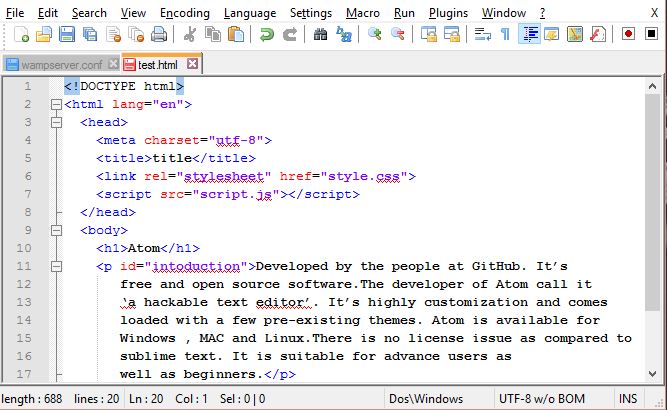
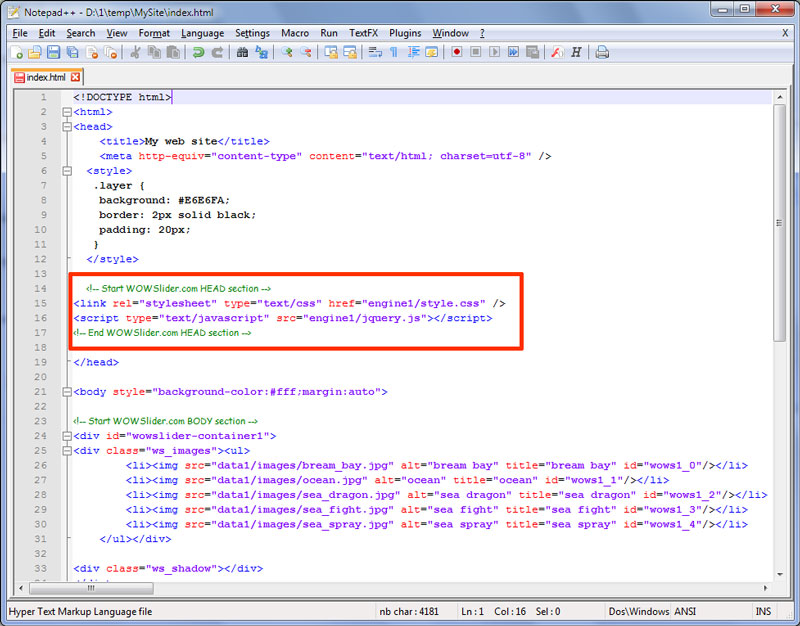
15 + Background Image Html Code In Notepad HD Resolutions. Plus you can specify its position, whether it should repeat across the page, how it should repeat etc. To add a background image to your page, you will need to locate the <body> tag in your document.

21 + Background Image Html Code In Notepad Desktop Wallpaper
Just keep in mind, the usage of style attribute overrides any style set globally.

Notepad background — Stock Photo © jukai5 #3928168

Best free HTML text editors for windows, MAC and Linux OS.

Notepad and pen next to keyboard on white background ...

Basic HTML For Beginners Part 3

How to Make a Back to the Top Link on a Website: 3 Steps

Notepad++ Notebook - Vector painted notepad and pencil png ...
vsathyadigests: Learn simple HTML

A lined reporter's blank notepad template or background ...

how to set background image in website ( html -using ...

html - How do I style a table like a notepad? - Stack Overflow

Example 3 | HTML | Computing and ICT

CSS HTML Notepad Download

Cool HTML: Cool HTML Website Codes

How to Set a Background Image in HTML: 13 Steps (with ...

How To Make A Web Page Background In Html | Background ...
15 + Background Image Html Code In Notepad HD ResolutionsUsing the background attribute in the HTML code of your pages, you can reach really attractive color effects for your web presence. This article provides HTML background image code - code for setting a background image on an HTML element. After select theme then click "Save & Close" button then Background Color will change, like in the below image.

