15 + Background Image Html Blur Background Images. Hi i am trying to blur the background image but i think its lacking in doing so. Given an image and the task is to convert the image into blur image using CSS property.

21 + Background Image Html Blur HD Resolutions
But I prefer to use img tag as it doesn't blur inner content of div.
css3 - How to apply a CSS 3 blur filter to a background ...

Background Image Blur | WP TIPS

html - How can I blur my background image in css? - Stack ...

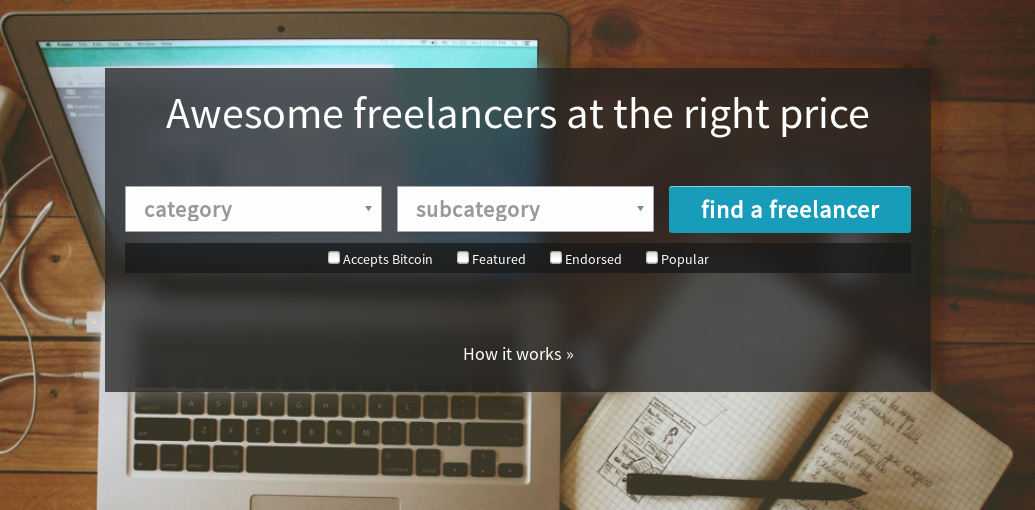
CSS Gaussian blur behind a translucent box

A Bundle of 30 Beautiful Blurred Backgrounds - Freebie No: 111

A Bundle of 30 Beautiful Blurred Backgrounds - Freebie No: 111

Item Blur Effect with CSS3 and jQuery

jQuery Blur | Bypeople

How to add CSS Blur Filter into Background Image | Blur ...

html - Background blur but keep color of text in table CSS ...

css3 - How to apply a CSS 3 blur filter to a background ...

jQuery Sticky Menu with Background Parallax & Blur Effects ...

css3 - How to apply a CSS 3 blur filter to a background ...

How to do CSS only frosted glass effect? | Bitcoin Insider

How to add CSS Blur and Opacity(Transparent) into ...
15 + Background Image Html Blur Background ImagesTrying to get rid of the blurry edges when using filter:blur() on a background image. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug. There's bad news on the support front though.

