15 + Background Image Html Js HD Wallpapers. The backgroundImage property sets or gets the background image of an element. Animated CSS mask-image gradient with JavaScript.

21 + Background Image Html Js HD Resolutions
Here are the general steps: Find or create an appropriate image and place it in the same directory as the page so it's easy to find.

JavaScript - Background Colour Change - YouTube

How To Use Particles js As Background - YouTube

How to Optimize your JavaScript Files Part 2 - Foxtail ...

Master NodeJs : A Practical Approach To Node JS | Udemy

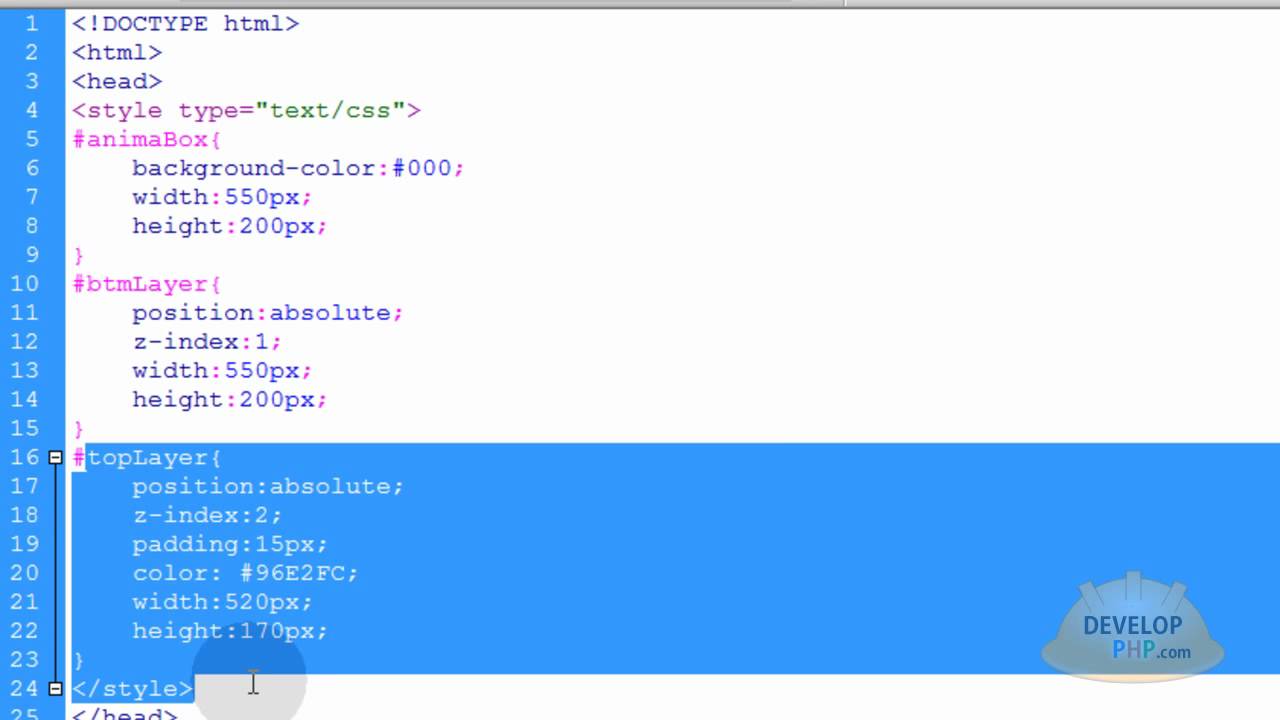
HTML Animated Backgrounds CSS Layer Position Tutorial ...

W3Schools How TO - Code snippets for HTML, CSS and JavaScript

A CSS & jQuery Animated Background | Bypeople

JS Animated. How replace color background with image in ...

JS Animated. How To Create/Replace Background Image For ...

Eclipse Color Theme - Hard to read javascript in jsp ...

