15 + Background Image Html Inline High Quality Images. Configuration (package.json) "scripts": "start": "parcel index.html" Expected Behavior I expect. If it were a standard image and not a background image I would use an image_tag.

21 + Background Image Html Inline HD Resolutions
Yes, it is possible to have inline SVG as a background image in CSS, by using data URIs.

html - Is it possible for inline-block element to auto ...

How to place html css navbar above skewed gradient header ...

html - Vertical list CSS with inline-block items - Stack ...

A pair of inline skates on a white background.

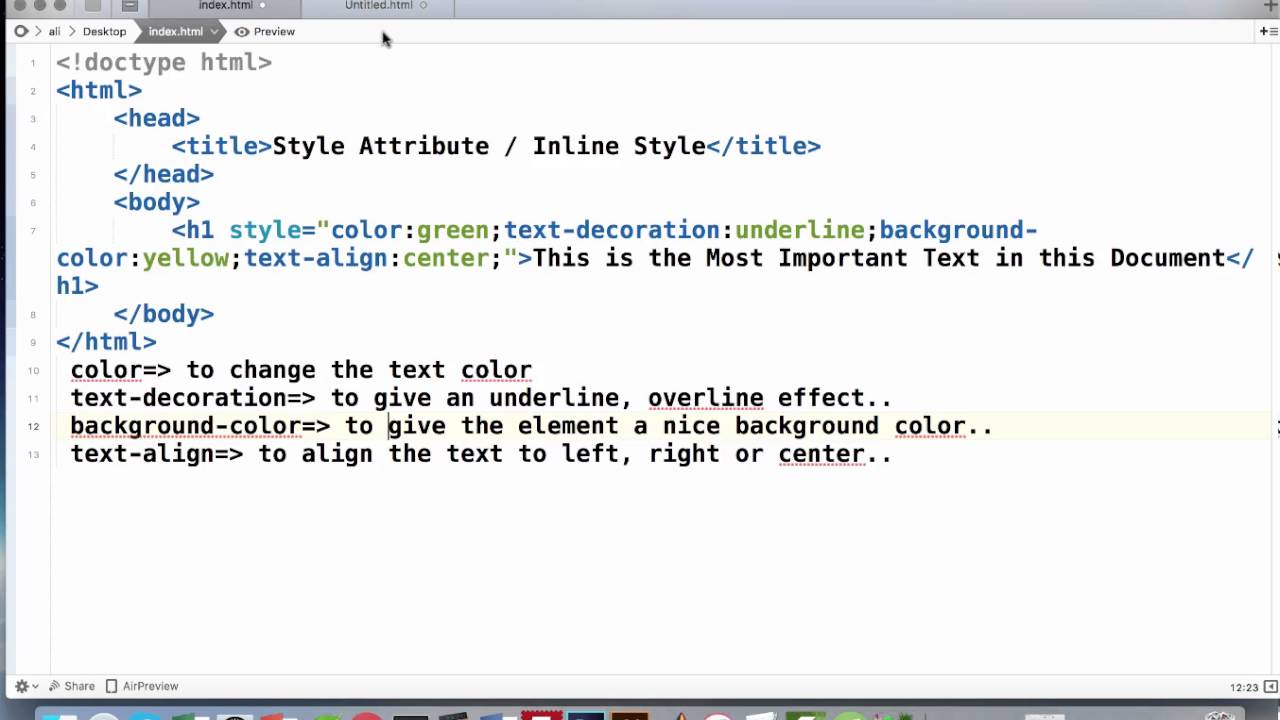
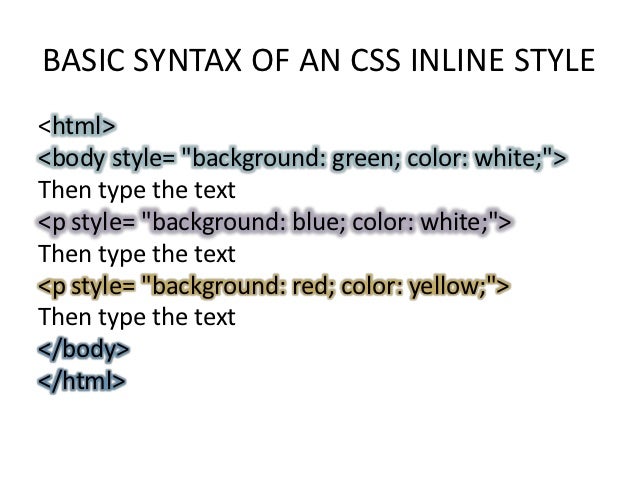
HTML Inline Style (Style Attribute) Tutorial - YouTube

Inline 4 Motion Background | The Skit Guys
How To Use And Embed An Icon Font On Your Website ...

