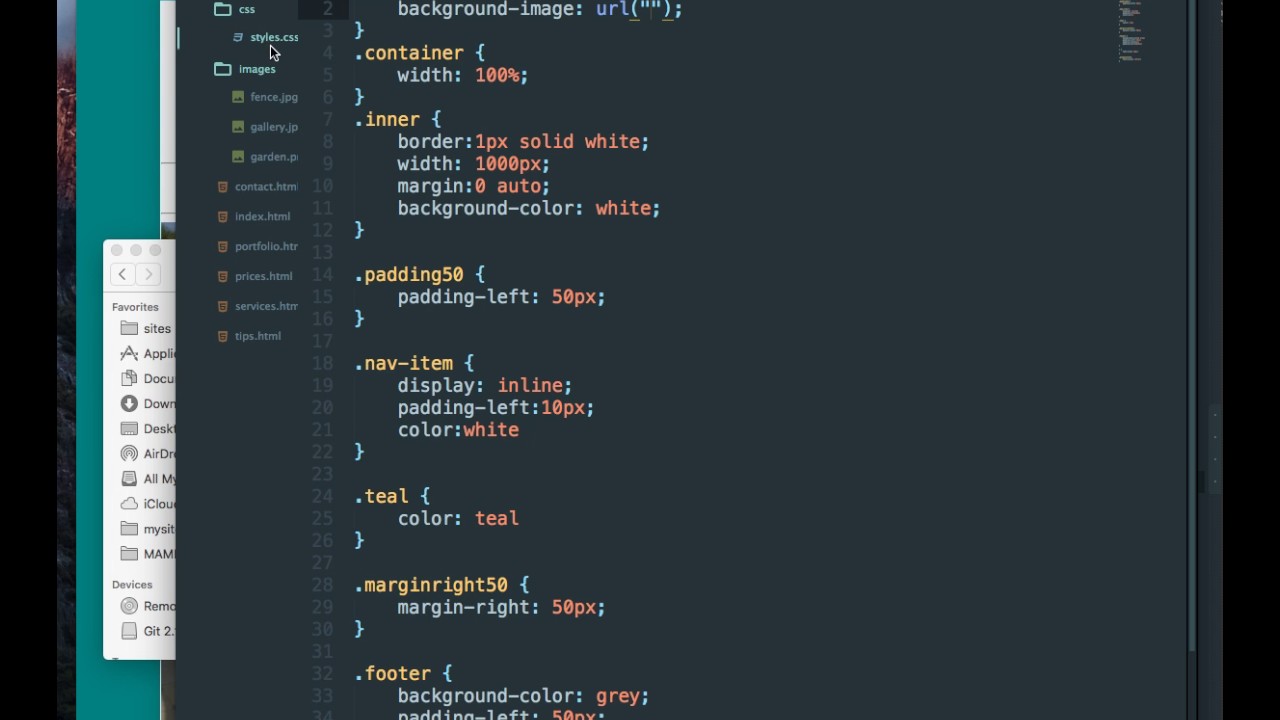
15 + Background Image Not Loading Html High Quality Images. This is done inside HTML code directly. Next, if your html, css and image are all in the same directory then removing the quotes should fix it.

21 + Background Image Not Loading Html HD Resolutions
Next, if your html, css and image are all in the same directory then removing the quotes should fix it.

html - CSS Background "cover" not showing correctly after ...

Pure CSS Animated Gradient Background | HTML and CSS ...

How to add a picture as background in HTML ( with ...

Adding a background image to the header - YouTube

Full screen background image in html and css | web zone ...

How to Create Web Pages Using HTML : How to Add a ...

Change Body background to a png image using HTML/CSS - YouTube

How to Insert Background Images in HTML - YouTube

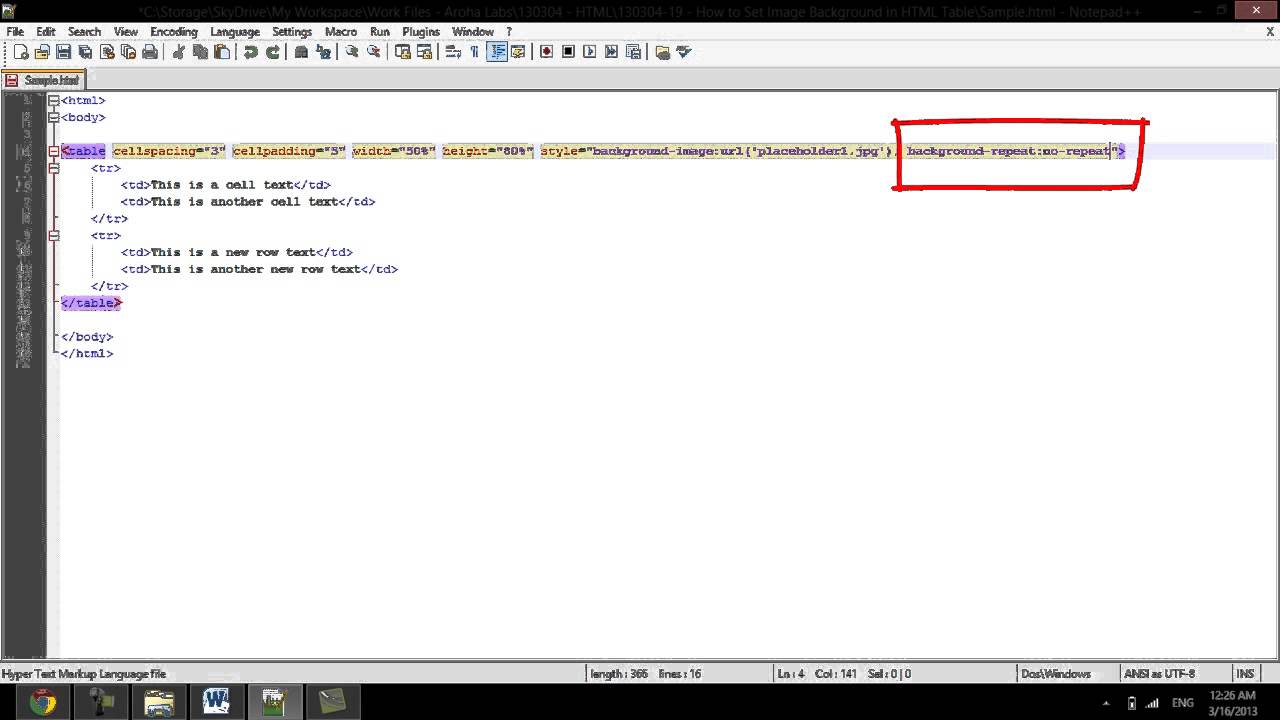
How to Set Image Background in HTML Table - YouTube

PUBG can not join to lobby Problem.... - YouTube