15 + Background Image Html Div Tag Background Images. If you want to remove the other div together with the image, you can use the remove() function from jQuery. Suppose you have a div with class div then use these codes to set image as background of div.

21 + Background Image Html Div Tag Desktop Wallpaper
Background images are easy to apply.

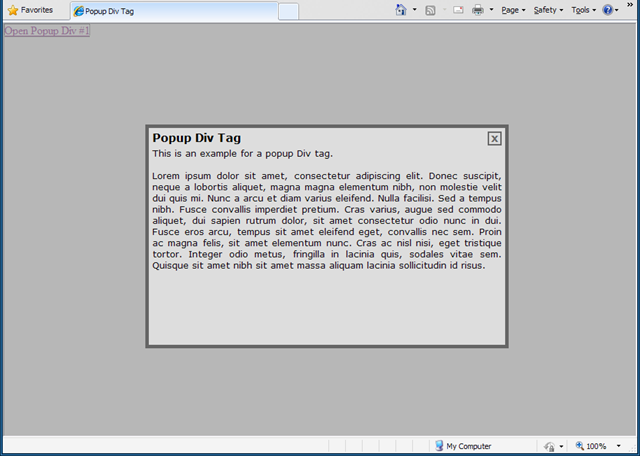
Abhinay's Web-Dev Blog: Popup Div tag with close button ...

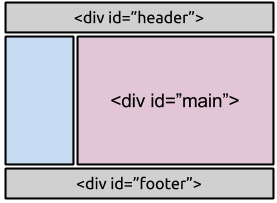
DIV, SPAN, ID and Class

Basics of Div Tags | HTML Tutorials

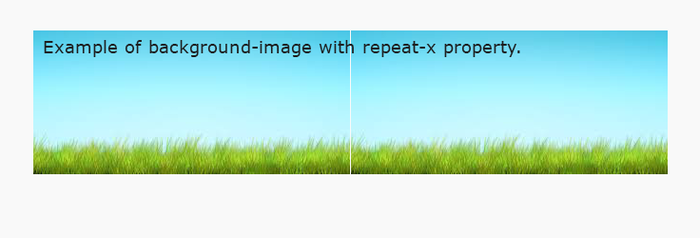
Background Image Repeat : CSS Property | FormGet

How to set perfect image background with CSS? - IncludeHelp

Blurry Background Effect | CSS-Tricks
(Solved) Override Inline Styles with CSS - Ship Me This

How to Use DIV and Span in HTML and CSS: 2 Steps (with ...

html - Why CSS Pseudo Element not Working in Image - Stack ...

html - How to padding in change bootstrap container class ...
html - Adding a background image to a element - Stack Overflow

html - Parallel diagonal lines on background - Stack Overflow

html - How to reduce background image in div tag? - Stack ...

HTML Div Table - Online Tools

4 Ways to Change Background Color in HTML - wikiHow
15 + Background Image Html Div Tag HD WallpapersSuppose you have a div with class div then use these codes to set image as background of div. You can set background images in CSS using the background-image and several other properties to control the In our examples, we enclose the style information in the ;<div;> tag. The following pointers will be covered in this CSS background-image Property.

