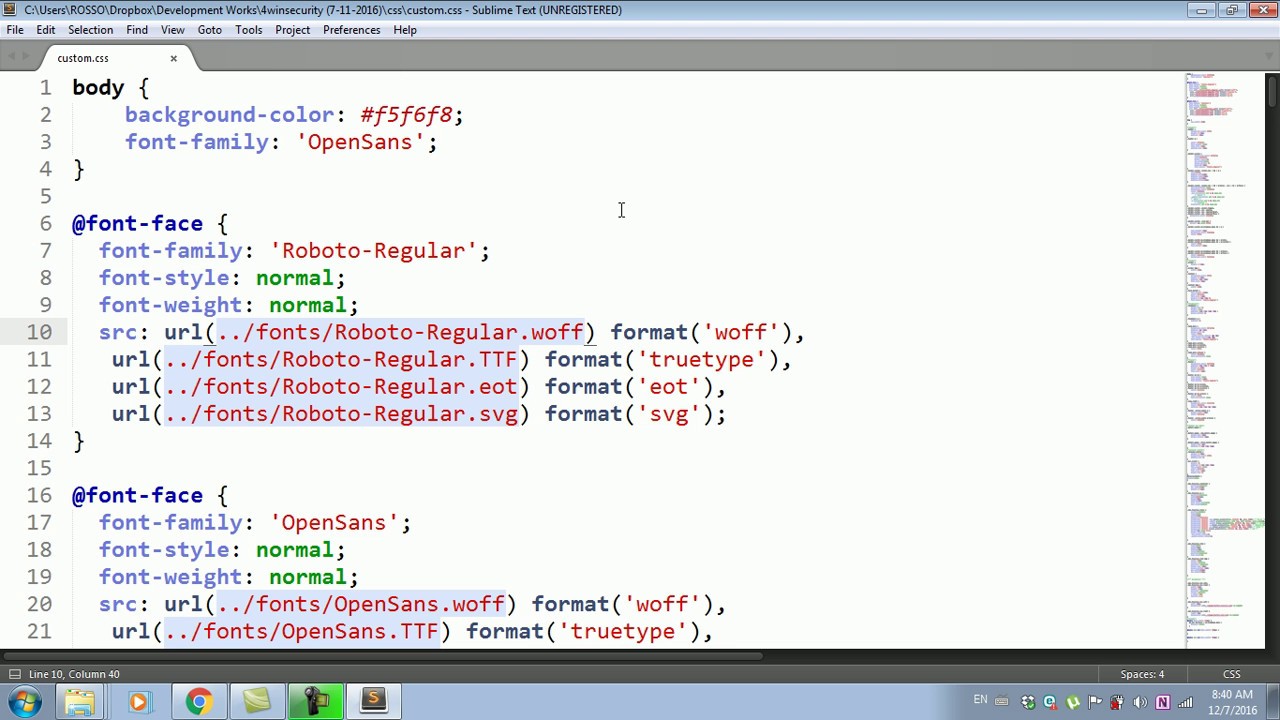
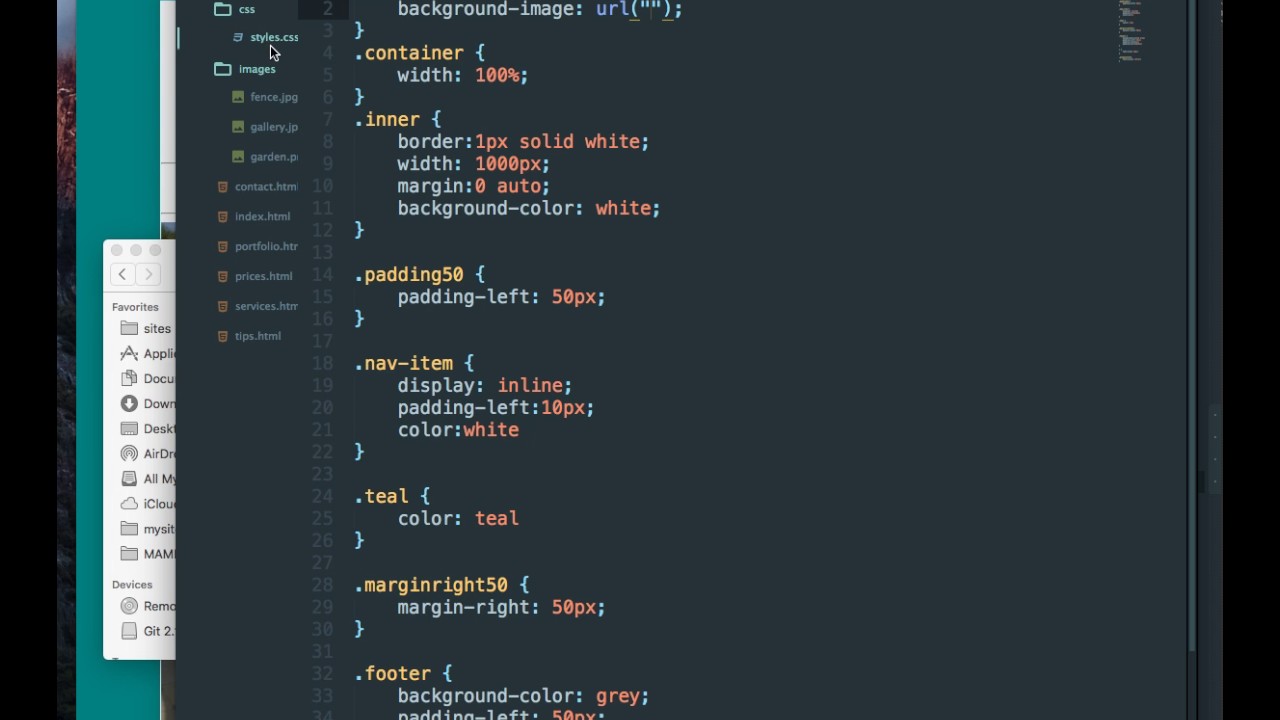
15 + Background Image Move Html High Quality Images. This is the HTML tag to add a background image to your web page. Replace "[image url]" with the actual url location of the image you want to add.

21 + Background Image Move Html High Quality Images
Background images are easy to apply.

28+ Tropical Retro Backgrounds, Wallpapers, Images ...

asp.net - How to change background color of TextBox by ...

SublimeText | How to change background color in ...

Pure CSS Menu with Animated Moving Background | Web design ...

html - Text and background-color overlay on image - Stack ...

JavaScript HTML5 Canvas Animated Background - OnAirCode

Changing background color - html css tutorial - YouTube

How to Change Color, Font, and Size of a Text in HTML ...

4 Ways to Change Background Color in HTML - wikiHow

Moving Desktop Wallpapers Look Real - WallpaperSafari

Overlapping Animated GIFs – Terence Eden’s Blog

Abstract Background In The Form Of Moving Lines On Road ...

Change Body background to a png image using HTML/CSS - YouTube

Backgrounds For Html Gif - Wallpaper Cave

How to Set a Background Image in HTML: 13 Steps (with ...
15 + Background Image Move Html Background ImagesThe CSS background-image property allows you to add a background image to an HTML element. To add a background image on an HTML element, use the HTML style attribute and the CSS background-image property Adding a Background Image in HTML is one of the most common tasks when you are working on Web Designing. An animation lets an html element gradually change from one style to other.

