15 + Background Image Html Fit Background Images. If we want to fit the image within the div we will use following CSS and html code Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XML. First of all, your background image should be large enough to fit your largest target screen size, but should not be too heavy in weight.

21 + Background Image Html Fit HD Wallpapers
Secondly, remember that a too bright image might disturb the correct balance of the.

Html Background Image Stretch To Fit Screen

Html Background Image Size To Fit

CSS3 Background-Size Property | ITGeared.com
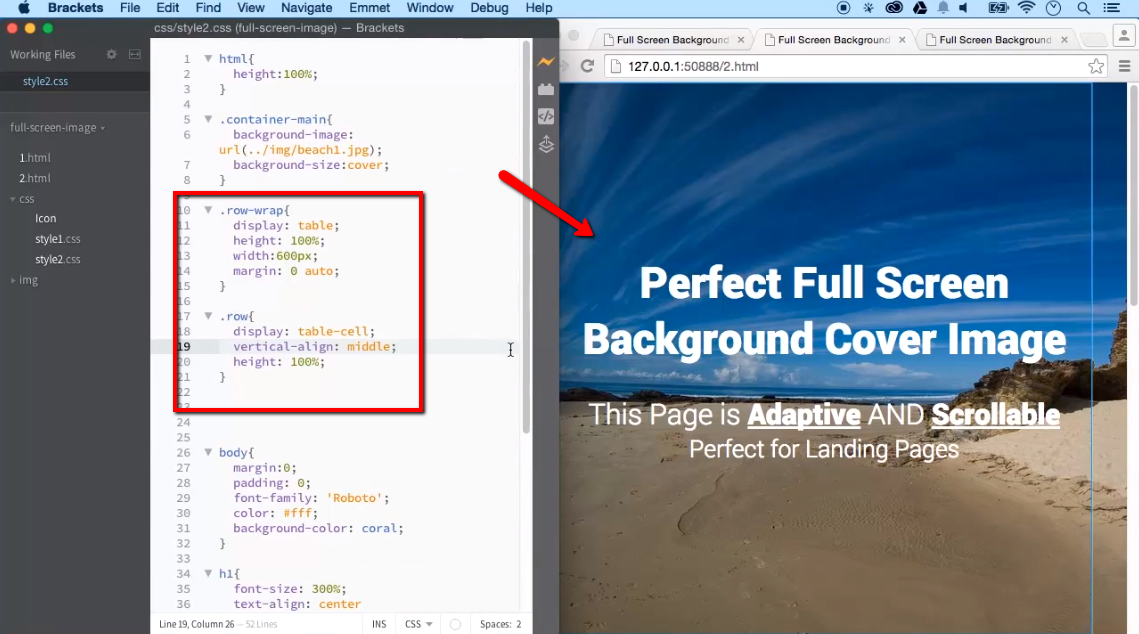
Perfect Full Page Background Image | CSS-Tricks

how to add background image in html - YouTube
Perfect Full Page Background Image | CSS-Tricks
Perfect Full Page Background Image | CSS-Tricks
Perfect Full Page Background Image | CSS-Tricks

Html Code For Background Image To Fit Screen

Full Cover Background Image - iLoveCoding
Adding a Full-width Banner to Your Page [Support Series]

Html Background Image Stretch To Fit Div

How to Set a Background Image in HTML: 13 Steps (with ...

How To Make A Full Screen Video Background in HTML + CSS ...

How to Change the WP Thesis theme background color and ...
15 + Background Image Html Fit Background ImagesYou can name the folder anything you like, but when working with HTML, it's best to get in the habit of naming files and folders with short, single word names that are. We'll use the html element (better than body as it's always. On your computer, create and name a folder that you can easily find later.

