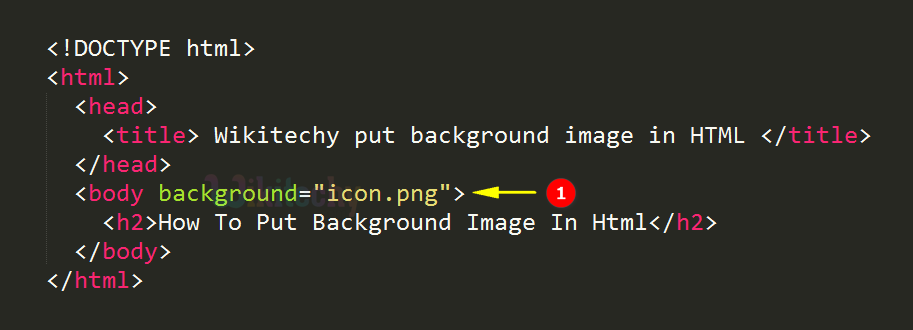
15 + Background Image Html Example Background Images. Let the first image appear only once (with no-repeat), and let the. Sets two background images for the <body> element.

21 + Background Image Html Example Desktop Wallpaper
Plus you can specify its position, whether it should repeat across the page, how it should repeat etc.

CSS Background Repeat - Stack Overflow

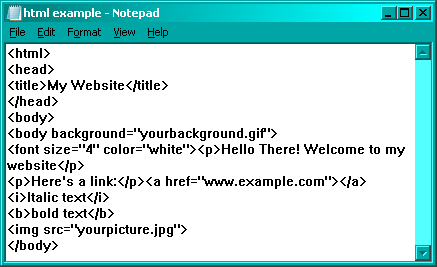
Background Poster Pics: Background Picture Html

Html Body Tag - wikitechy

Background Images For Html HD Wallpapers And Pictures ...

html - Can I use CSS to set a radial gradient 'overlay' to ...

CSS background for div, list, table, dialog and other demos

Learn Html

How To Steal A Websites Background Image | CSS-Tricks

CSS Background: There's More To Know Than You Think ...

91. How to Set Background Image in HTML (Hindi) - YouTube

HTML Background Stock Illustration I2342000 at FeaturePics

CSS background Image -> Using an image - Stack Overflow

CSS & CSS3 Full Screen Background Image - Dreamweaver CS6 ...

html - Generated background image with CSS or Canvas ...

Full screen background image in html and css | web zone ...
15 + Background Image Html Example HD WallpapersYou may not like it, but no worries. Fortunately, this task can be taken care of with a few lines of background-size: cover; cover tells the browser to make sure the image always covers the entire container, in this case html. To add a background image on an HTML element, use the HTML style attribute and the CSS background-image property: Example.

