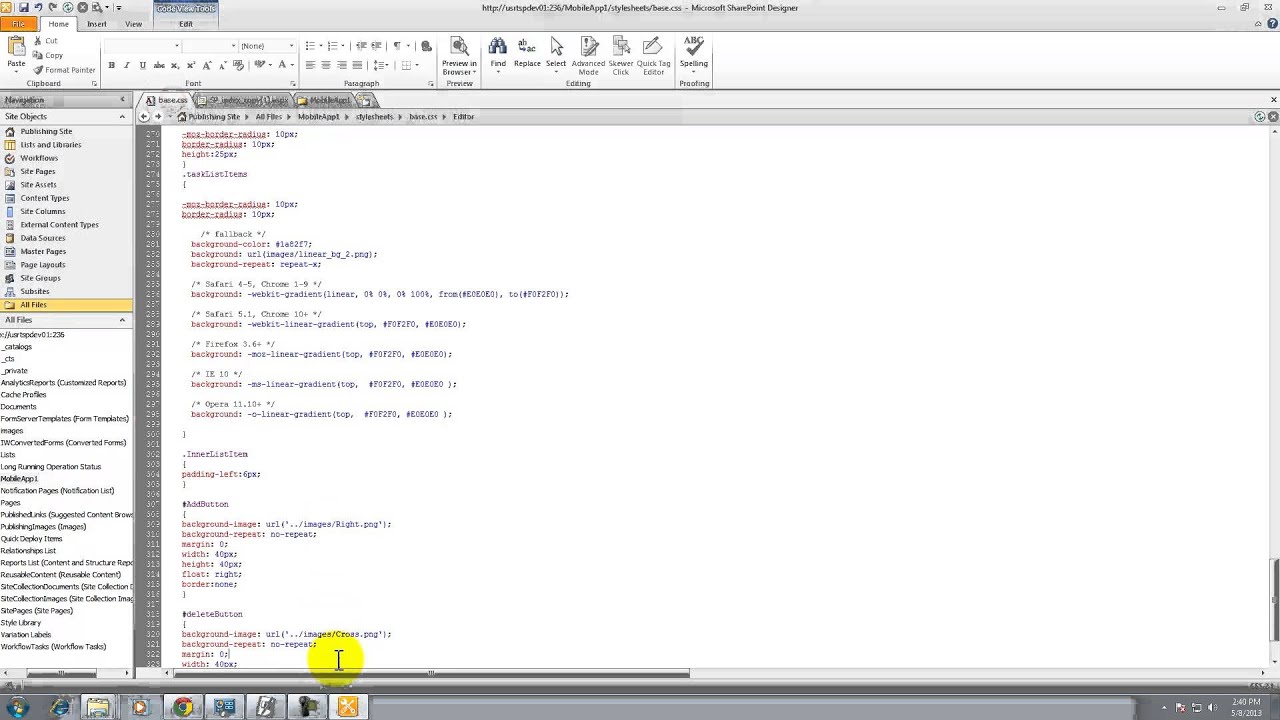
15 + Background Image Html Or Css Desktop Wallpaper. The code for backgroundImage.html shows how Attaching the background image to an element through CSS isn't difficult. If your need - to be indexed by search engine.

21 + Background Image Html Or Css HD Wallpapers
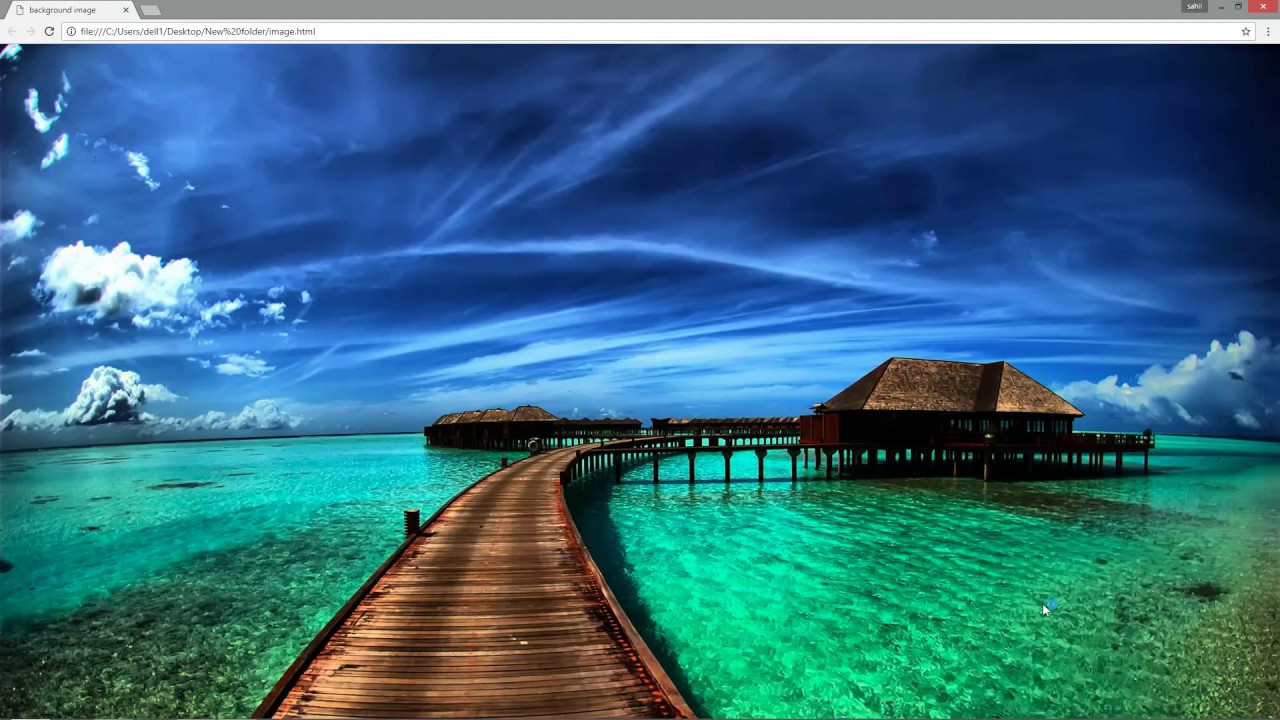
Follow this CSS background-image guide and find out how to add a background image in CSS without hassle!

