15 + Background Image In Html Without Css Background Images. Type <div style="background-image:url('[image url]');"> in the next line. And to make the text stand out, you want to change the opacity of that background image in CSS so that it's semi-transparent.

21 + Background Image In Html Without Css High Quality Images
In the example above, the background image is positioned in the center (you can also use other values such as left top; left center; left bottom; right top; right center; right bottom; etc.).

Category: BLOG

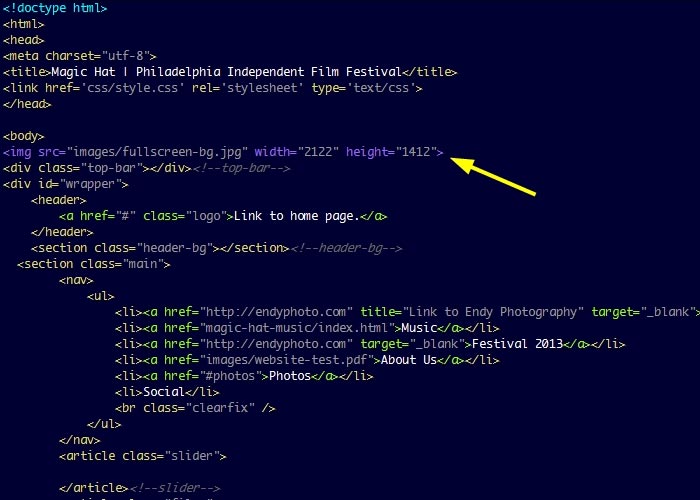
CSS & CSS3 Full Screen Background Image - Dreamweaver CS6 ...

Best 49+ CSS Wallpaper on HipWallpaper | CSS Background ...

Html Background Image Full Screen Without Css | Background ...

html - CSS: How to blur background image within the div ...

How to Blur Background in Html using CSS (Without CSS ...

Powerful New CSS Techniques and Tools — Smashing Magazine

Full Screen Background Image using CSS - YouTube

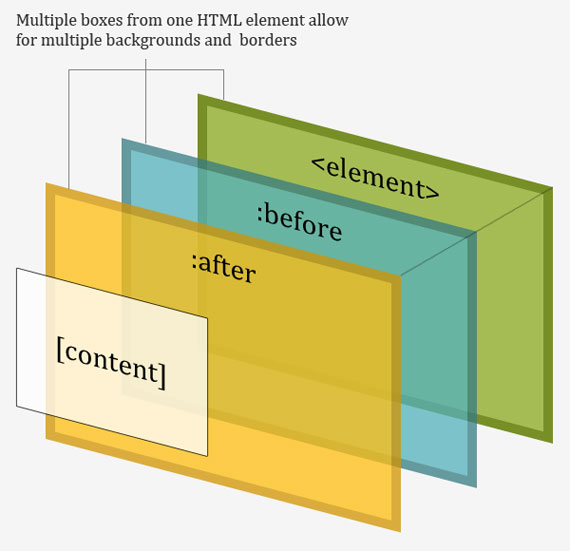
A Whole Bunch of Amazing Stuff Pseudo Elements Can Do ...

Background Image Html No Repeat Full Screen Without Css ...






