15 + Background Image Html Path High Quality Images. images/image.png"); But. i'm not getting this image in my page. By default, a background-image is placed at the top-left corner Related Pages.

21 + Background Image Html Path High Quality Images
Hi, I'm having a problem when loading a image with url().

WDC3D | Free 3D and 2D Graphic Design Resources

Autumn Path Wallpaper and Background Image | 1366x768 | ID ...

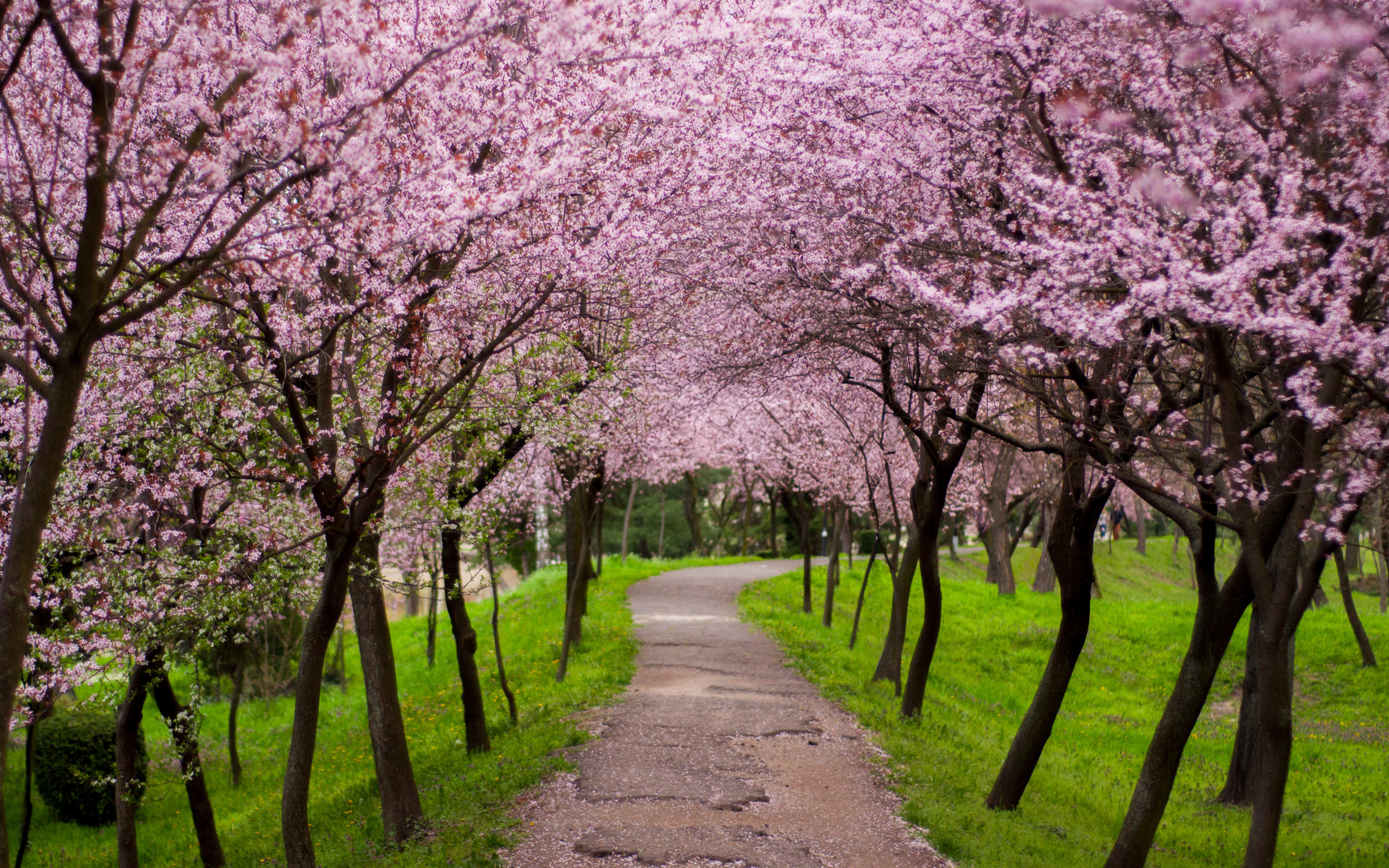
Pink Trees along Path HD Wallpaper | Background Image ...

