15 + Background Image Html Dreamweaver High Quality Images. Used cleverly, a background image that downloads quickly and efficiently helps create the illusion that the entire page is one large image. In this Dreamweaver tutorial we'll look at background images and how they effect the SEO and usability of your page.

21 + Background Image Html Dreamweaver HD Wallpapers
You will find a menu on the left-hand side of the template having many.

How To Add Background Music Web Page With Dreamweaver ...

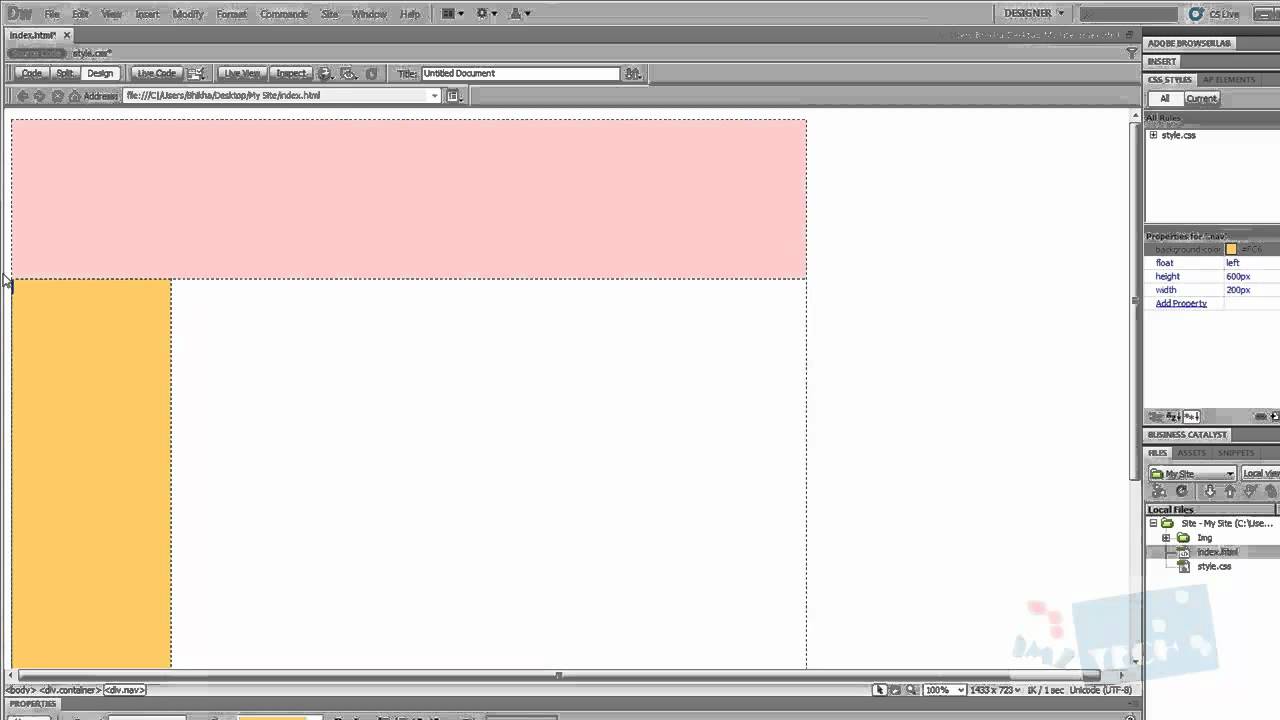
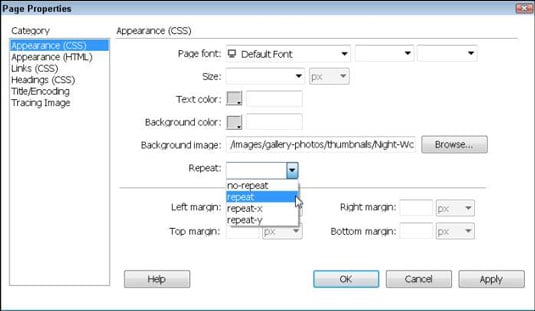
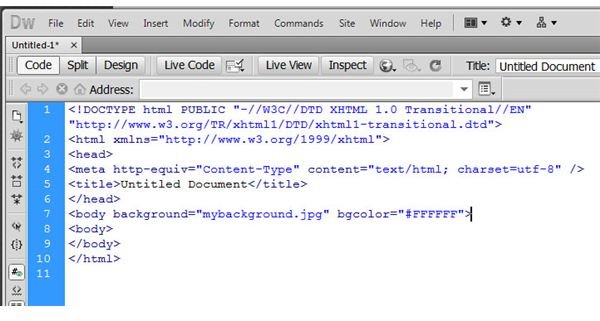
Dreamweaver Tutorial: Adding Background Images to Web Pages

Which One, Dreamweaver Or WordPress? - Ten Ton Online

Adobe Dreamweaver, css background image size full screen

Center and Resize Background Image With Dreamweaver - YouTube

CSS & CSS3 Full Screen Background Image - Dreamweaver CS6 ...

How to make fixed backgrounds in dreamweaver - YouTube

Using CSS to put a background image into a div tag in ...

Dreamweaver Tutorial: Double Background Images with CSS ...