15 + Background Image Html Php Background Images. Background For Image in php and html. CSS allows you to set a background image for any HTML element.

21 + Background Image Html Php HD Wallpapers
Because by default there is only background color set on Jumbotron but after modifying a little bit of our DIV and adding.

Background Photo Full Hd Background Photo Editor | The ...

How to Comment in PHP (with Pictures) - wikiHow

html - Styling a background image. Wordpress, php. - Stack ...

PHP Wallpaper - WallpaperSafari

Create Animated Background Using CSS3

Upload Image to Database and Server using HTML,PHP and ...

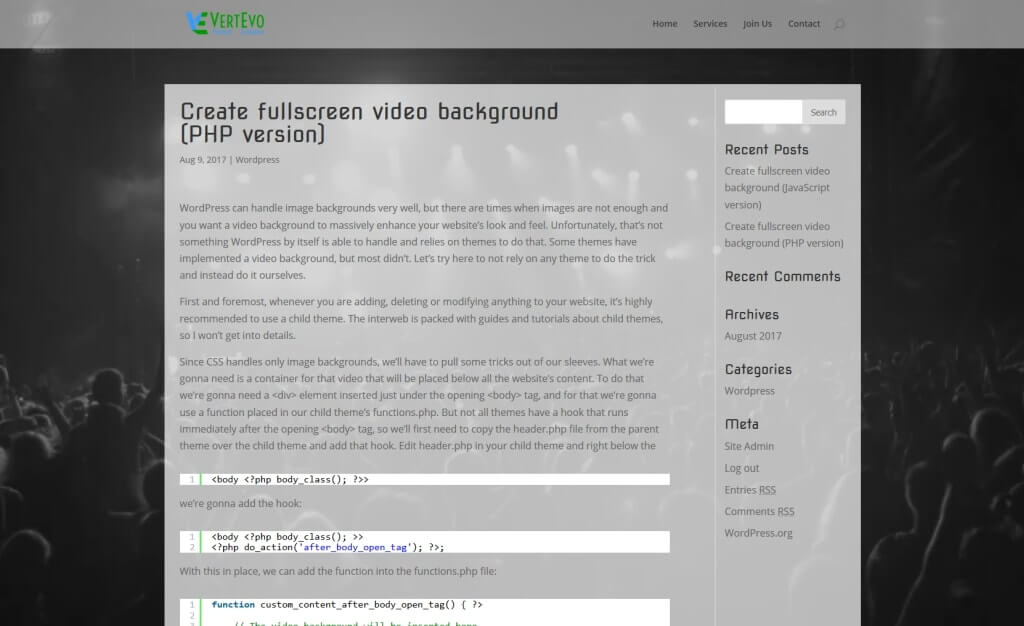
Create fullscreen video background (PHP version) | VertEvo

Release Of PHP 7 - WordPress Compatibility | RK.md
Internet Technology And Programming Seamless Background ...

How to run a php script in background

Lập trình java và những tip đáng lưu ý dành riêng cho bạn ...

Download wallpaper 1366x768 code, programming, symbols ...

How to make a working contact form in HTML | 123FormBuilder

Analytical Skills Development Stock Images, Royalty-Free ...

Login Page with Blur Background | Blurred background ...
15 + Background Image Html Php Desktop WallpaperTo add background image to your HTML document you should use CSS styles. background-repeat: specifies if/how a background image is repeated. background-attachment: defines whether a background image scrolls with the rest of a page or is fixed. It's for a client so I need the images to be able to be installed along with the plugin, not manually placed anywhere in the theme folder. Plus you can specify its position, whether it should repeat across the page, how it should repeat etc.