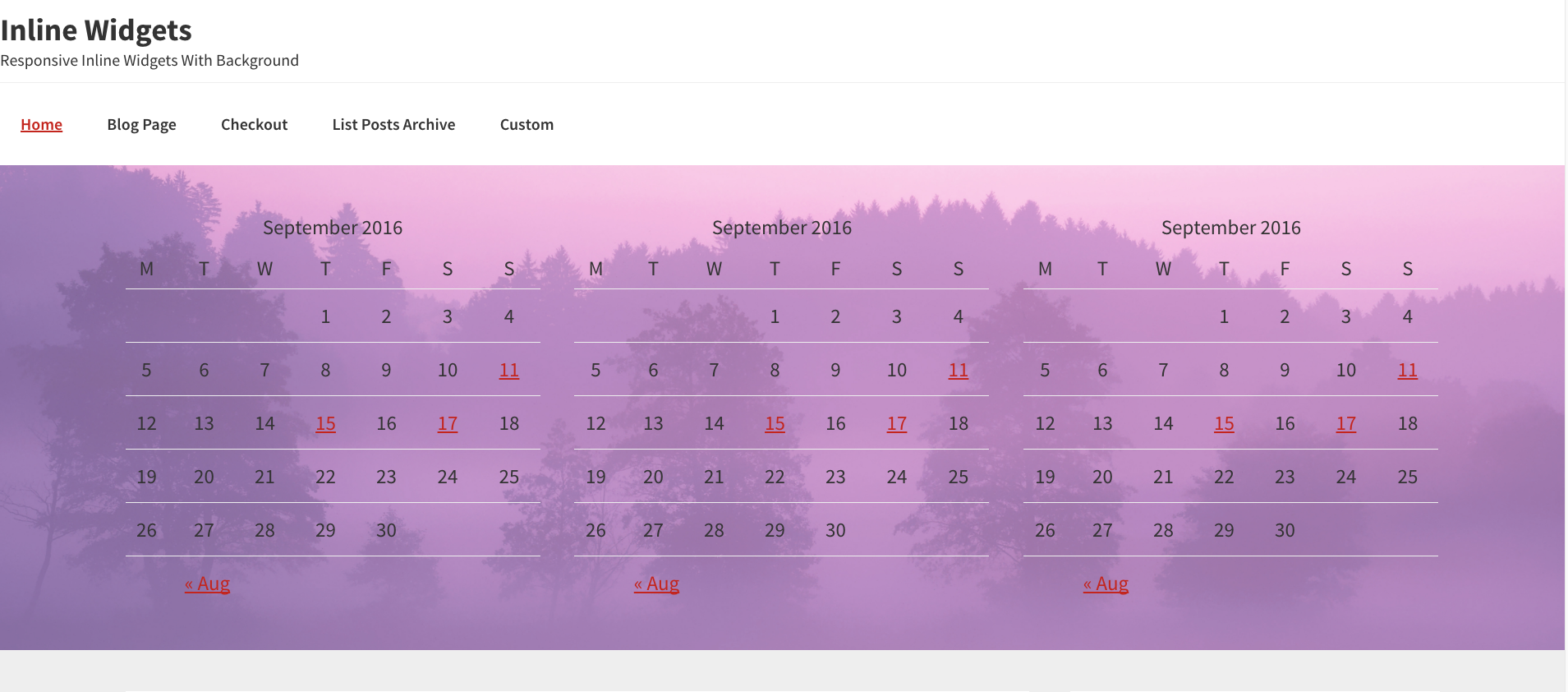
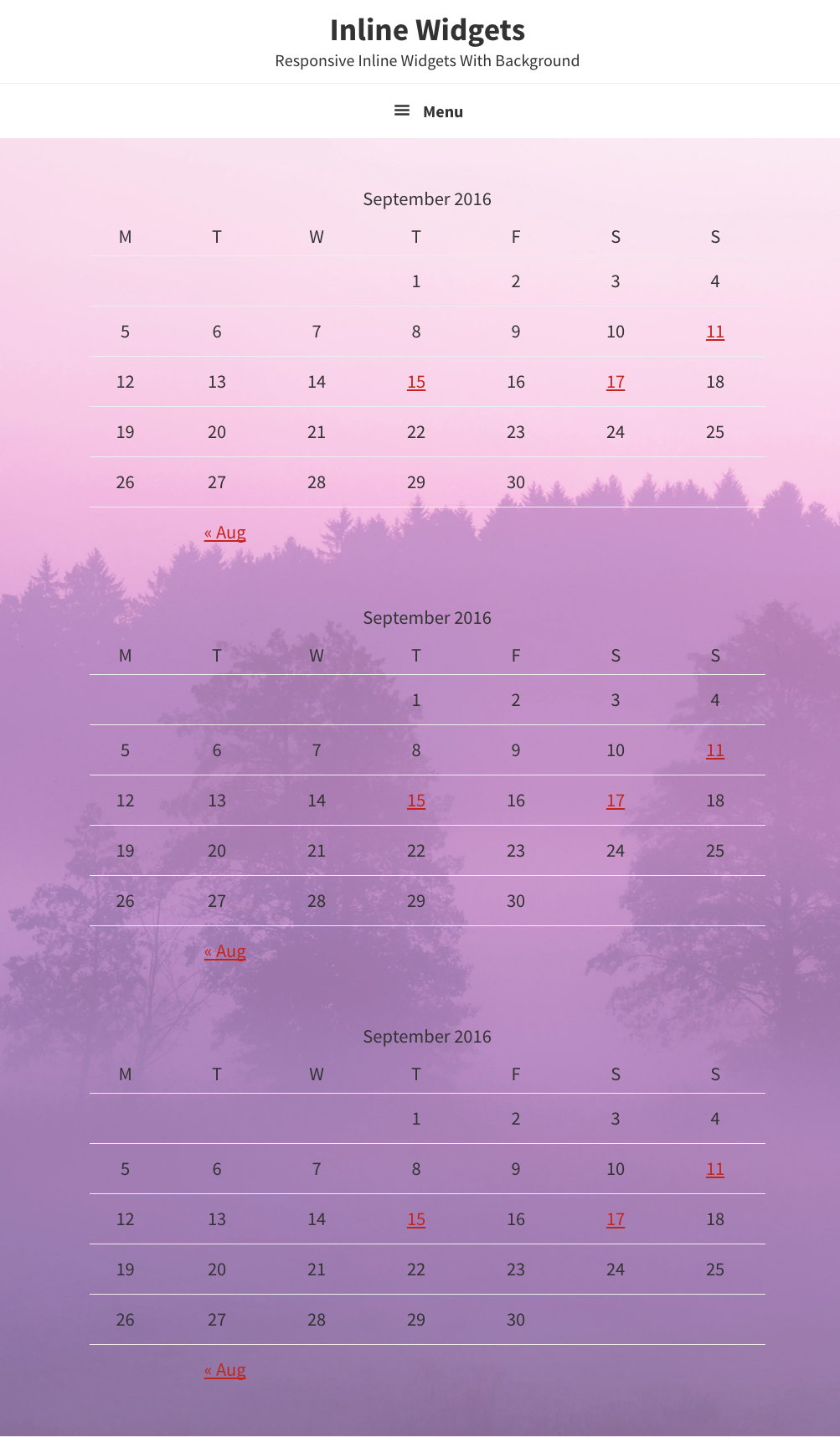
Responsive Inline Widgets With Full Width Background