Path HD Wallpaper | Background Image | 1920x1200 | ID ...

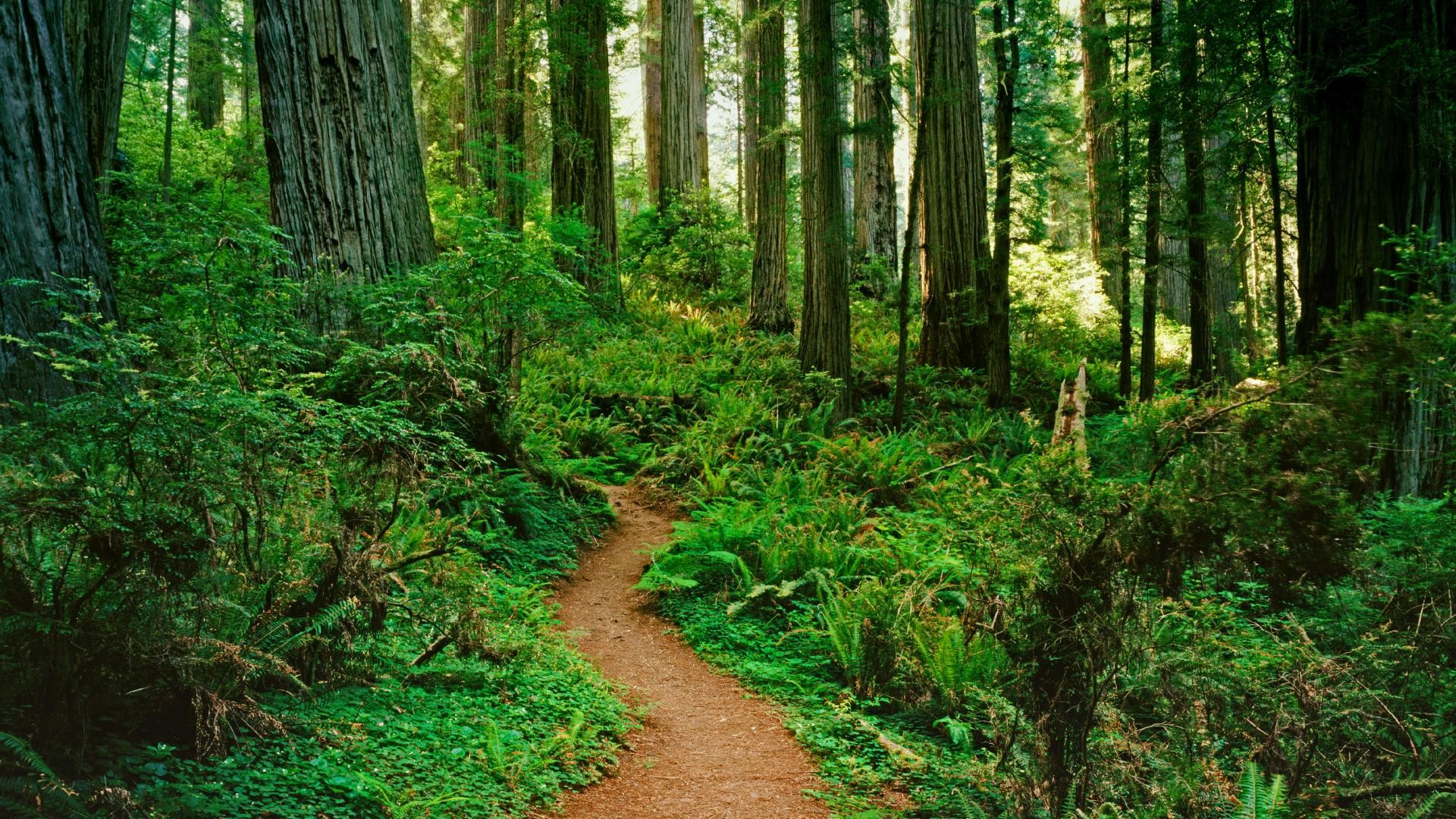
Forest Path wallpaper | 1920x1080 | #5710

