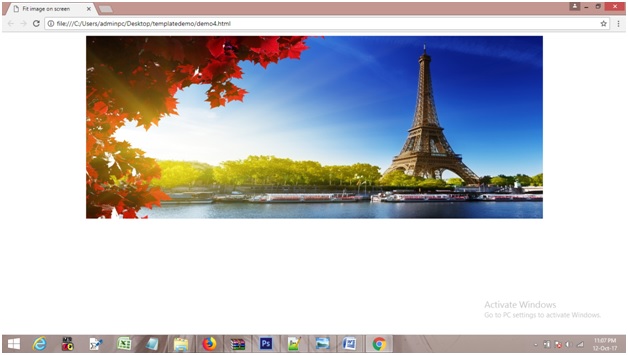
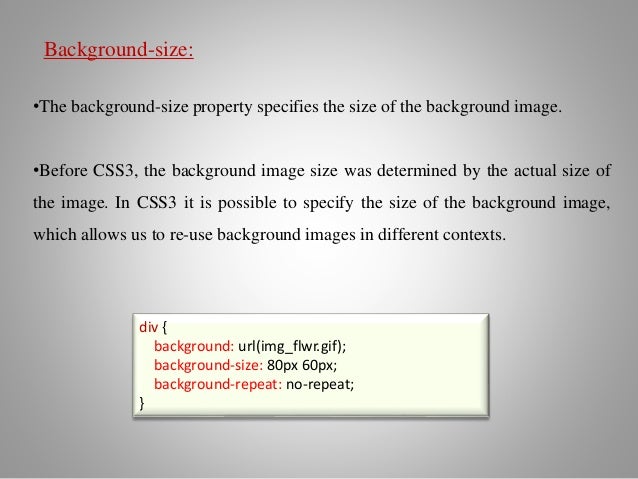
15 + Background Image Html Fit To Div Background Images. If we want to fit the image within the div we will use following CSS and html code This property applies one or more background images to an element, like a <div>, as the documentation explains. Tip: Always set a background-color to be used if the image. div background-image: url('background.jpg'); background-size: cover; background-repeat: no-repeat; Take a look at this example of it in action.

21 + Background Image Html Fit To Div Desktop Wallpaper
Here are the general steps: Find or create an appropriate image and place it in the same directory as the page so it's easy to find.

De'Longhi elektrische Kaffeemühle KG 79 bei REWE online ...
:max_bytes(150000):strip_icc()/css-background-cover-example-48a4b4f299a848308f0037b063b0d05e.jpg)
Use CSS3 to Stretch a Background Image to Fit a Web Page

Negative Offset Position on CSS Background Image | HTML ...

RoxieRockette's Free IMVU DIV & iFrame Layouts – Pink ...

fluid layout - CSS Center Responsive DIV - Stack Overflow

How to make background image fit on screen using CSS ...

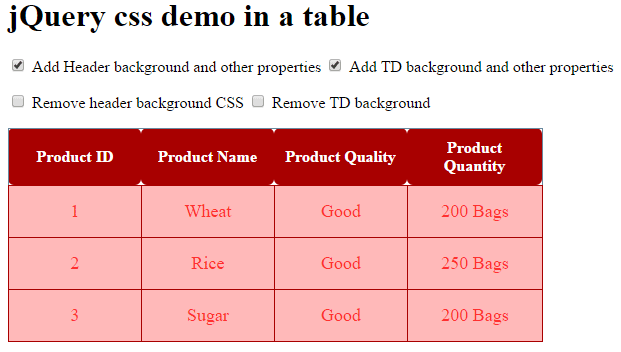
5 demos of jQuery to Add, change, remove CSS for div, menu ...

Saving HTML5 canvas as image | We Work We Play
css - How to get div height to auto-adjust to background ...

html - CSS style does not apply, style depth limit ...

Float div on center of page | Sochinda's Blog

html - Div with background color inside container has less ...

Float div on center of page | Sochinda's Blog

De'Longhi elektrische Kaffeemühle KG 79 bei REWE online ...

Css3
15 + Background Image Html Fit To Div Desktop WallpaperYou can simply use the CSS max-width property to auto-resize a large image so that it can fit into a smaller width <div> container while maintaining its aspect ratio. If you want to remove the other div together with the image, you can use the remove() function from jQuery. Otherwise, use the HTML <img> element if an. object-fit property: This property is used to specify how an image or video resize and fit the container.

