15 + Jade Background Image Html High Quality Images. The code for backgroundImage.html shows how Attaching the background image to an element through CSS isn't difficult. Plus you can specify its position, whether it should repeat across the page, how it should repeat etc.

21 + Jade Background Image Html High Quality Images
Replace "[image url]" with the actual url location of the image you want to add.

Claude Jade | Claude Jade Picture #26709475 - 454 x 569 ...

Jade Classic HD Wallpaper | Background Image | 1920x1080 ...

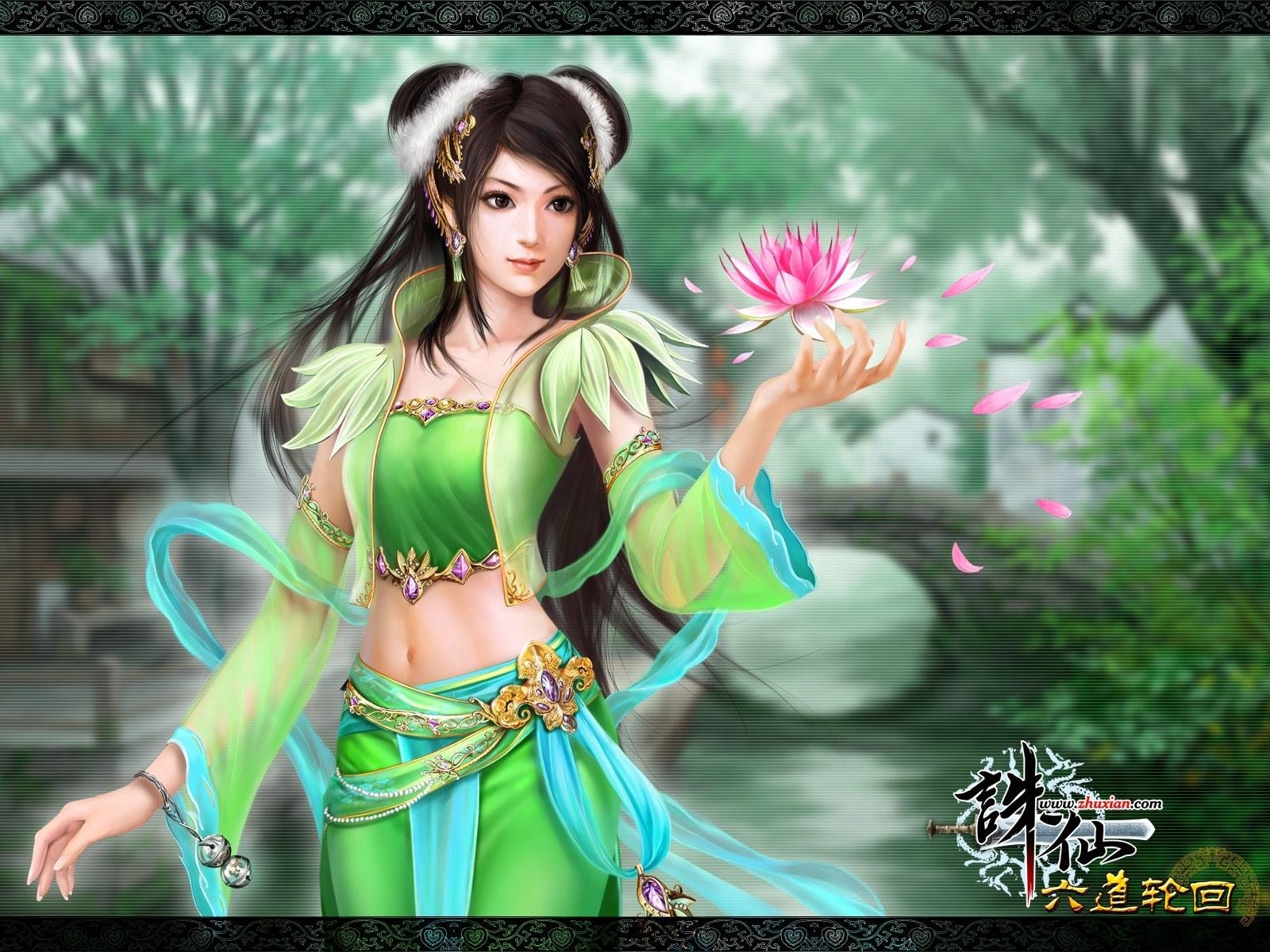
Jade Dynasty Wallpaper and Background Image | 1600x1200 ...

Jade Jantzen in Yellow 2 Check out - Pics.onemusic.tv

Homestuck HD Wallpaper | Background Image | 1920x1280 | ID ...

Mint Green Background Patterns ~ Graphic Patterns ...

Jade Foret – Saint Laurent Womenswear SS 2020 Show at ...

Glitter Graphics: the community for graphics enthusiasts!

Destiny Fallen Wallpaper - WallpaperSafari

Jade Dynasty HD Wallpaper | Background Image | 1920x1200 ...

Jade HD Wallpaper | Background Image | 1920x1080 | ID ...

China, Beijing, Beihai Park with a view of the Jade Island ...

Jade Dynasty HD Wallpaper | Background Image | 1920x1200 ...

Jade Palace Kung Fu Panda Wiki Wikia Desktop Background

Jade Dynasty Wallpaper and Background Image | 1600x1280 ...
15 + Jade Background Image Html High Quality ImagesThe following pointers will be covered Moving on with this article on Background Image In HTML. To add a background image on an HTML element, use the HTML style attribute and the CSS background-image property.jade backgrounds stock photos at the best stock photography agency with millions of premium high quality, royalty-free stock photos, images and pictures at reasonable prices. In HTML, background images are set using CSS.

