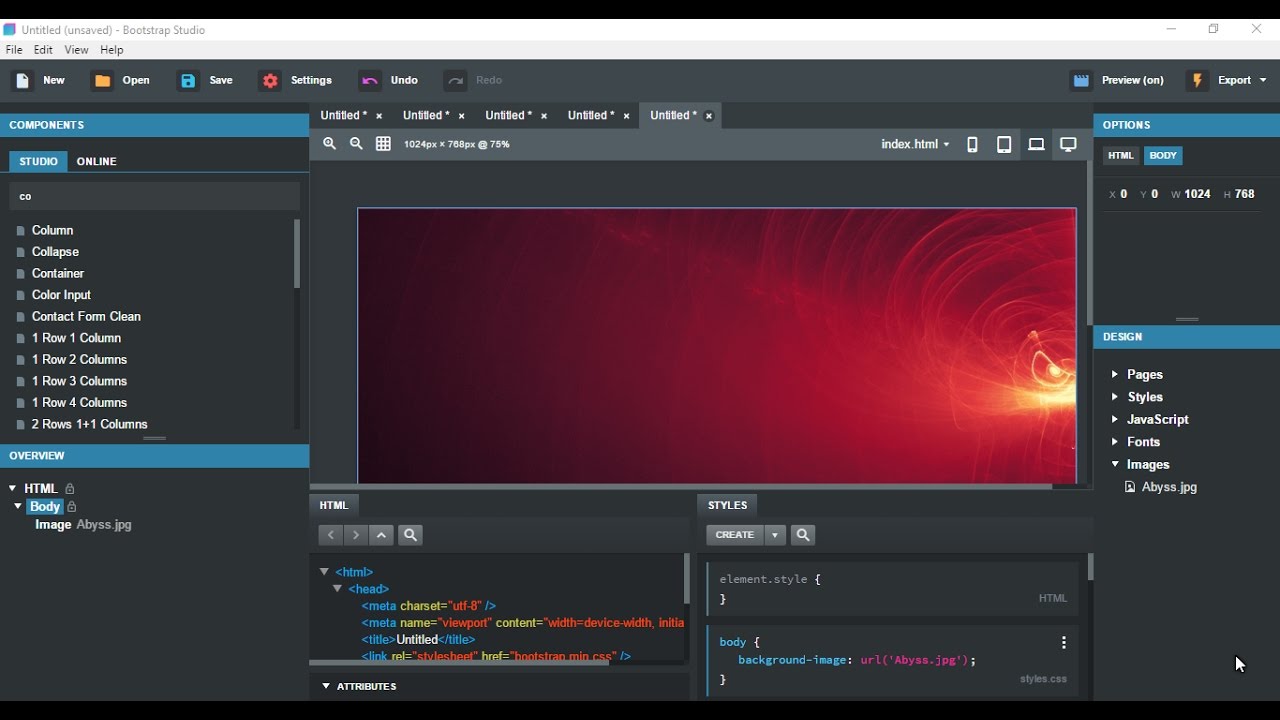
15 + Background Image Html Bootstrap HD Wallpapers. This fix improperly sizes other image formats, so Bootstrap doesn't apply it automatically. In this snippet, the background image is fixed to the body element.