Css color and background properties

Beginner's Guide to HTML5/CSS3 - Styling Your First Web ...

css - Fix DIV in left and right in HTML - Stack Overflow

How to use css style in php - Stack Overflow

Display-inline.fr - CSS gradient generator

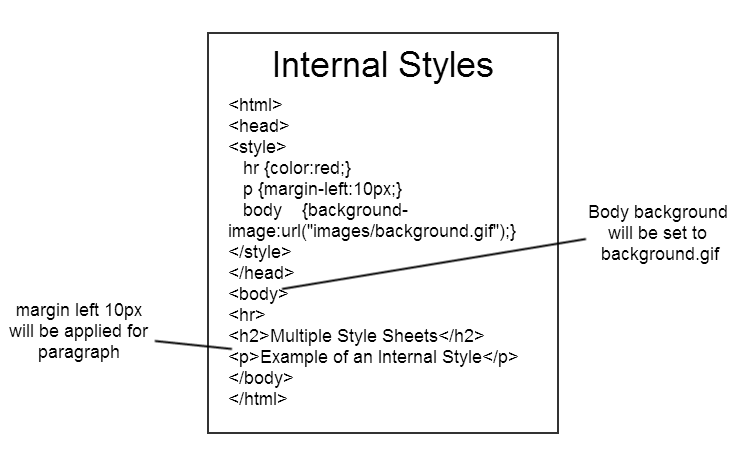
When to Use Inline, In-Document, and Linked CSS

Pixels Background by MacroLogic | VideoHive
15 + Background Image Html Inline Desktop WallpaperType <div style="background-image:url('[image url]');"> in the next line. Here are the general steps: Find or create an appropriate image and place it in the same directory as the page so it's easy to find. First, we try the background image as an HTML attribute.