CSS Tutorial - 22 Adding a Background Color to heading.mp4 ...

CSS background image size to fit full screen, css tutorial

html - Create CSS3 for background image - Stack Overflow

Prim & Proper Designs: Freebies; Blog Backrounds

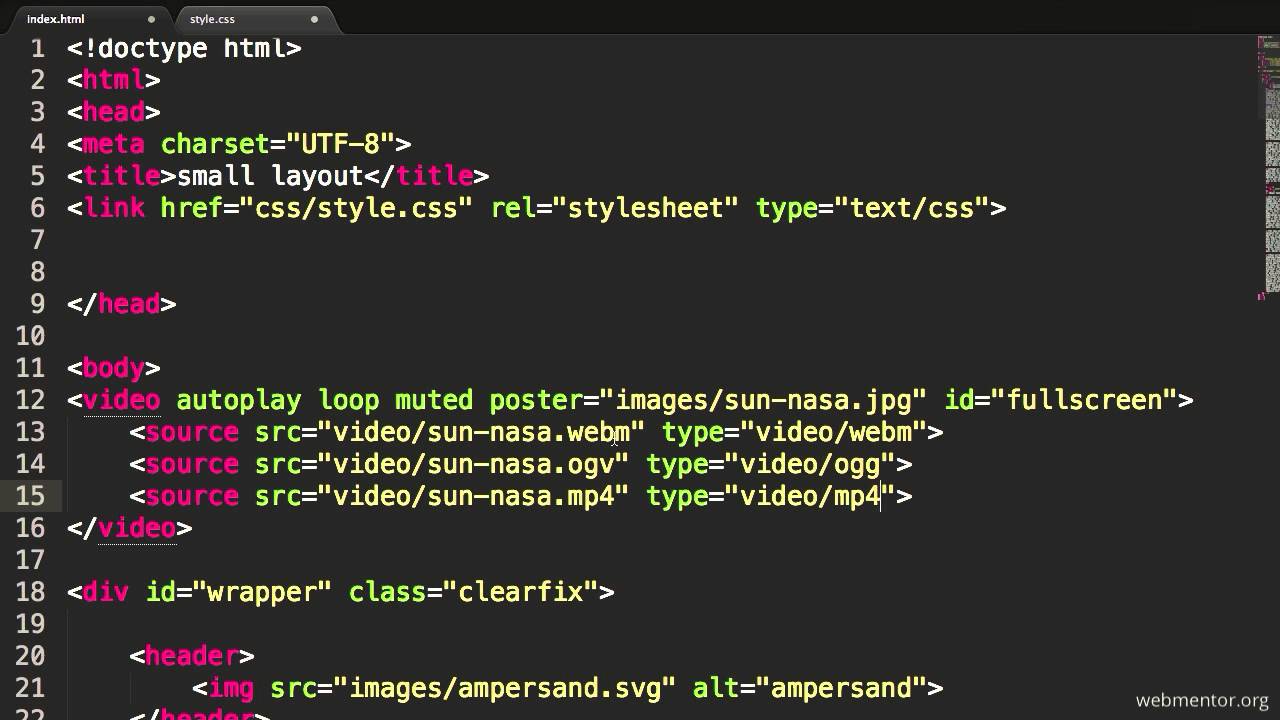
HTML5 Fullscreen Background Video - YouTube

CSS3 Curved backgrounds css or background image for non ...

Basic CSS Tutorial : Create Multiple Background Images For ...

Point of Sale Display, FSDU, Free Standing Display Stands ...

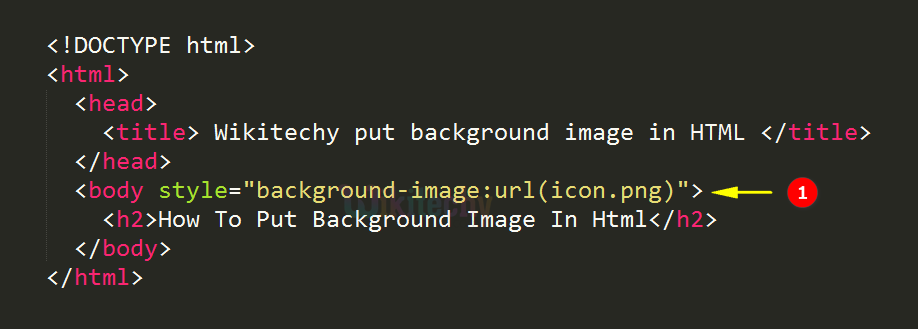
Html Body Tag - wikitechy

8 simple CSS3 transitions that will wow your users ...

Animating CSS gradients | Optical Cortex

CSS Background: There's More To Know Than You Think ...

CSS, HTML transparent background image for submit button ...

CSS Background Tutorial - Part 1 - YouTube

8 simple CSS3 transitions that will wow your users ...
15 + Background Image Html Or Css Desktop WallpaperWell that's exactly what I look at in this video! To add background image to your HTML document you should use CSS styles. background-repeat: specifies if/how a background image is repeated. background-attachment: defines whether a background image scrolls with the rest of a page or is fixed. background-image. Type <div style="background-image:url('[image url]');"> in the next line.

