15 + Background Image Html Only High Quality Images. If I would write the CSS It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. Create a folder to hold your HTML file and background image.

21 + Background Image Html Only HD Wallpapers
HTML - Backgrounds - By default, your webpage background is white in color.

html - Making Glowing Background with CSS only - Stack ...

html - Why a gray background color appears only in Google ...

html - How to set background color only for div in column ...

CSS Only Crossfading Background Slideshow | CSS Script

Parallax Background With Only One CSS Property - YouTube

CSS-Only Multi-Color Backgrounds – Prototyping: From UX to ...

html - Background color only around text - Stack Overflow

51 CSS Background Patterns

html - Fill only half of the container with a background ...

CSS-Only Raindrops on Window Effect : Adobe Dreamweaver ...

12+ HTML CSS Background Image Full Screen Examples - OnAirCode

CSS background image using simple CSS Having an engaging ...

html - How do I set the background color of targeted text ...

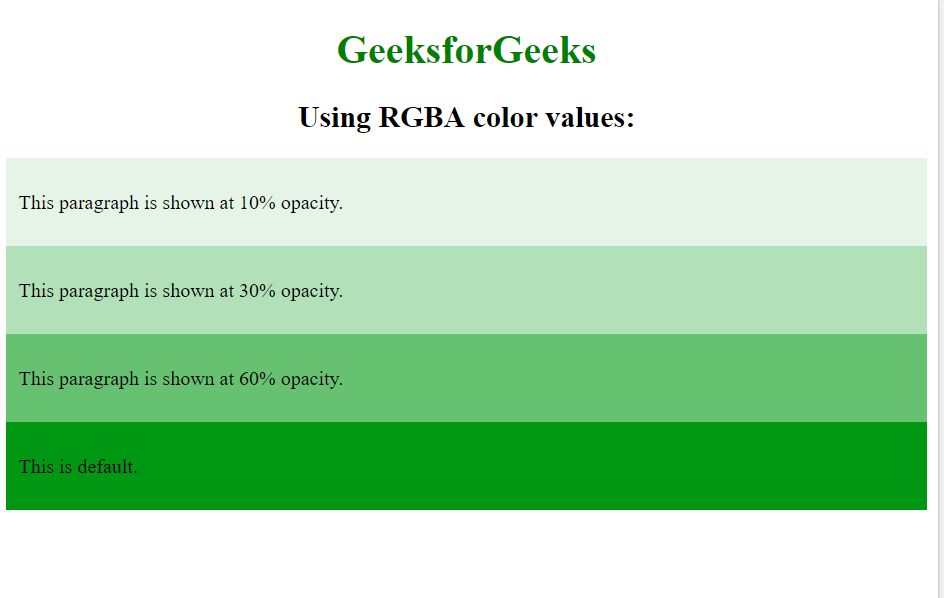
Set the opacity only to background color not on the text ...

html - Background image color is changing in firefox only ...
15 + Background Image Html Only HD WallpapersIf the background image is smaller than the HTML element that it's applied to, it will "repeat" Perhaps you only want it to appear once as a background image. HTML provides you following two good ways to decorate your webpage b. To stop your background image from repeating, you can use the background-repeat property along.