JavaScript HTML5 Canvas Animated Background - OnAirCode

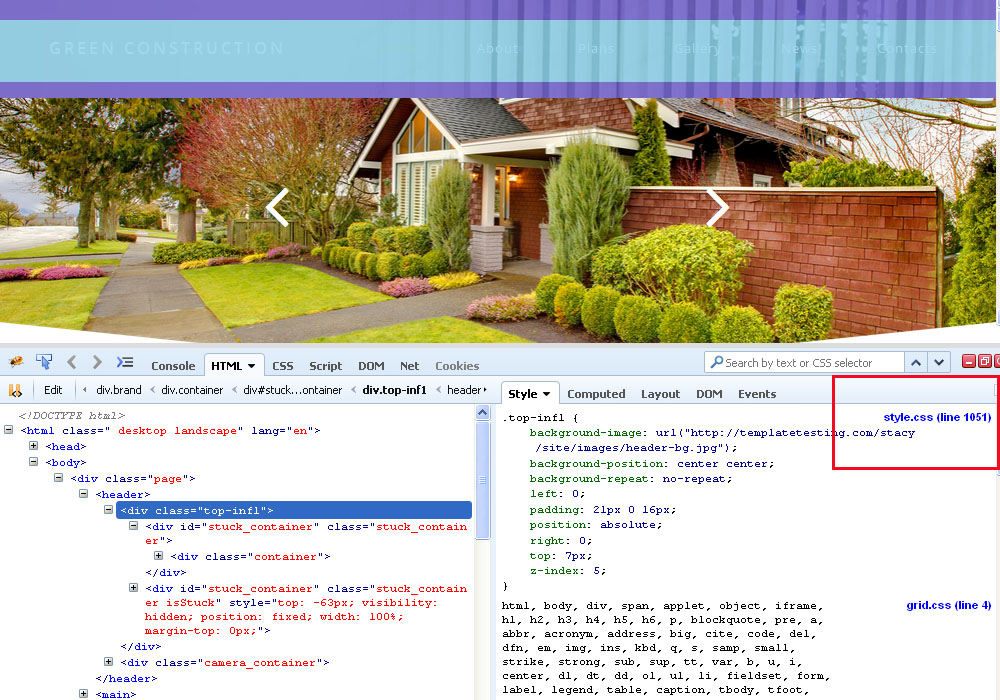
phpstorm - How can I change background color for JS code ...

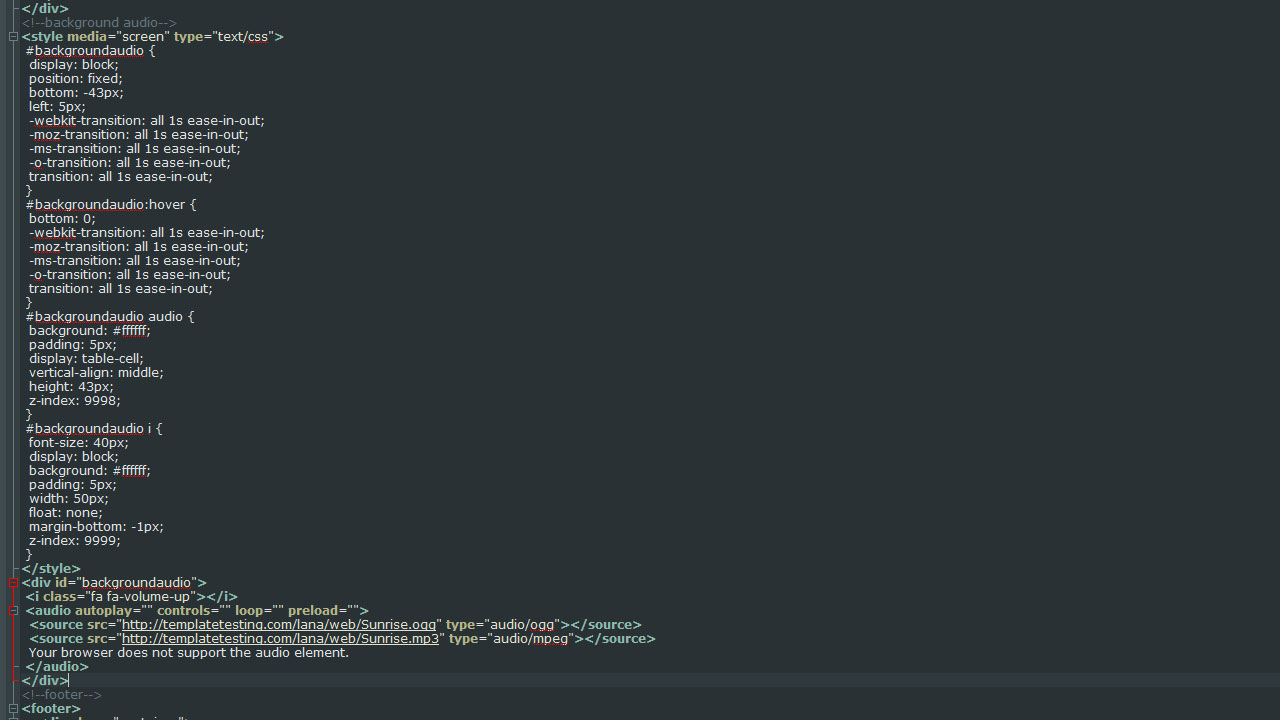
JS Animated. How to add a background music using HTML ...

html - Phonegap jQuery Mobile Background CSS issue - 1px ...

JavaScript HTML5 Canvas Animated Background - OnAirCode
15 + Background Image Html Js HD ResolutionsIf the element's dimensions are bigger than those of the source image, the image will be repeated within the body of that element — repetitively filling the remainder of the element's sides with the contents of the image. However sometime we need to use background-image within inline style property: <div style="background-image: url(./link/to/image. Now let's execute some of the examples to understand how to use CSS property values.

