15 + Background Image Html Directory HD Resolutions. Make sure that the folder is in the same directory as the HTML, then just type the path. Adding a Background Image in HTML is one of the most common tasks when you are working on Web Designing.

21 + Background Image Html Directory Background Images
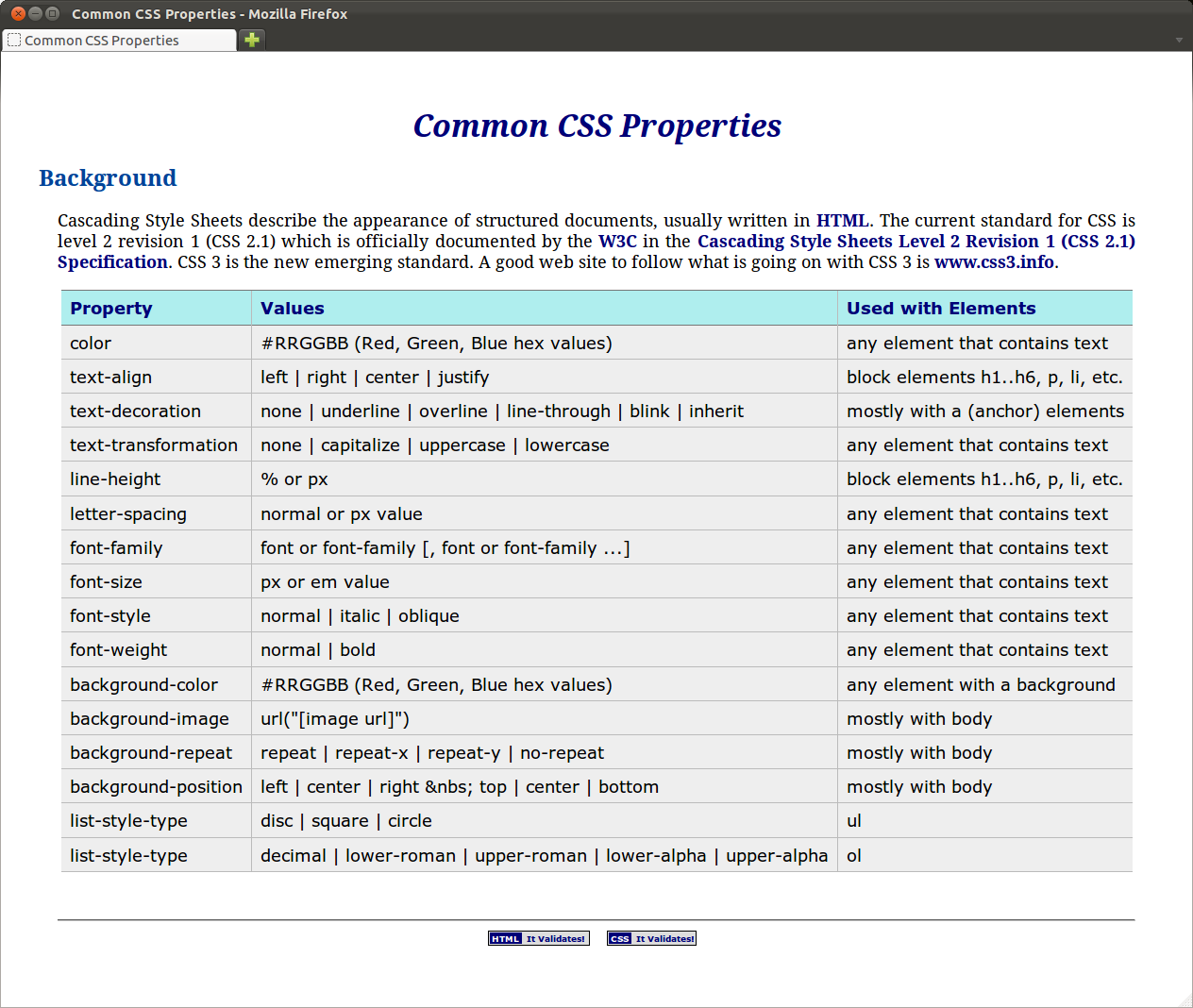
In HTML, background images are set using CSS.

