15 + Background Image Html Height Width HD Resolutions. If you provide two values, the first sets the background image's width and the second sets the height. HTML Tags Guide To Adding Images To Your Web Documents What does HTML Tag: Change The Width Of A Picture In HTML do?

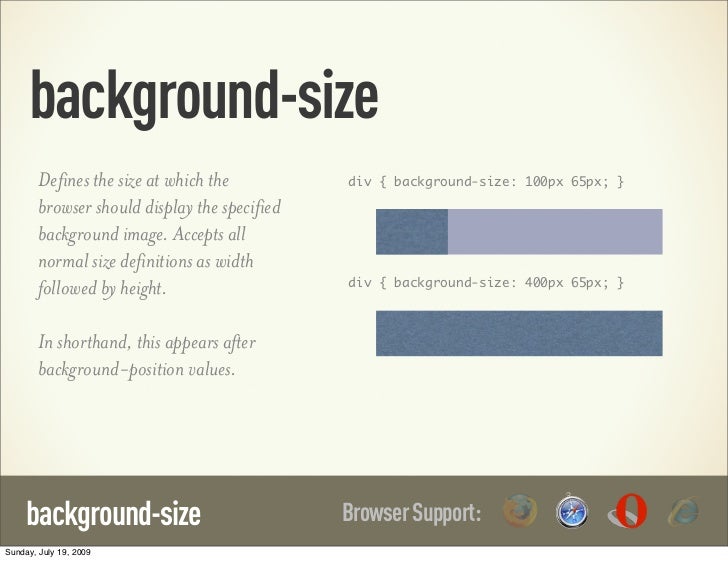
21 + Background Image Html Height Width HD Resolutions
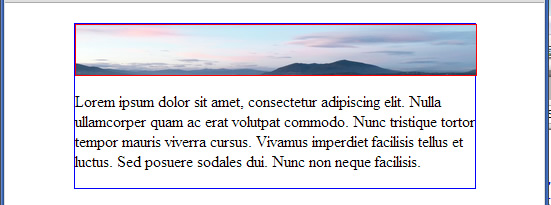
In other words, the image will grow or shrink proportionally but the width and height will not exceed the container's dimensions HTML - Backgrounds - By default, your webpage background is white in color.

CSS Background Size Property | Learn Web Tutorials

Notes sur CSS niveau 3 (1ère partie) - MarcArea

html - Stretch image height css - Stack Overflow

7 Awesome CSS3 Background-Size Tutorials | Web & Graphic ...

html - Creating a full-width background color using CSS ...

css - background image and background color width ...

CSS3 - 12. Changing your background image size - YouTube

CSS Background Size Property | Learn Web Tutorials

How to Resize iFrames in HTML: 5 Steps (with Pictures ...