15 + Background Image Link Html Code High Quality Images. To add a background image on an HTML element, use the HTML style attribute and the CSS background-image property Use these background image codes for your own website or blog. I'm using an html code integration block for a weebly website.

21 + Background Image Link Html Code HD Resolutions
These are the default HTML elements for defining background image.

HTML / CSS / JAVASCRIPT Tutorials - HTML/CSS/JS Tutorials ...

CSS Rollover Buttons | Learn Web Design Online

In HTML, what is a Background Tag? (with picture)

CSS Background Color — HTML Color Codes

Your Code Reeks - Geedew - Blogging about the web.

Website HTML Code Browser View On White Background Stock ...

Data Information Flow Background - Closeup Of Motherboard ...

4 Ways to Change Background Color in HTML - wikiHow

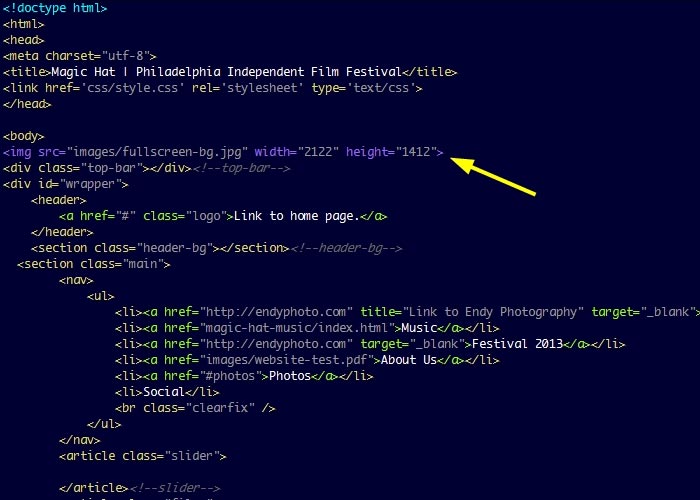
CSS & CSS3 Full Screen Background Image - Dreamweaver CS6 ...

Code HTML Dark Background Free Stock Photo - NegativeSpace

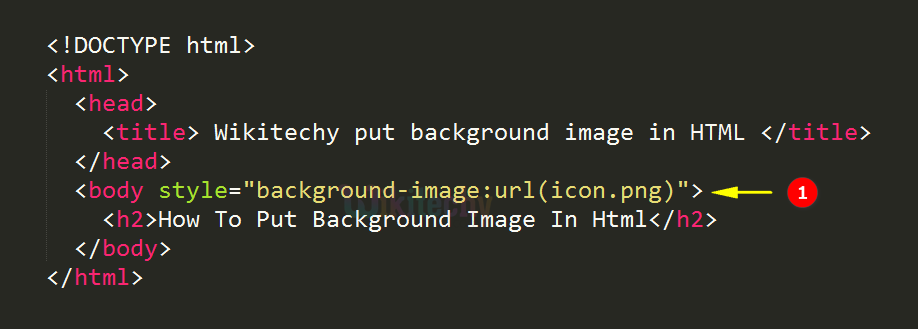
Html Codes For Image Background

HTML background image - YouTube

How to Create Web Pages Using HTML : How to Add a ...

How to Set a Background Image in HTML: 13 Steps (with ...

Html Body Tag - wikitechy
15 + Background Image Link Html Code Desktop WallpaperThe background-image CSS property sets one or more background images on an element. background-image. In the example above, the background image is positioned in the center (you can also use other values such as left top; left center; left bottom; right top; right center; right bottom; etc.). This css code calls an image as background of a div.

