15 + Background Image Html Css Full Screen Desktop Wallpaper. And you'll also learn how to make that image responsive to your users' screen size. Attach selected image as background image on the lightbox, show it lb.wrap.style.backgroundImage = "url(" + this.getAttribute("src") + ")"; lb.wrap.classList.add The HTML and CSS parts should be pretty straightforward.

21 + Background Image Html Css Full Screen Background Images
Bigger is better when dealing with web background images, just take care to optimize that image as much as you can.

Image's background fullscreen slideshow jquery

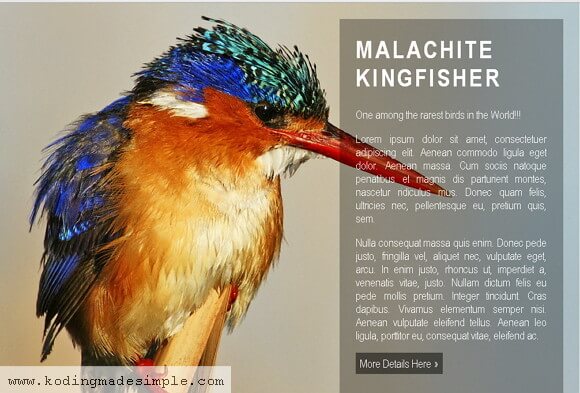
Perfect Full Page Background Image | CSS-Tricks

jQuery Fullscreen Background Slideshow - MaxImage | Free ...

Create Fullscreen HTML5 Video Background with CSS

Full Book | CSS-Tricks

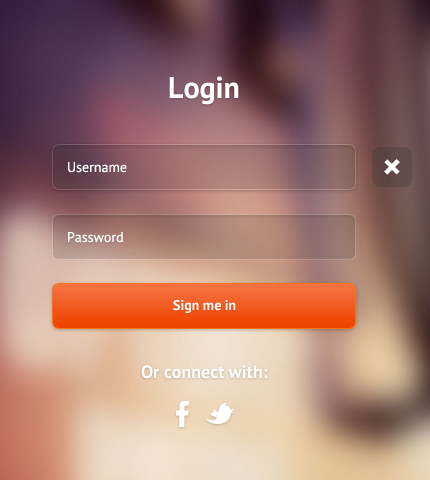
Free Responsive Website HTML and CSS Templates

[77+] Full Screen Backgrounds on WallpaperSafari

css - HTML Background repeat been cut off after scroll ...

Full-Screen HTML5 Video Background

6 Responsive Background Videos – W3 Tweaks