15 + Background Image List Html HD Resolutions. You may not like it, but no worries. Plus you can specify its position, whether it should repeat across the page, how it should repeat etc.

21 + Background Image List Html Background Images
BACKGROUND sets a picture to use as the background for a page in HTML.

Classical web site layout template | Blended HTML

javascript - How to GET background color of a particular ...

Background Pictures Html | Background Wallpaper

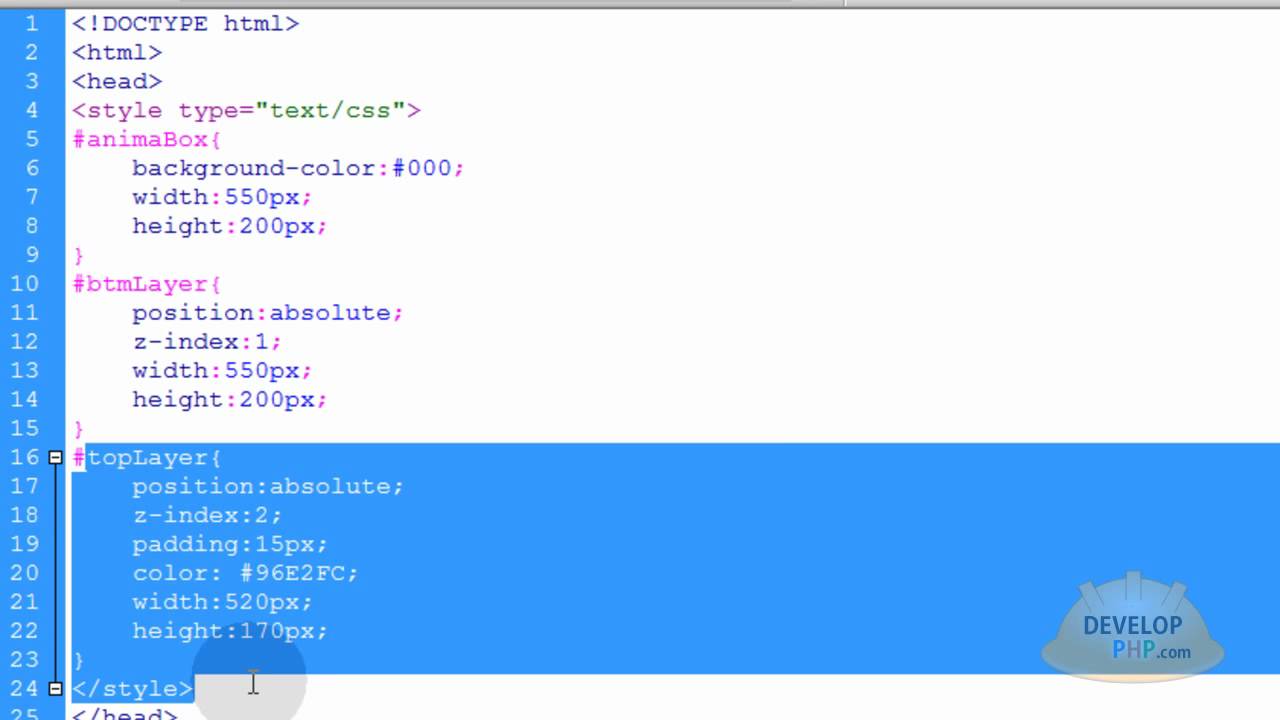
HTML Animated Backgrounds CSS Layer Position Tutorial ...

How to Set a Background Image in HTML: 13 Steps (with ...

How to Set a Background Image in HTML: 13 Steps (with ...

CSS Background Color Free Download

How To Create Simple Registration Form With transparent ...

Website Background Colour For Web Page Color Html And ...

Background Jpeg ~ Background Kindle Pics

html - Lines in background image - Stack Overflow

How to customize Joomla with background color & images

How to change the background colour of a webpage in HTML ...

Abstract digital html web design code for developers ...

html - Raster effect on (background)images for website ...
15 + Background Image List Html Background ImagesHow to position a background image.¶ background-image: defines one or more background images for the element. background-repeat: specifies if/how a background image is repeated. background-attachment: defines whether a background image scrolls with the rest of a page or is. Now your imagined li height becomes heigher than expected and your other sprite images become visible. HTML provides you following two good ways to decorate You can specify an image to set background of your HTML page or table.