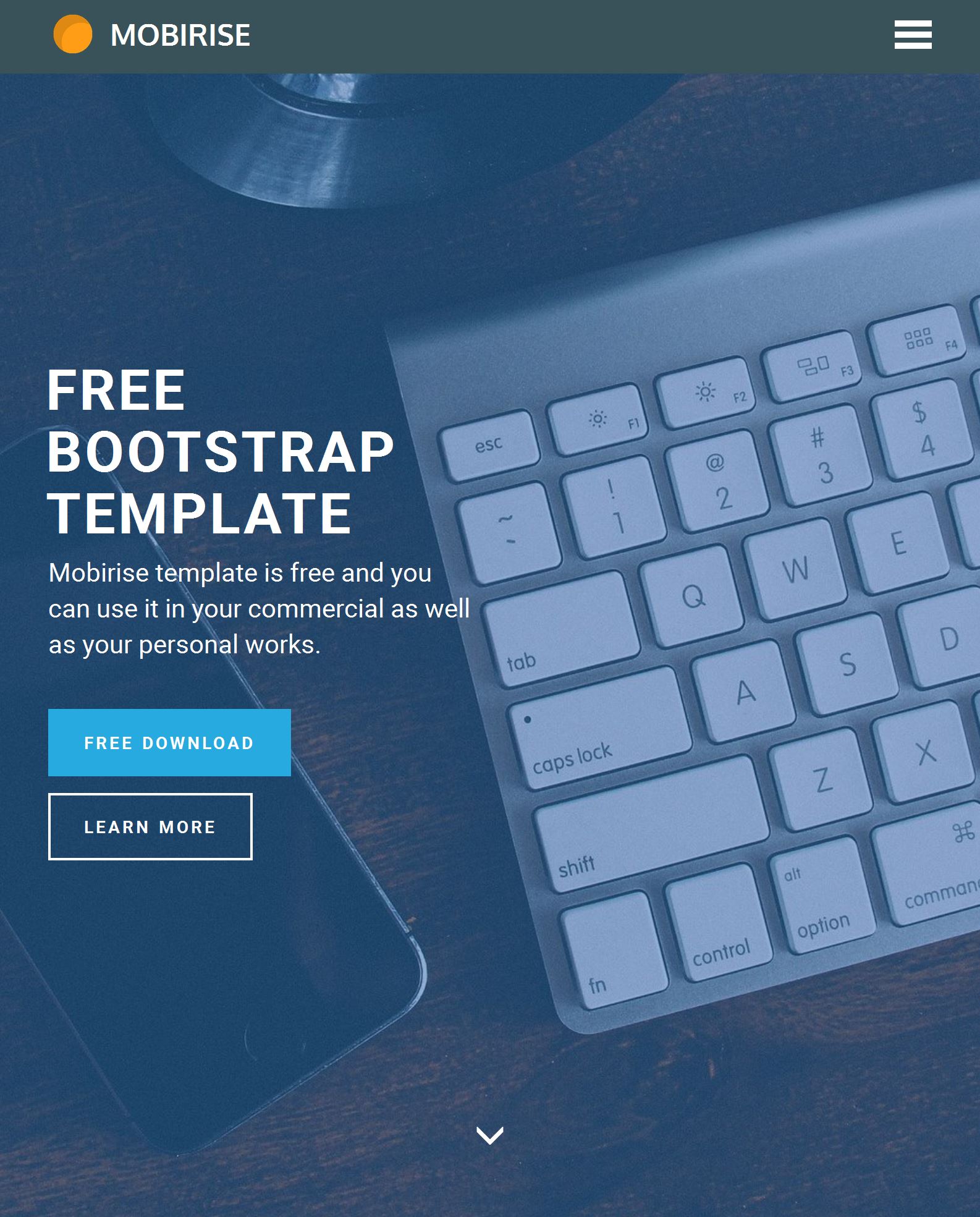
21 + Background Image Html Bootstrap Background Images
All themes are responsive, and free to download and use.

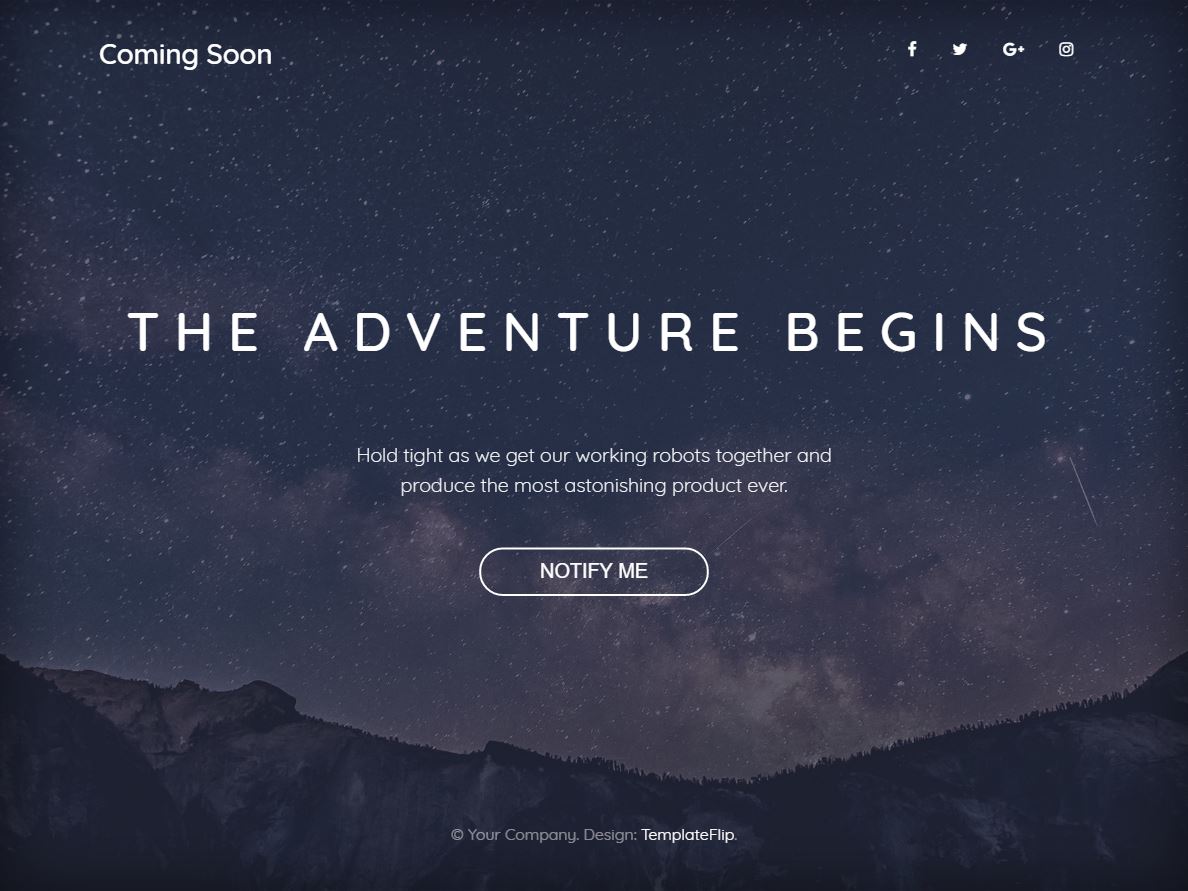
Freebie: Coming Soon Bootstrap 4 Template with Full Width ...

javascript - How to change background Opacity when ...

