15 + Background Image Html Notepad High Quality Images. CSS allows you to set a background image for any HTML element. To add a background image on an HTML element, use the HTML style attribute and the CSS background-image property How can I set images as background in my favorite editors?

21 + Background Image Html Notepad High Quality Images
You may not like it, but no worries.

Styling HTML webpage using CSS in Notepad++ , background ...

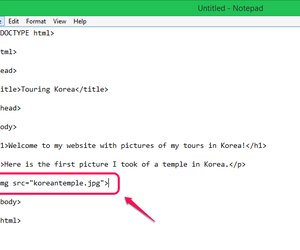
How to insert an image with HTML | Techwalla.com
vsathyadigests: Learn simple HTML

4 Ways to Change Background Color in HTML - wikiHow

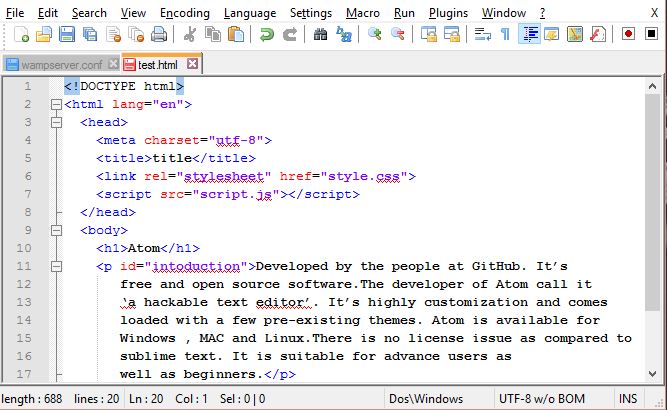
Best free HTML text editors for windows, MAC and Linux OS.

javascript - How can I show lines in a texarea to make it ...
Paper Notebook Cartoon Pen - notebook png download - 2592 ...

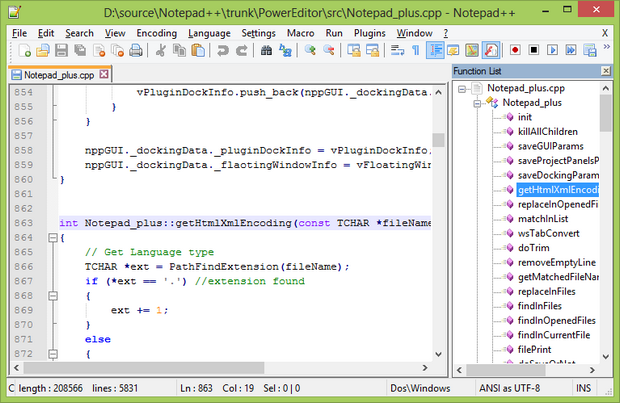
Notepad++ 7.8.1 + Portable For Pc Free Download

how to insert background image in html using notepad|HTML ...

How to change background color in html notepad - YouTube






