15 + Background Image Html Alt HD Wallpapers. If your image contains important information for the end user, then it should be provided in an HTML <img> tag with proper alt text. If the image isn't part of the content, a So why bother with HTML images?

21 + Background Image Html Alt Desktop Wallpaper
By default, a background-image is placed at the top-left corner Related Pages.

alternate fixed scroll backgrounds | Css tutorial, Web ...

08 hi-tech background PRE – Digital Currency News
Japimage: スタイルシート 背景画像

grays 2012 konu Page 70

Subtraction (Button Text)

javascript - How to apply different color to different ...

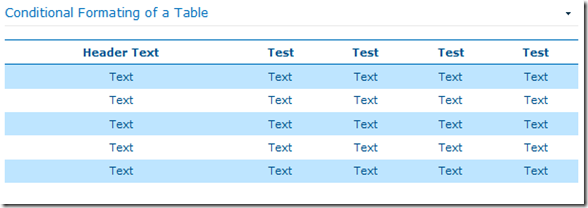
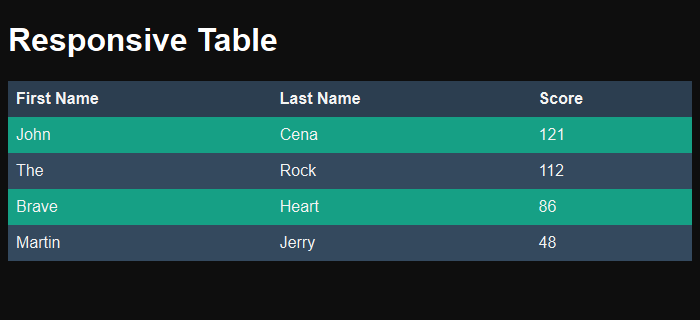
SharePoint | Add Alternating Row Background Colors to ...

Html Table Background Color Alternate Row | Background ...

Colorful delirium HD Duvar kağıdı | Arka plan | 1920x1200 ...

Html Table Background Color Alternate Row | Background ...

Science With Test Tubes and Flasks HealthMedicine Graphic ...

Powerpoint Flower Blue Clipartsgram Design Backgrounds for ...

Sunset Background, Sunset, Image, Red Ba #677763 - PNG ...

Cool Teal Wallpapers - WallpaperSafari

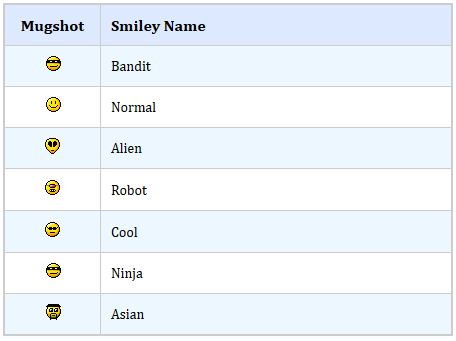
kirupa.com - Style Beautiful Tables Using Only CSS
15 + Background Image Html Alt High Quality ImagesHTML Img Alt Tags For SEO. Otherwise, use the HTML <img> element if an alt="A glass house designed by Ludwig Mies van der Rohe located in Plano, Illinois."> Think of it this way: background-image is a CSS property, and CSS. CSS allows you to set a background image for any HTML element.

