15 + Html Background Image Keep Ratio HD Resolutions. Background Image on a HTML element. Fortunately, this task can be taken care of with a few lines of background-size: cover; cover tells the browser to make sure the image always covers the entire container, in this case html.

21 + Html Background Image Keep Ratio Background Images
HTML provides you following two good ways to decorate your webpage b.

svg - CSS background using "background-size: cover" doesn ...

ios - How to make full screen background image inside ...

javascript - jQuery change image height keep aspect ratio ...

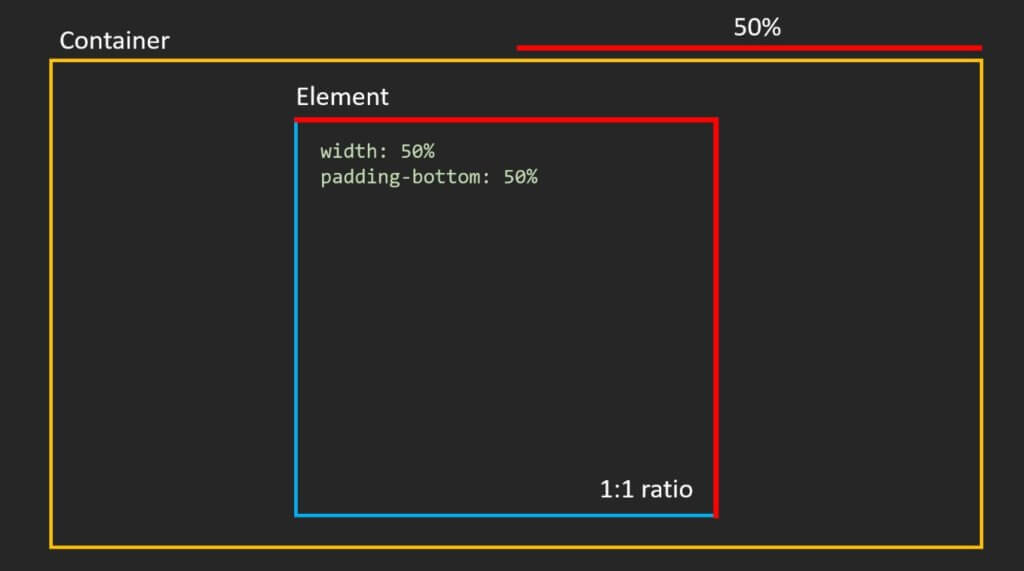
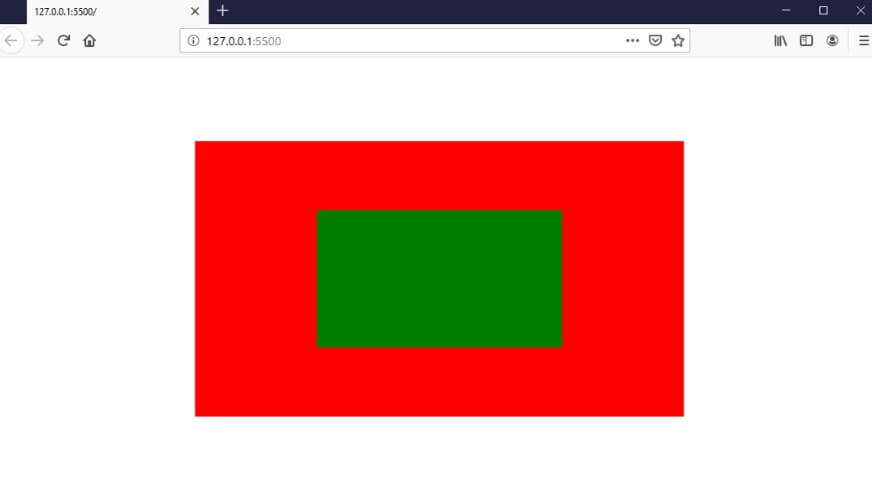
Preserve Aspect Ratio of Element with CSS Padding | Red ...

How to change the background colour of a webpage in HTML ...

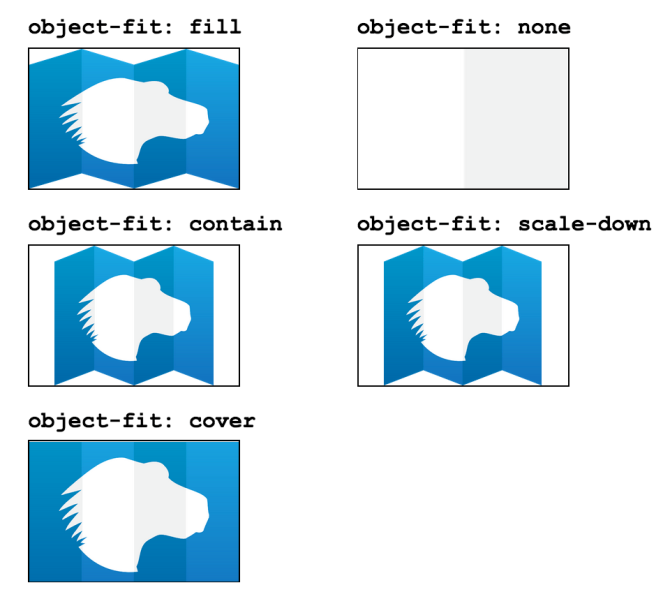
CSS force image resize and keep aspect ratio - Stack Overflow

Keep Aspect Ratio on Resize and Fill with Blur Background ...

svg - CSS background using "background-size: cover" doesn ...

Aspect Ratio - What is it and What are the Common Formats?

3 Ways to Keep Image Aspect Ratio In HTML CSS

xml - keep aspect ratio of background image (android ...

html - Make the img tag width and height 100% inside ...

html - CSS: Image to have "Fixed" height, max-width, and ...

css - Maintain aspect ratio on window resize: Flexible ...

css - Maintain aspect ratio according to width and height ...
15 + Html Background Image Keep Ratio HD WallpapersMaking a background image fully stretch out to cover the entire browser viewport is a common task in web design. In HTML, background images are set using CSS. Other than that you can keep the aspect ratio of a div-container by setting a padding-top to a percentage on a wrapper-div. background-size: cover; A keyword that is the inverse of contain.