SVG and Mozilla, SVG Open 2009

How To Change Background Color Of Element In Jquery ...

IMAGES | GOOGLE IMAGES | BEST GOOGLE IMAGES: background image

User blog:Paperluigi ttyd/Intro to HTML and CSS, Part 2 ...

Getting Down with ...: Lesson n

html - How to set an Ionic list item height with a ...
File vector icon isolated on transparent background, File ...
Code hinting and code completion

list of colors - Google Search | Colores | Pinterest ...

How to work with HTML images | Adobe Dreamweaver tutorials

Moodle plugins directory: Presentation: Versions: v0.7.0

html - CSS change div background image whisch is in a ...

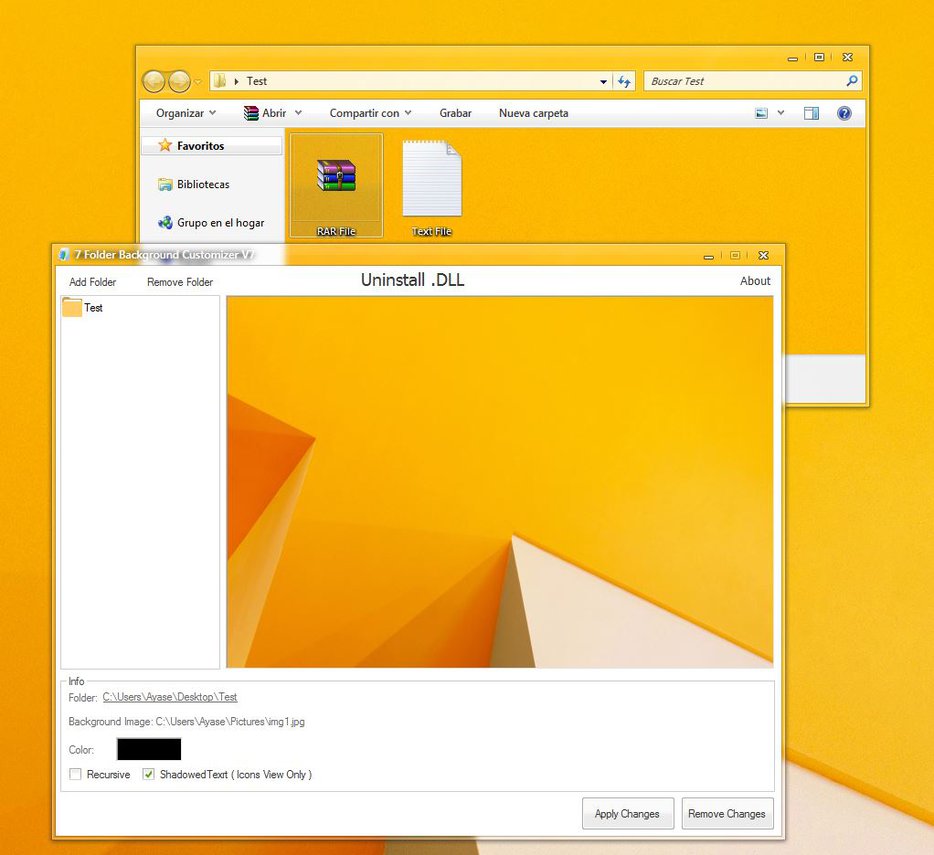
Win 8 Wallpaper Recursive Folders - WallpaperSafari

Directory Listing

the new code – Create Abstract Blurred Backgrounds from ...
15 + Background Image Html Directory High Quality ImagesThis is the HTML tag to add a background image to your web page. Now let's execute some of the examples to understand how to use CSS property values. Plus you can specify its position, whether it should repeat across the page, how it should repeat etc. background-image — The source URL for the image. background-repeat — Whether and how the image should tile. relative path based on the immediate directory of the CSS file — no slash ( url(path/to/image.png) ). absolute URL, if you are linking to an external resource — url(http.

