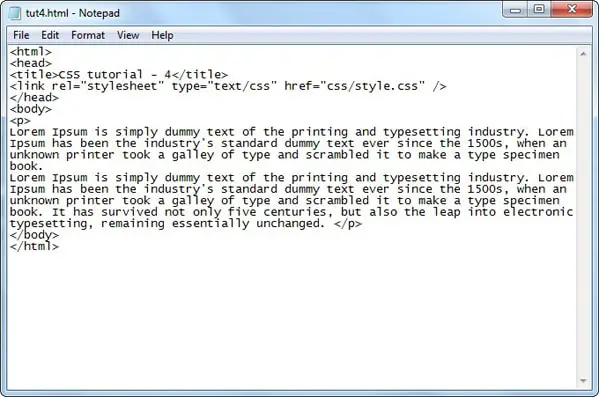
15 + Background Image Html Link High Quality Images. But when it is a background image, it only activates if I include text in the link, and then only the text. You can name the folder anything you like, but when working with HTML, it's best to get in the habit of naming files and folders with short, single word names that are.

21 + Background Image Html Link Background Images
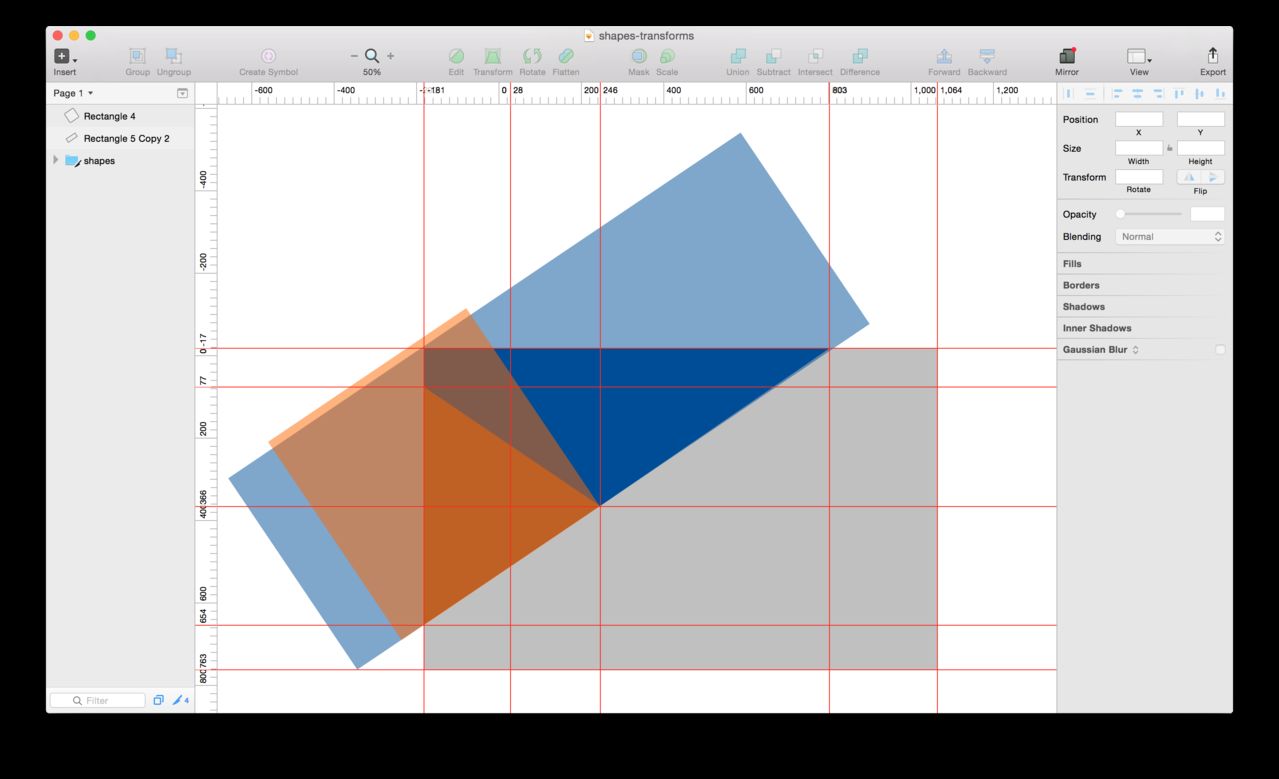
This property applies one or more background images to an element, like a <div>, as the documentation explains.

html - Vertical center text in Link and Input control with ...

Fancy Folded Blockquote Layout | Divi ♥ Licious

How to Change Text Color in HTML (with Pictures) - wikiHow

How to Make a Back to the Top Link on a Website: 3 Steps

Link a Picture- How to Create an HTML Image Map and add it ...

Custom Backgrounds for WordPress by RightHere | CodeCanyon

Rounded Corners on a Website! CSS Border Radius Tutorial ...

html - 4 Column Full Width Link Blocks - Background Image ...

Cómo crear un enlace dentro de la misma página usando HTML

25 Beautiful CSS Image Effects You Don't Want To Miss ...

Here's how I recreated theory11's login form — how would ...

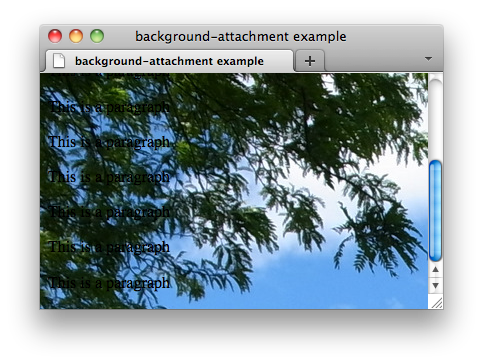
CSS/Properties/background-attachment - W3C Wiki

Background Image Shapes | CSS-Tricks

CSS Link Color — HTML Color Codes

Static CSS Animated Background | Bypeople
15 + Background Image Html Link HD WallpapersOne of the things I most often get asked by people trying to master HTML and CSS is "How do I make a background image clickable?" When the image is not background and in the Html, it's easy. This is done inside HTML code directly. CSS allows you to set a background image for any HTML element.

