15 + Background Image Html Dimensions Background Images. HTML Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XML. The background-size property specifies the size of the background images.

21 + Background Image Html Dimensions Background Images
This property sets a background image which is rendered on top of an available background-color property, so it is a good choice to also include a background color in case the background image is not available.

html - Creating a full width image - Stack Overflow

Pure HTML / CSS Fullscreen Slideshow - CSS Script

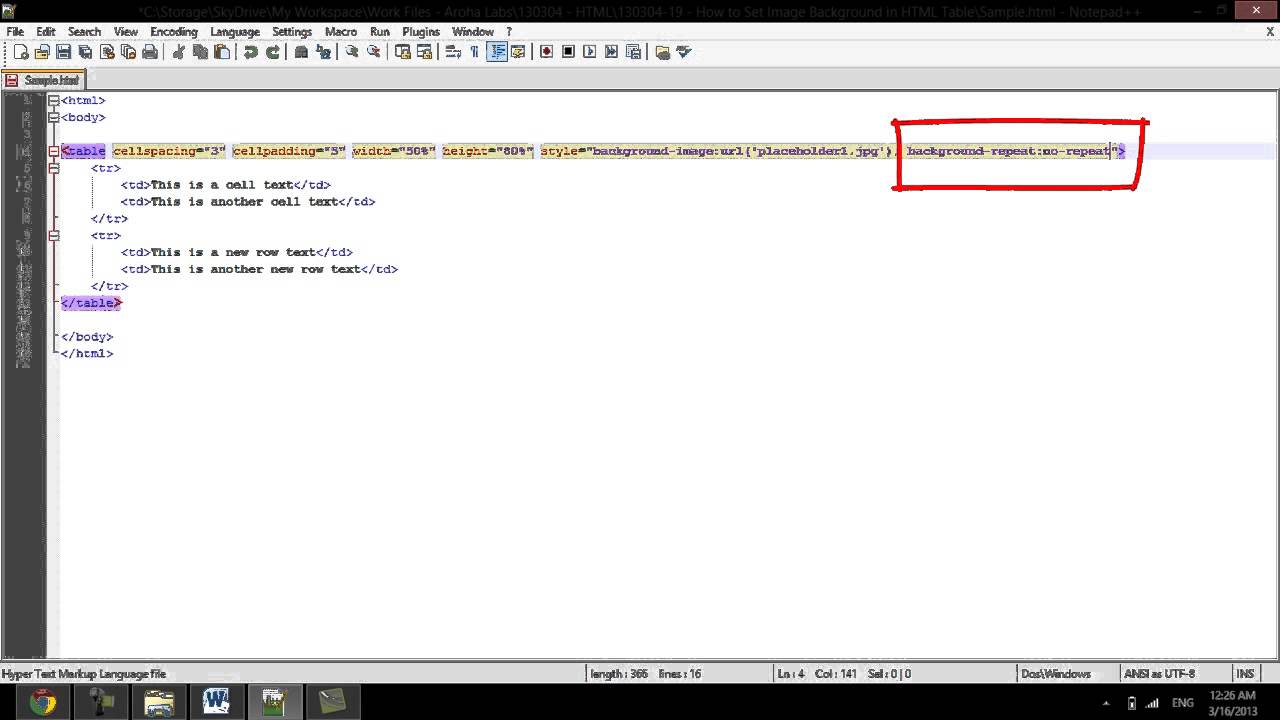
Set Background Image Throughout Your Webpage And Display ...

Basics Of HTML how to change font size and colour - YouTube
Show and Edit Style Element | CSS-Tricks

How to change background color and font color in HTML ...

Full Size Wallpapers - Wallpaper Cave

Make Take Up 100% of the Browser Height | kirupa.com

html - Div background image not shrinking to fit despite ...