15 + Background Image Html Paragraph HD Wallpapers. The background property typical of HTML elements is used to set various style characteristics for the background areas of web pages. CSS allows you to set a background image for any HTML element.

21 + Background Image Html Paragraph High Quality Images
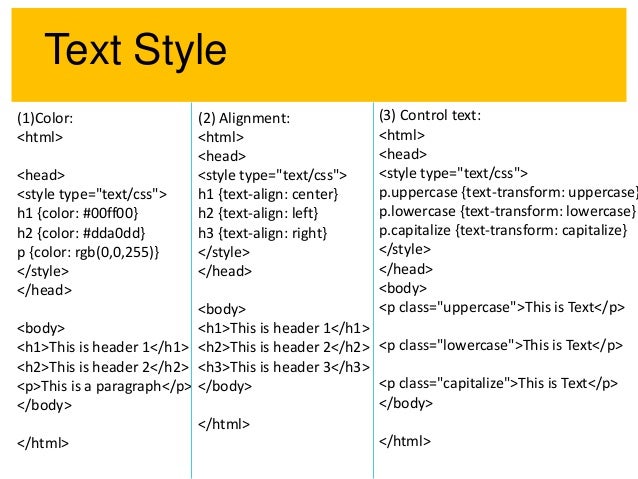
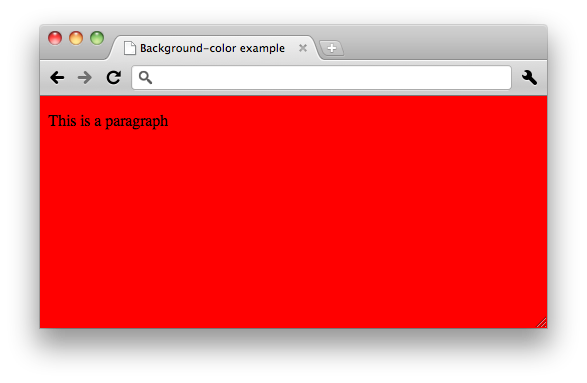
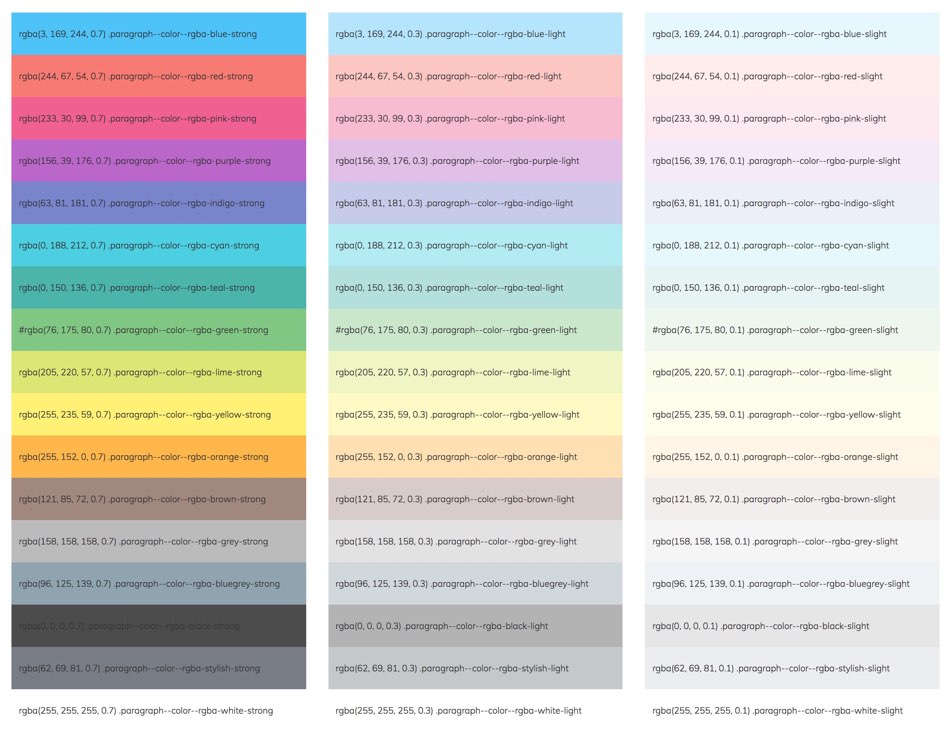
Hare changing background color using css style tag.

HTML

Learn How to Add HTML Background Colors to web Document

text - Can I use R to highlight some words background ...

CSS Background Color and Background Property to Assign ...

Css starting

HTML Paragraphs and Background - Xyneex Blog

How to Change Text Color in HTML (with Pictures) - wikiHow

HTML Backgrounds

Css/Training/background - W3C Wiki

Episode 2 - center, background color, paragraph, bold and ...

5 Simple and Practical CSS List Styles You Can Copy and ...

How to Change Text Color in HTML (with Pictures) - wikiHow

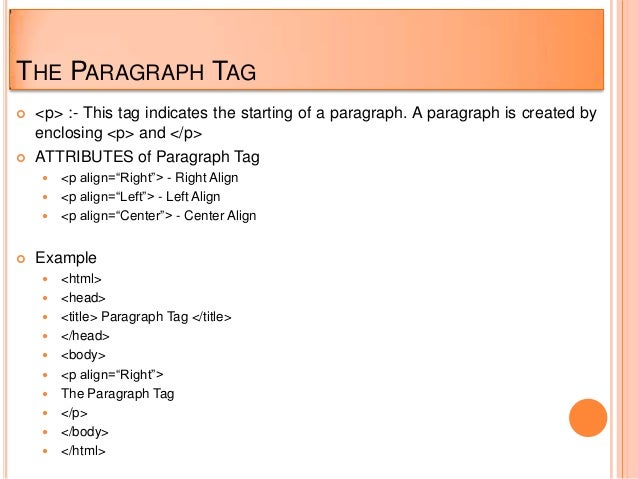
Paragraph Tag In Html With Example

The Best CSS Examples and CSS3 Examples

Building a Better Page Builder with Bootstrap Paragraphs ...
15 + Background Image Html Paragraph Background ImagesBackground images are easy to apply. You can name the folder anything you like, but when working with HTML, it's best to get in the habit of naming files and folders with short, single word names that are. PNG, SVG, JPG, GIF, WEBP) or gradient to the background of an element.