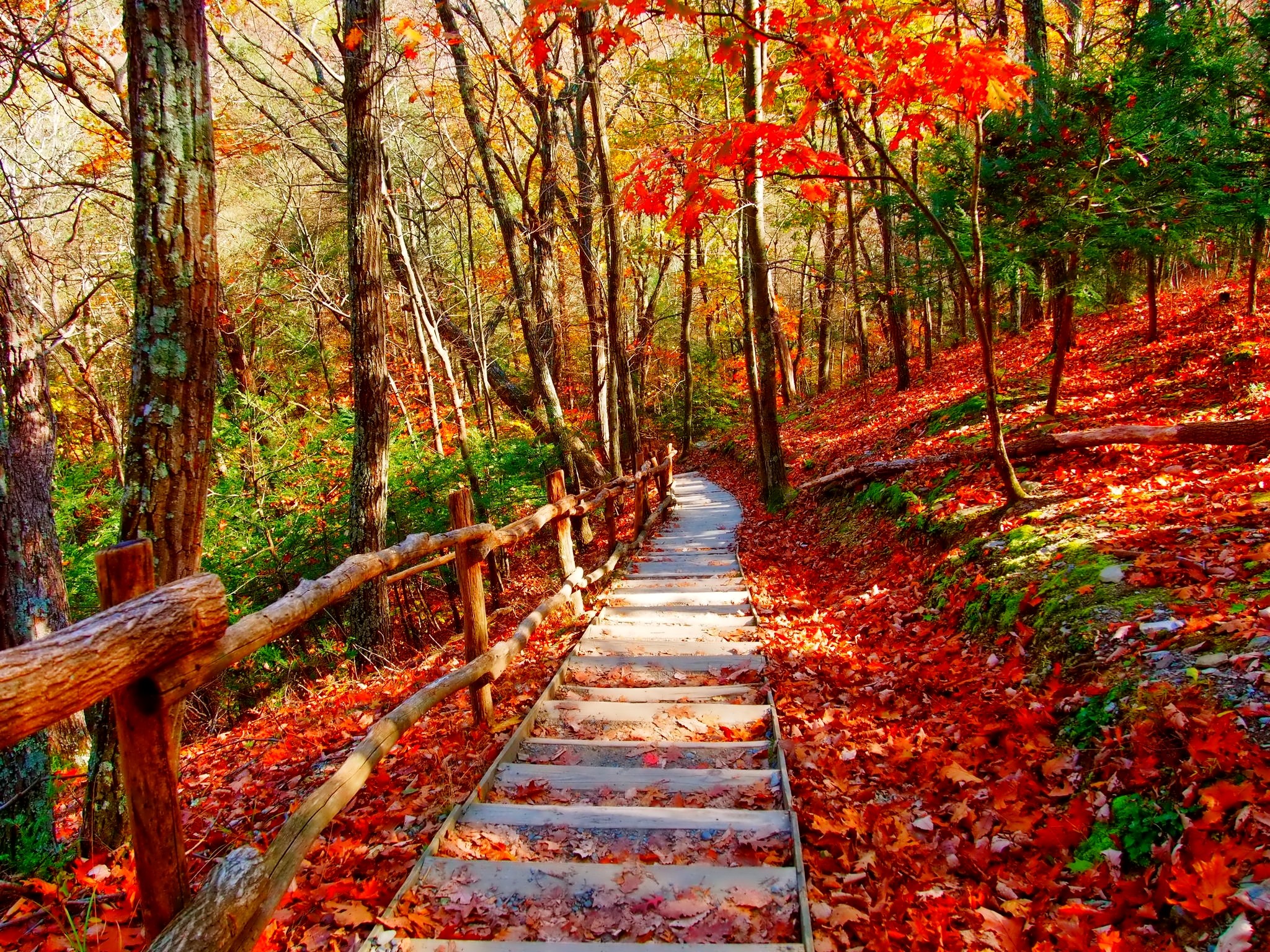
Path wallpaper | 2048x1536 | #55363

Redwood Forest Path HD Wallpaper | Background Image ...

Nature, Mountain, Path, Tunnel, HD City Wallpapers, Places ...

Path Wallpaper and Background Image | 1600x900 | ID:101819 ...