15 + Background Image Html And Css Background Images. Hi Gerwin, I am using your css style. The background-image CSS property sets one or more background images on an element.

21 + Background Image Html And Css HD Resolutions
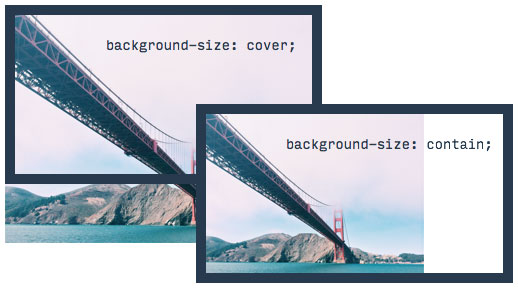
By default, as we saw in the above picture, a background-image is tiled vertically and horizontally.

How To Set A Background Video Up Using HTML5 and CSS - YouTube

css3 - CSS background Image plus gradient in 4 corners ...

CSS Background Image Color Overlay | Color Filter Quick ...

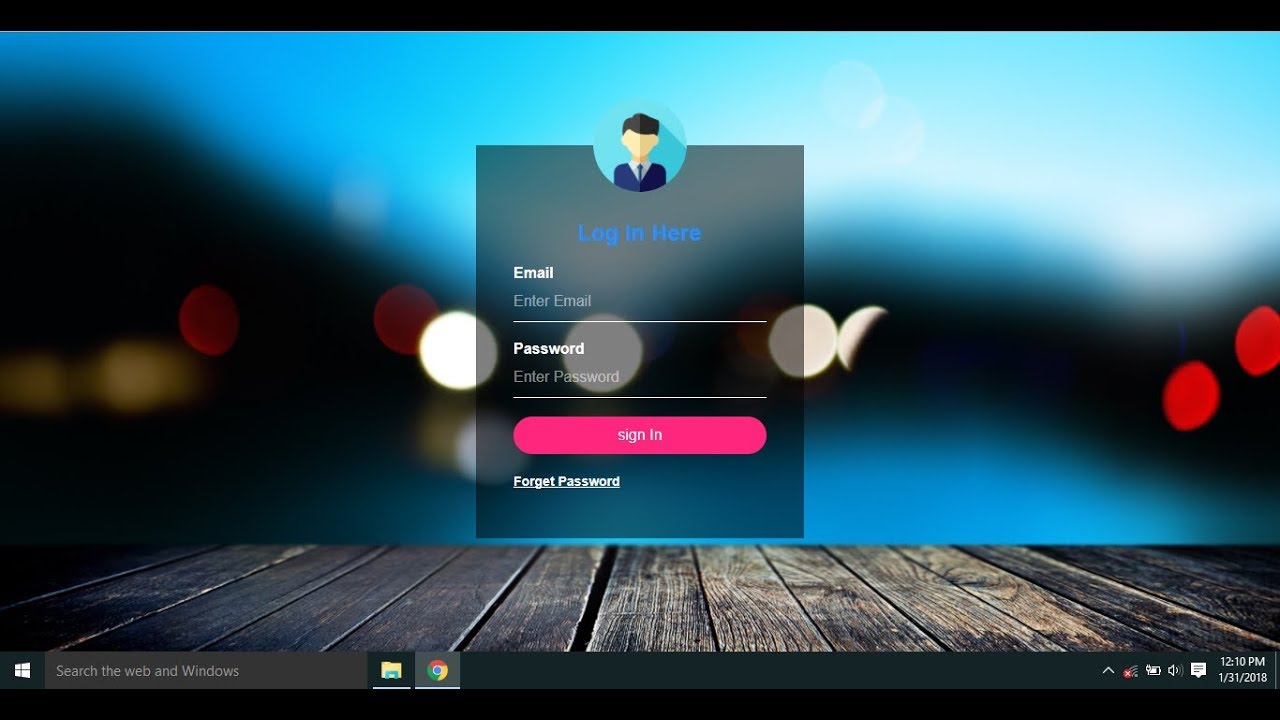
Transparent Login Form | HTML | CSS | Tech-Gram Academy ...

15 Amazing CSS Background Effects - 1stWebDesigner - Best ...

Set Background Image Throughout Your Webpage And Display ...

CSS, HTML transparent background image for submit button ...

HTML and CSS full image background - Stack Overflow

10 Awesome Free Background and CSS Pattern Generators You ...

HTML-CSS-DIV Online Block Layout Generator | Blended HTML

How to Use Full Screen Images as a Background with CSS ...

Background Image - HD

How to Make a Website Using HTML CSS and JavaScript

CSS tricks that I keep having to remind myself about ...

html - Blur absolute background whilst retaining solid ...
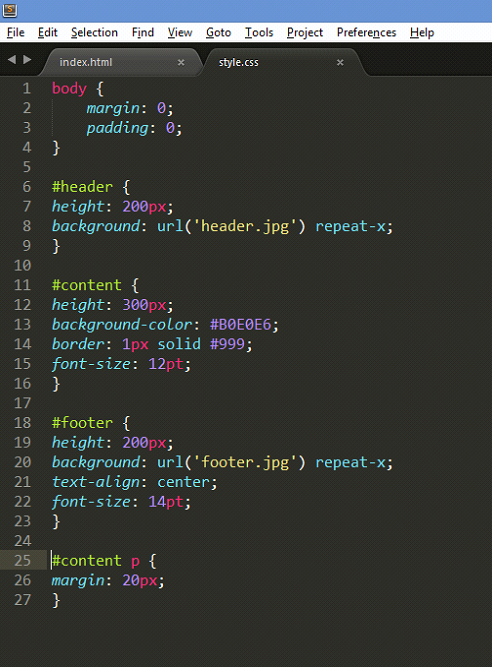
15 + Background Image Html And Css Background ImagesThe code for backgroundImage.html shows how Attaching the background image to an element through CSS isn't difficult. When you use a filename without a file path or URL (i.e, background-image: url("background.png". CSS allows you to set a background image for any HTML element.

