15 + Background Image Html Laravel High Quality Images. html . background-image: url("images/background.jpg"); the image is in the public folder of my Laravel project folder. The background-image property sets one or more background images for an element.

21 + Background Image Html Laravel Desktop Wallpaper
But how would you pass the data if the background image is dependent on the data binding; It's a little bit messy because we need to deal with special characters in one string.

Laravel , Vue Js, Html, Css/Sass, Mysql, Github

Develop website with laravel by Fazlearabbi

Laravel Wallpapers - Top Free Laravel Backgrounds ...

Laravel https環境下でCSSが反映されない - Qiita

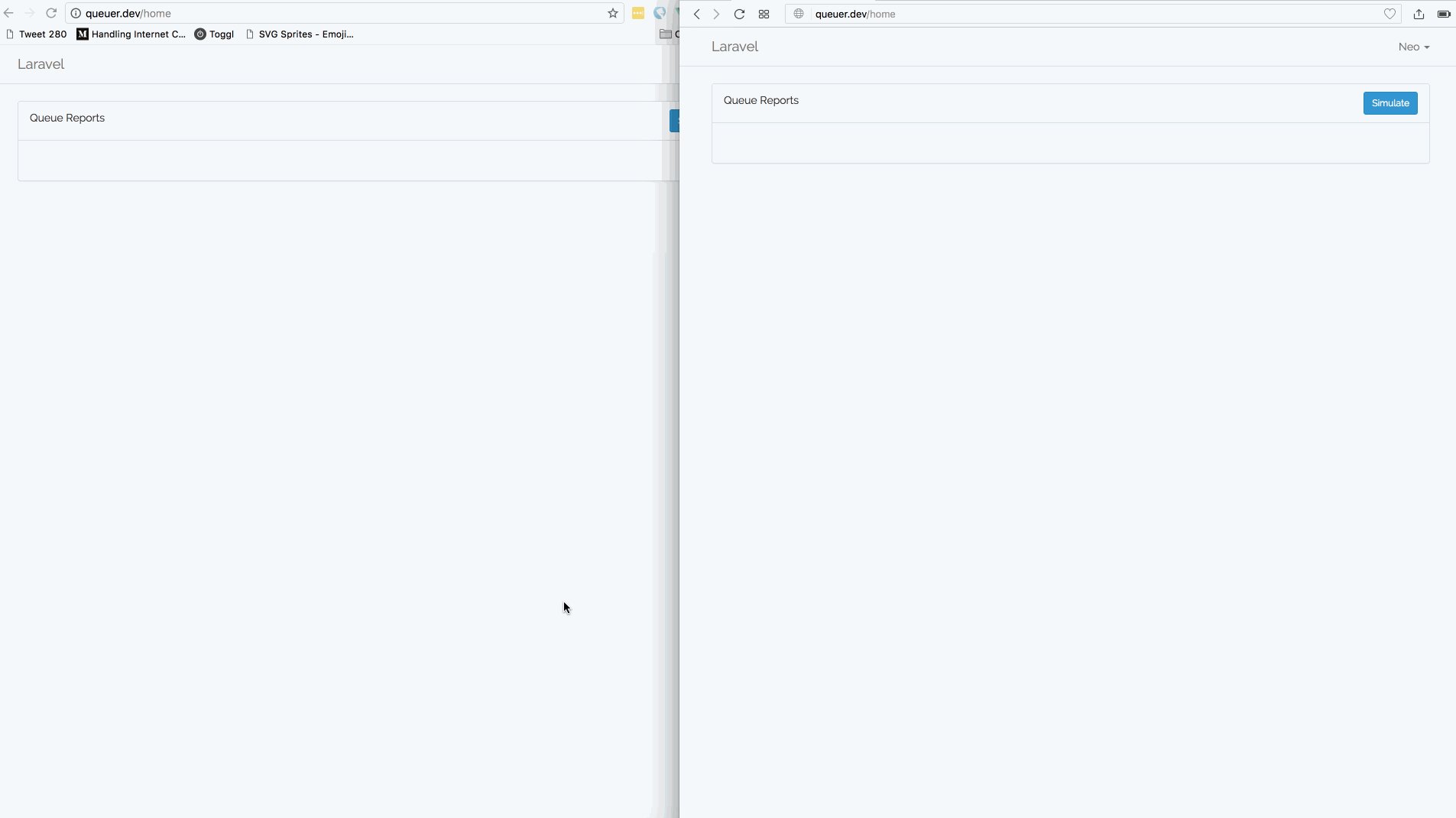
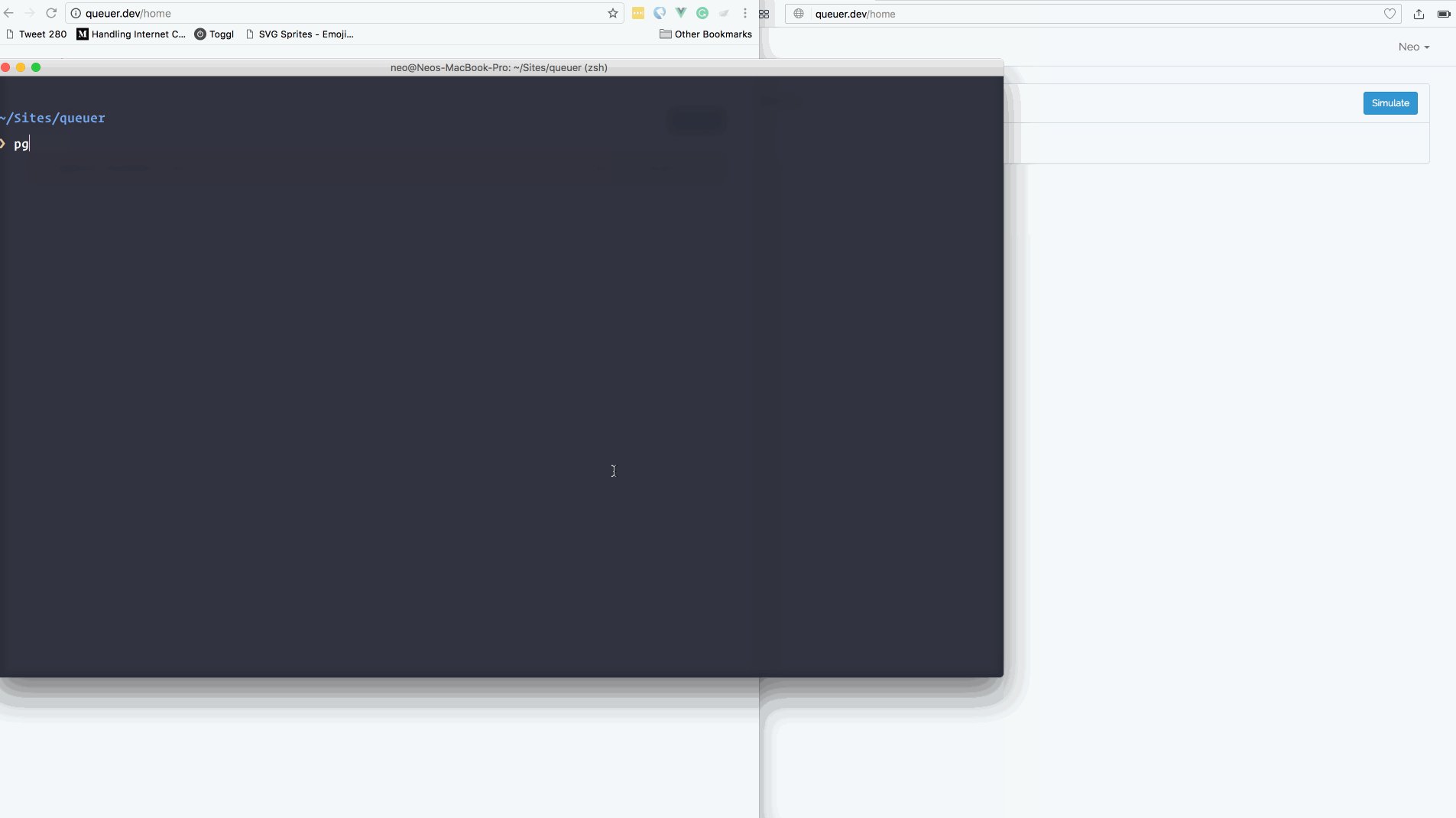
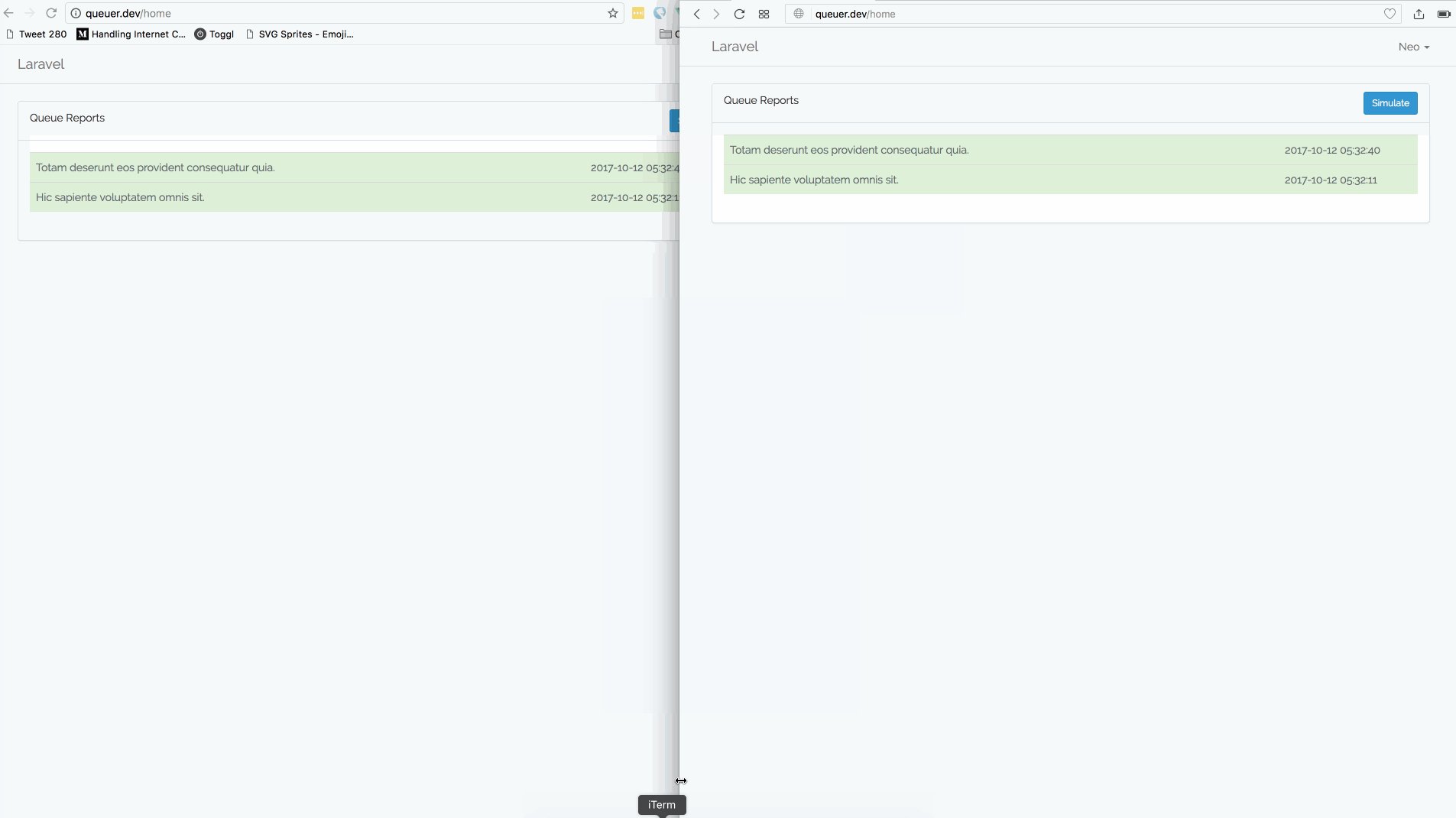
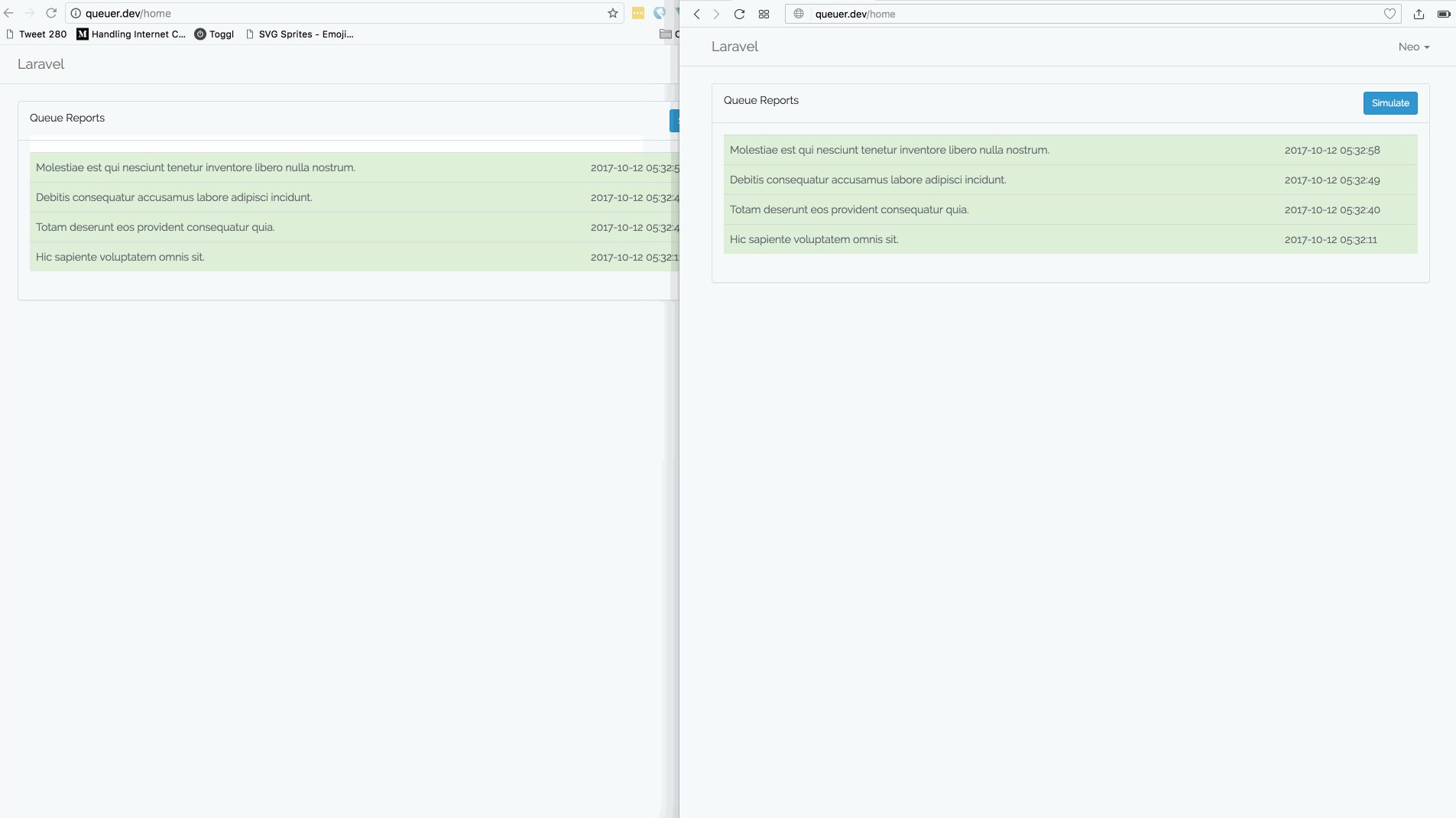
How to build a background worker in Laravel PHP - YouTube

Laravel, Programming, Code, PHP, Simple Wallpapers HD ...

Laravel, HD Computer, 4k Wallpapers, Images, Backgrounds ...

Laravel Wallpapers - Top Free Laravel Backgrounds ...

A Brief History of Laravel – Vehikl News – Medium

Laravel+Vue.js(+vue-chartjs)でUnknown custom elementのエラー ...