15 + Background Image Html Element Background Images. Put the background image into the HTML folder. The background-image CSS property sets one or more background images on an element. background-image.

21 + Background Image Html Element HD Wallpapers
Background images are easy to apply.

Changing the Background Color of the Title Element in HTML ...

css - Getting an html element to cover a specific part of ...

Earthy background — Stock Photo © anjalilikespeppersauce ...
How To Fix Background Image Scaling On Ipad Safari Browser

Презентация на тему: "Lesson 3 - HTML Formatting. Text ...

Create Moving Background Image Animation using Free ...

7 Cool HTML Effects That Anyone Can Add to Their Website

Html Attribute BGcolor and Background Topic 1 - YouTube

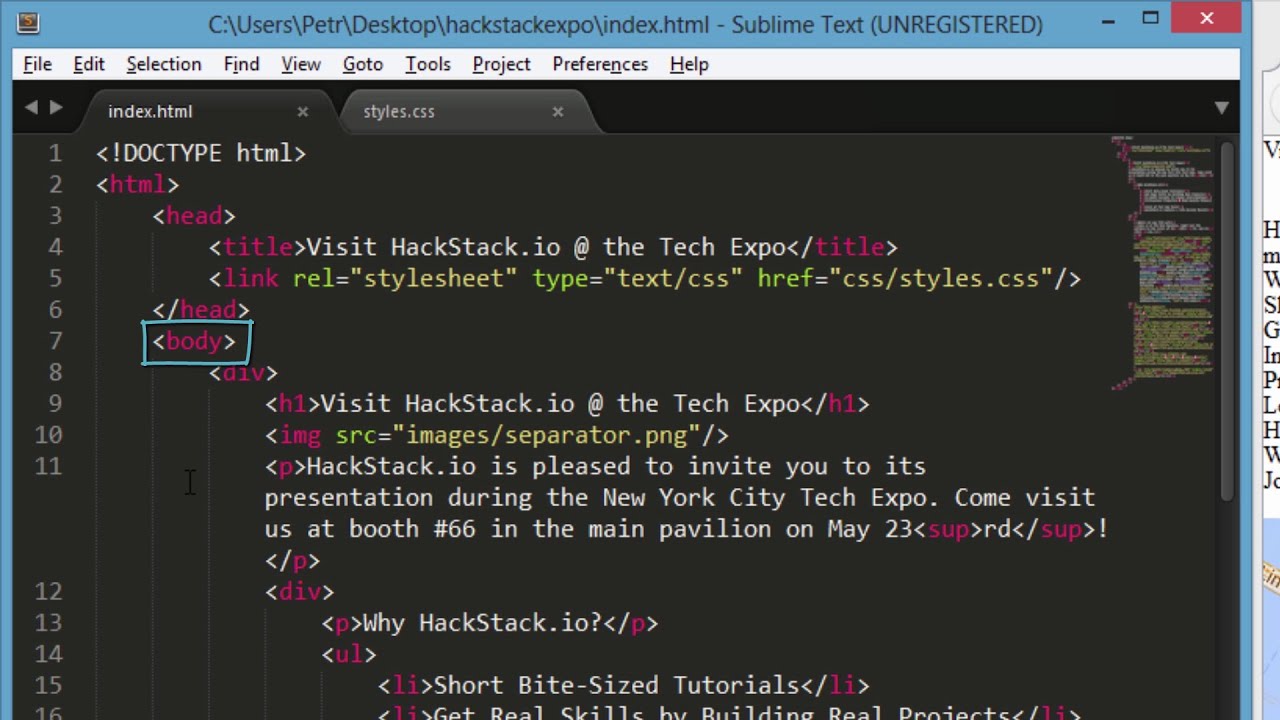
How to style the body tag and apply a background in HTML ...

How to Set a Background Image with CSS | Webucator

html - background image not repeating on absolute element ...

css - HTML with background-color tags using Chrome - Stack ...

CSS: Common CSS Properties to Style Background of Element ...

Color and background - Build your website with HTML5 and ...

python - find if background image is used for any html tag ...
15 + Background Image Html Element Background ImagesThe background-image property in CSS applies a graphic (e.g. The following pointers will be covered in this inherit: Inherits this property from its parent element. The url() value allows you to provide a file path to any image, and it will show up as the background for that element.