Best Free HTML5 Video Background Bootstrap Templates of 2019

html - Bootstrap Full Background Image Being Pushed Down ...

html - Bootstrap background image won't fill web window ...

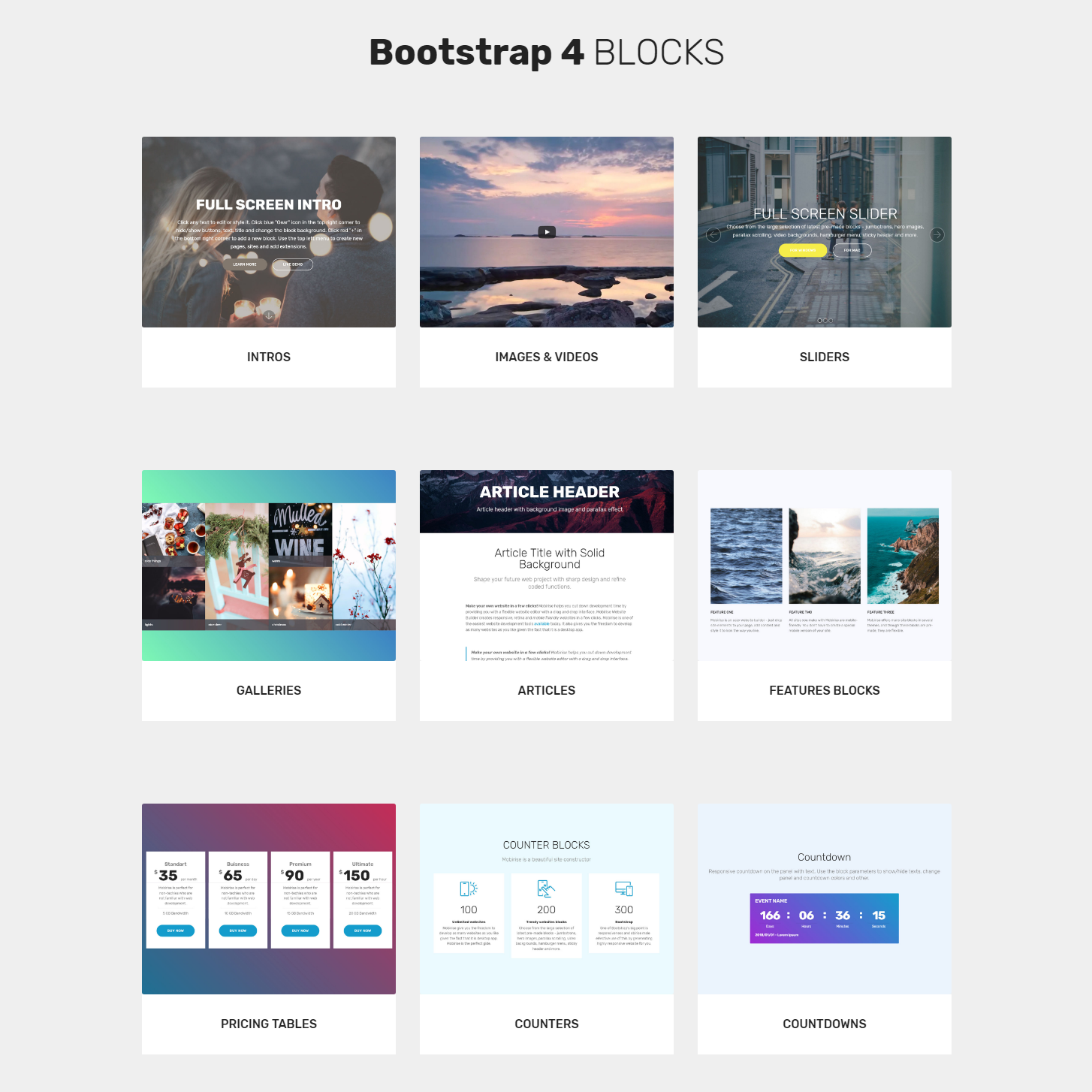
Bootstrap 4 CSS Classes List with Descriptions - Free ...

Bootstrap table editable - examples & tutorial. Basic ...

Bootstrap Image Background - CSS3 Background Image and ...

css - Bootstrap sidebar with background color - Stack Overflow

Best Free HTML5 Video Background Bootstrap Templates of 2019





