15 + Background Image Html Menu Background Images. To add a background image on an HTML element, use the HTML style attribute and the CSS background-image property Put the image you'd like to use as background into the HTML folder. To add background image to your HTML document you should use CSS styles. background-repeat: specifies if/how a background image is repeated. background-attachment: defines whether a background image scrolls with the rest of a page or is fixed.

21 + Background Image Html Menu HD Resolutions
The following pointers will be covered Moving on with this article on Background Image In HTML.

jQuery Mega Drop Down Menu Plugin – Downloads « Design ...

Blur Menu with CSS3 Transitions

Foods background and Food menu design . Various herbs ...

Menu Background Image Css

html5 - Code a complex menu with html/CSS for mobile ...

HTML how to make background image - YouTube

Alignment of Drop-down menu | CSS Creator

25 Restaurant Website Templates for Cafes, Bistros and ...

Select menu background image css url - lanun johor hd ...

Css Horizontal Menu Background Image

Menu Bar Background Image

How to customize your WordPress menu background color ...

Creating a CSS3 Dropdown Menu #2

12 Best Photos Of Mexican Restaurant Menu Backgrounds ...

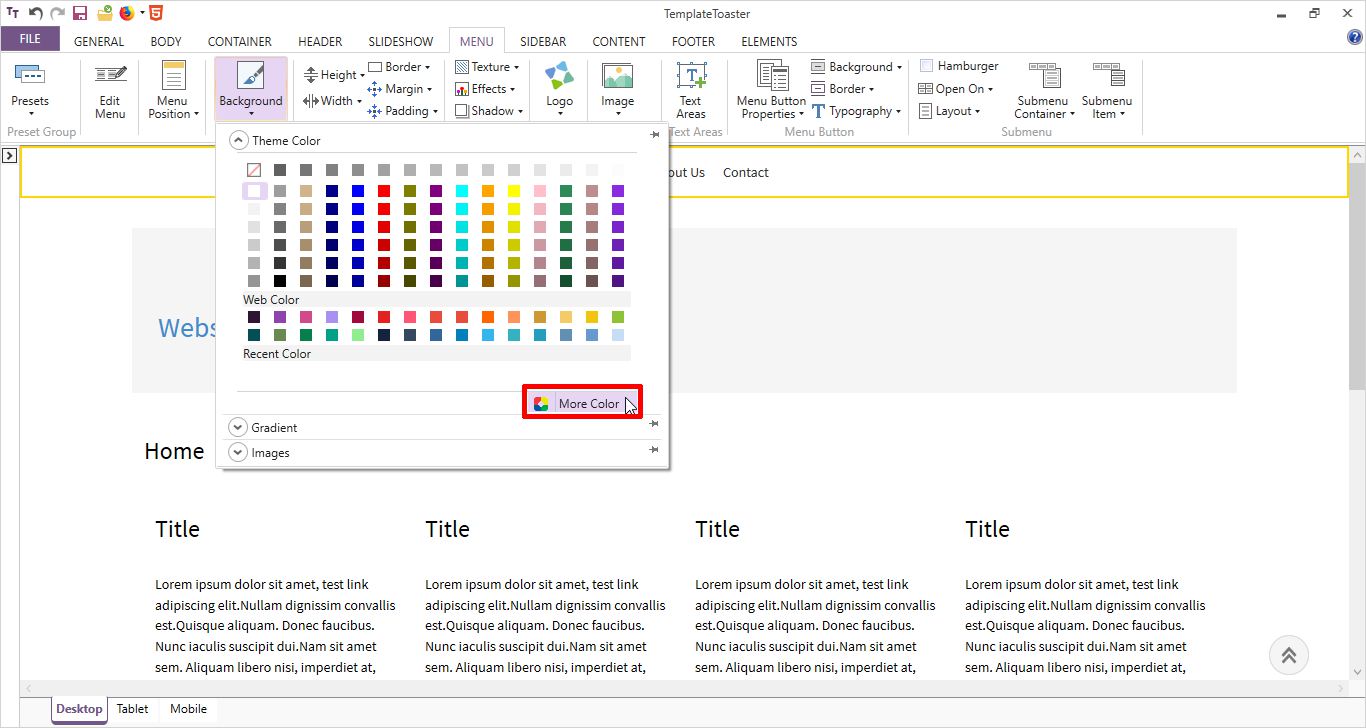
Create a Website Using HTML - TemplateToaster Blog
15 + Background Image Html Menu Background ImagesIf you aren't too concerned with ensuring your website will run well on older devices Notepad: Replace the ".txt" extension at the end of the file name with ".html". Now let's see both the approaches one by one using appropriate examples. You may not like it, but no worries.

