15 + Background Image Html From Url Background Images. Otherwise, use the HTML <img> element if an image has meaning or purpose, as the documentation notes. Replace "[image url]" with the actual url location of the image you want to add.

21 + Background Image Html From Url High Quality Images
Now let's execute some of the examples to understand how to use CSS property values.

Background image - Help | PhpStorm

html - Curved background image in CSS - Stack Overflow

html and css background url image compacted - Stack Overflow

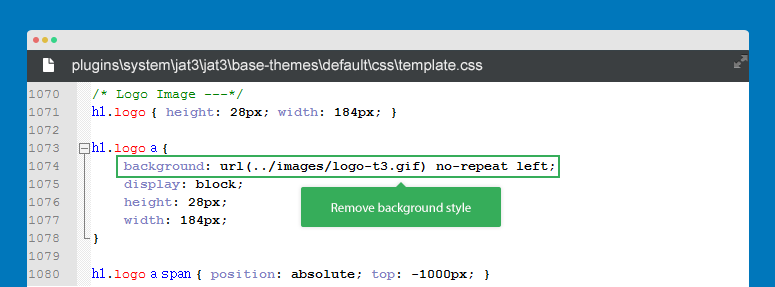
How to customize logo of a Joomla template | Joomla ...

godheadfeif - css background-url relative or absolute

background-image:url("https – Bootstrap Studio

Customizing Your Blog Template - Best of Travellerspoint ...

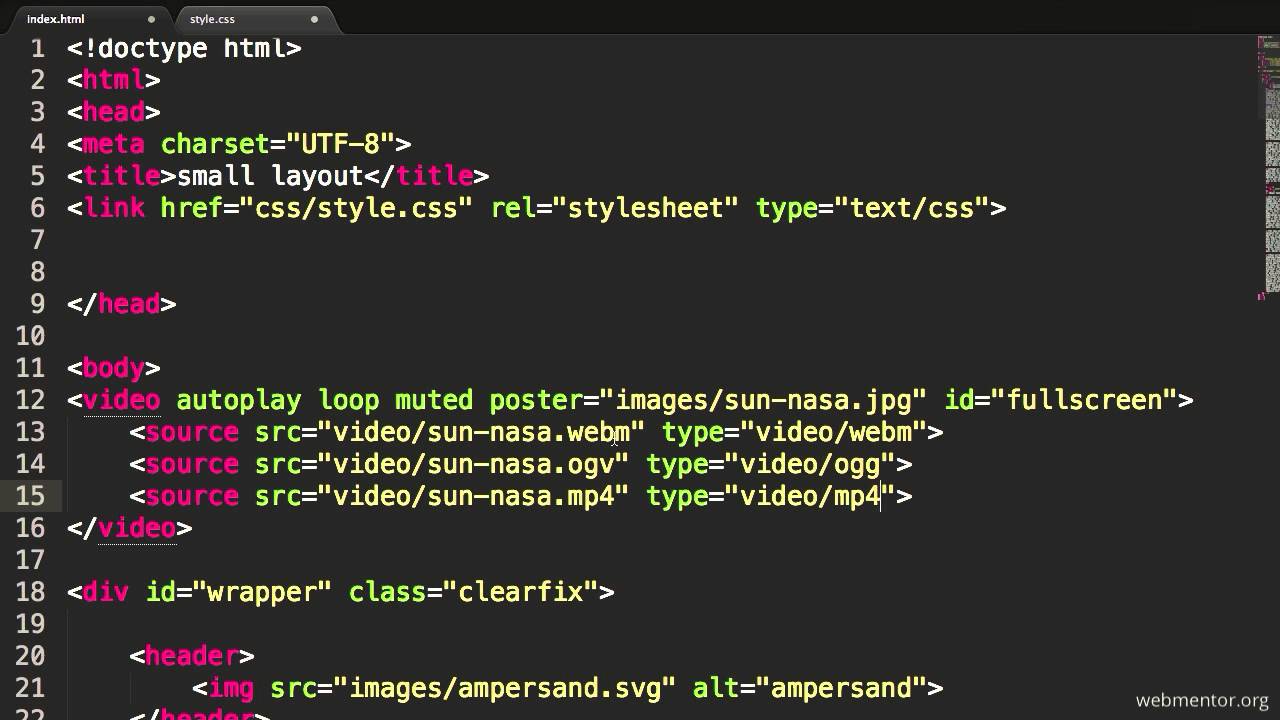
HTML5 Fullscreen Background Video - YouTube

Using Silk UI Mobile Theme Customizer - OutSystems

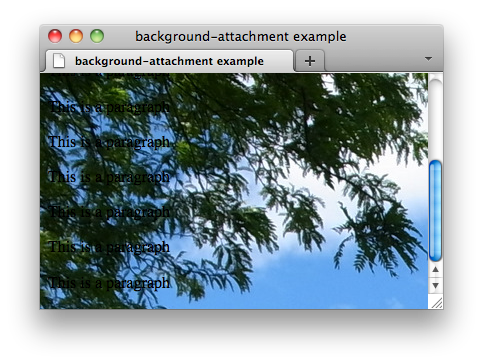
CSS/Properties/background-attachment - W3C Wiki

Css İle Siteye Arkaplan Ekleme | YAZILIM DERSLERİNİZ

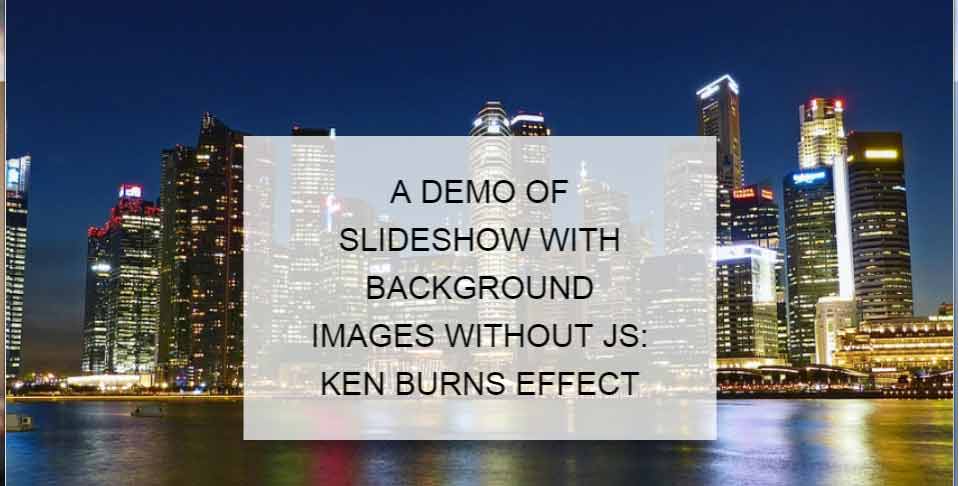
A pure CSS background image as slideshow solution with 2 ...

37 CSS Background Patterns
Getting background image url. - jQuery Forum

xhtml - CSS Background Image - Stack Overflow
15 + Background Image Html From Url High Quality ImagesAny URL's added here will be added as <link>s in order, and before the CSS in the editor. Replace "[image url]" with the actual url location of the image you want to add. This property sets a background image which is rendered on top of an available background-color property, so it is a good choice to also include a background color in case the background image is not available.

