15 + Background Image Html Center HD Wallpapers. Here are the general steps: Find or create an appropriate image and place it in the same directory as the page so it's easy to find. Adding: background-attachment: fixed Tip: By default, a background-image is placed at the top-left corner of an element, and repeated both How to position a background-image to be centered at top: body { background-image: url CSS reference: background-image property.
.jpg)
21 + Background Image Html Center HD Wallpapers
Put the image you'd like to use as background into the HTML folder.

CSS Radial Gradient | CSS-Tricks

fluid layout - CSS Center Responsive DIV - Stack Overflow

Html Background Image No Repeat

How to center align background image when zooming - HTML ...

android - CSS - background-size: cover; not working in ...

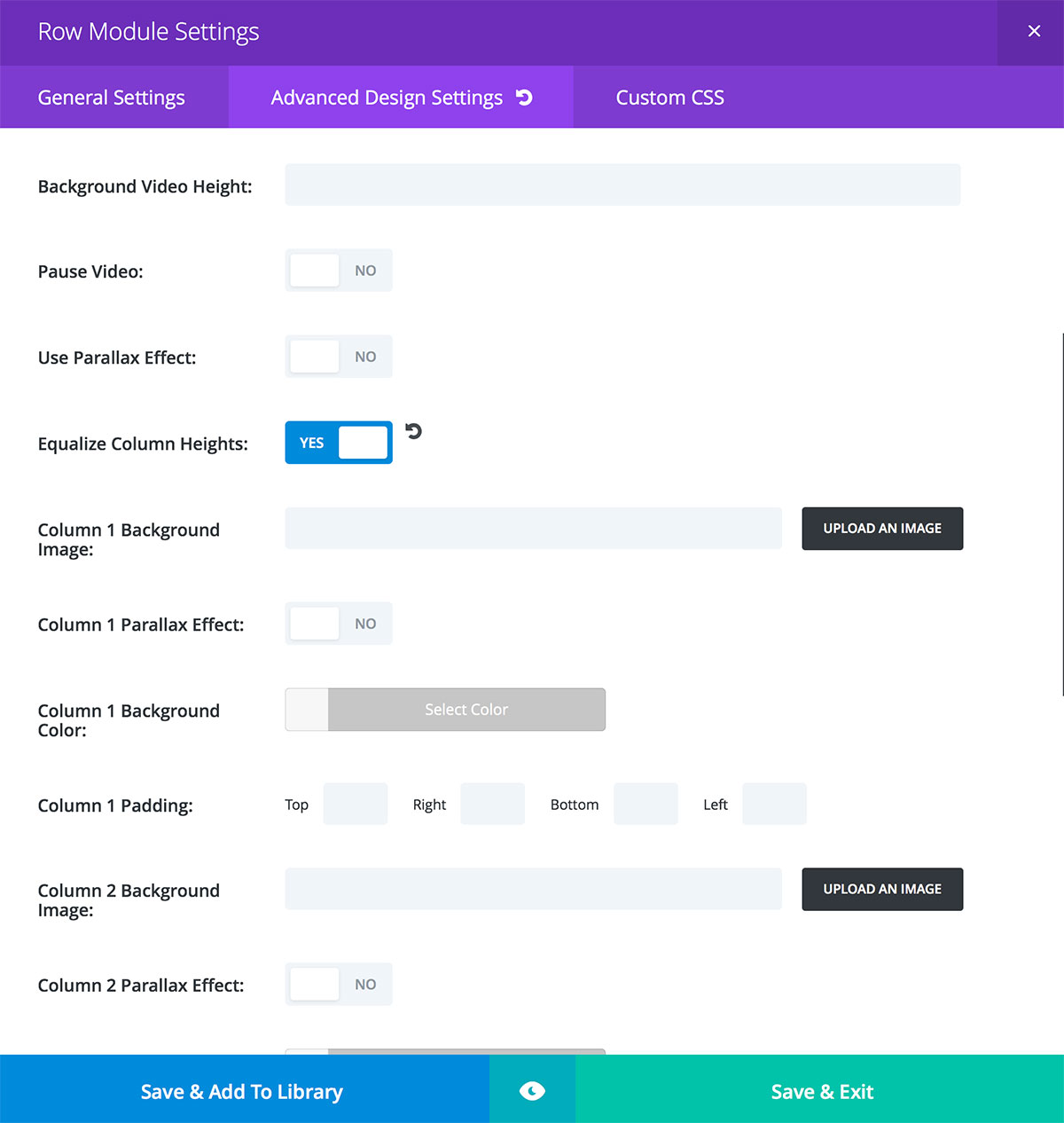
Vertically center align text & modules in Wordpress Divi ...

Cómo centrar una imagen en HTML: 10 pasos (con fotos)

Float div on center of page | Sochinda's Blog

CSS Image Values and Replaced Content Module Level 4

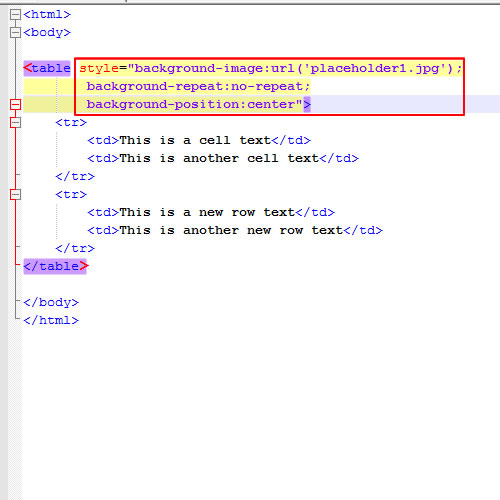
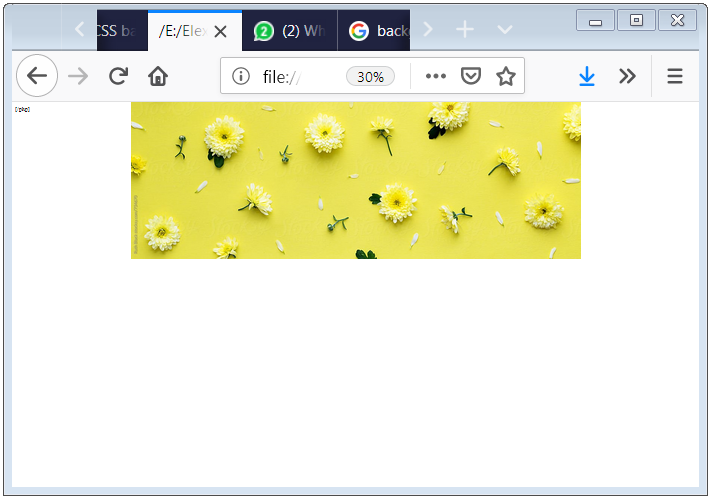
How to Set Image Background in HTML Table | HowTech
.jpg)
Bootstrap background image - examples, tutorial & advanced ...

CSS Background Image, Position, Attachment and Repeat Property

How center vertically and horizontally element in CSS ...

Advanced background image manipulation using CSS • Code ...

How to Center an Image in HTML: 10 Steps (with Pictures ...
15 + Background Image Html Center HD ResolutionsYou can add a background image to your HTML document by using the background-image property or the background property. Adding: background-attachment: fixed Tip: By default, a background-image is placed at the top-left corner of an element, and repeated both How to position a background-image to be centered at top: body { background-image: url CSS reference: background-image property. The following code specifies a background image for the whole page (via the 'body' tag).

