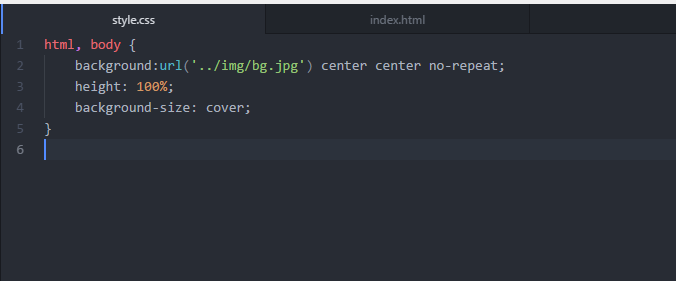
15 + Background Image Html Body No Repeat HD Resolutions. Here you will see that image spreads all over the element's body. htmlbackground-image:url(logo.png);background-repeat: repeat-x; These are the possible values for this property (besides the usual stuff like inherit ) no-repeat : don't tile, just show the image once. space : tile the image in both directions. It also decides whether the background-image will be repeated or not.

21 + Background Image Html Body No Repeat Desktop Wallpaper
The background-repeat property in CSS is used to repeat the background image both horizontally and vertically.

Responsive Web Design Archives - Super Dev Resources

Prim & Proper Designs: Freebies; Blog Backrounds

#yblogtitle h1, #yblogtitle a {color:#ffffff;font-size ...

bg image css no repeat - DriverLayer Search Engine

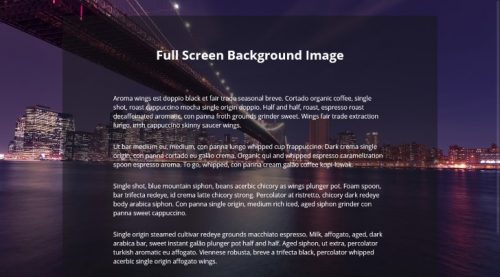
How to Set a Background Image in HTML: 13 Steps (with ...

How to build a website with Bootstrap 4 Beta – Hacker Noon

Background White Gallery: Background Y Repeat

Html Background Image No Repeat Stretch







