15 + H 1 Background Image Html HD Wallpapers. CSS allows you to set a background image for any HTML element. But My page title text span width is not fix at all the time.

21 + H 1 Background Image Html Background Images
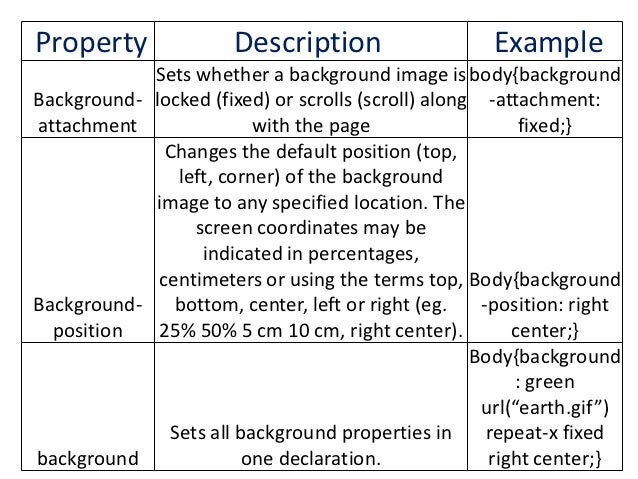
This property sets a background image which is rendered on top of an available background-color property, so it is a good choice to also include a background color in case the background image is not available.

Css color and background properties

html - Styling a background image. Wordpress, php. - Stack ...

HTML5 JavaScript Christmas Snow Background - Articles ...

html - Can't seem to center my h1? - Stack Overflow

html - Fit h1 div Height to Font Size - Stack Overflow

html - My CSS codes for background color for body cannot ...

HTML Backgrounds :How to give background image — TutorialBrain

X3DOM Documentation: Tutorials

Create an Animated Background using CSS for Better Loading
Antemno Raine: New body background image html code 2013

How to Change Text Color in HTML (with Pictures) - wikiHow

4 Ways to Change Background Color in HTML - wikiHow
Compare background image position: left, right, top and ...

html - Background Color behind Heading with padding with ...

CSS Banner image won't appear just plain white background ...
15 + H 1 Background Image Html High Quality ImagesHere are the general steps: Find or create an appropriate image and place it in the same directory as the page so it's easy to find. Create a folder to hold your HTML file and background image. To add a background image on an HTML element, use the HTML style attribute and the CSS background-image property In HTML, background images are set using CSS.

