15 + Background Image Html In Div High Quality Images. Use it for aesthetic reasons, such Use the background-image property only when you need to add some decoration to your page. CSS tutorial: CSS Background, CSS Backgrounds (advanced), CSS Gradients.

21 + Background Image Html In Div HD Resolutions
This a bug report I'm trying to use HTML inline styles to show a background image to a div.

Float div on center of page | Sochinda's Blog

Div Background by luv2eatTacos on DeviantArt

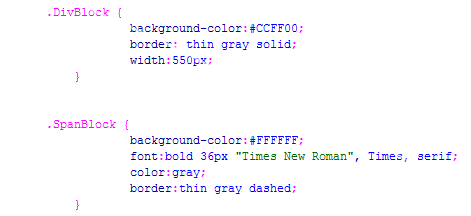
CSS Essential

html - CSS Background Color of Div Tag Does Not Filled all ...

html - How to make background of div blurred? - Stack Overflow

html - Add triangle to top of div with background image in ...

CSS background for div, list, table, dialog and other demos

Give a Background Color to a Div Element, freeCodeCamp ...

css - Make a div translucent on top of a video running in ...

css - CSS3 slanted div with background image, with image ...

html - Two gradients with two distinct sections with just ...

CSS Grid-like Background | Bypeople

Using jQuery change Background color of DIV -Programming ...

HTML5 Fixed Header and Footer Div Web Page Layout Creation ...

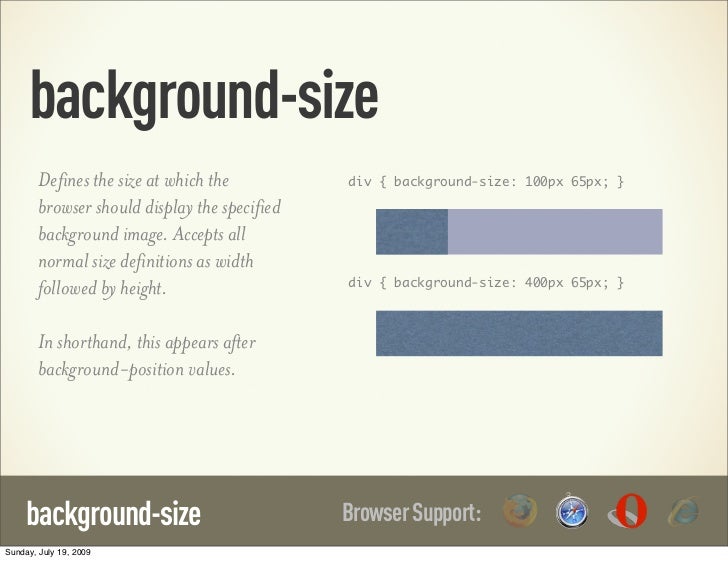
background-size Defines the size at
15 + Background Image Html In Div HD ResolutionsCover means that the image will cover the whole background while maintaining aspect ratio. HTML. <div id="special-dishes-section"> <div class="container"> <. Plus you can specify its position, whether it should repeat across the page, how it should repeat etc.

