15 + Background Image Html Responsive High Quality Images. Creating multiple images and then using css screen size to change the images but I wanna know if there is a more practical way in order to achieve this. Having a large photo that covers the entire background of a web page is currently Let's walk through the process.

21 + Background Image Html Responsive High Quality Images
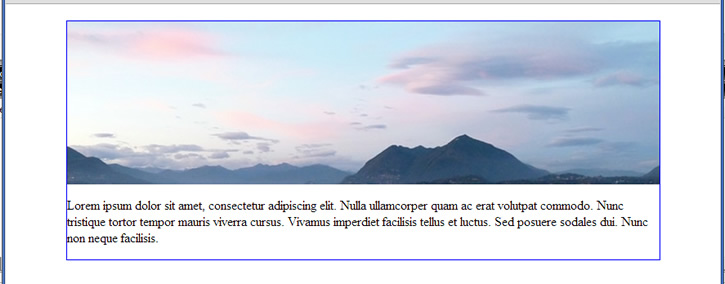
If the background-size property is set to "contain", the background image will scale, and try to fit the content area.

fluid layout - CSS Center Responsive DIV - Stack Overflow

Responsive hero image as CSS background image? - Stack ...

A Responsive CSS Hero Background Image ️ w/ Opacity ...

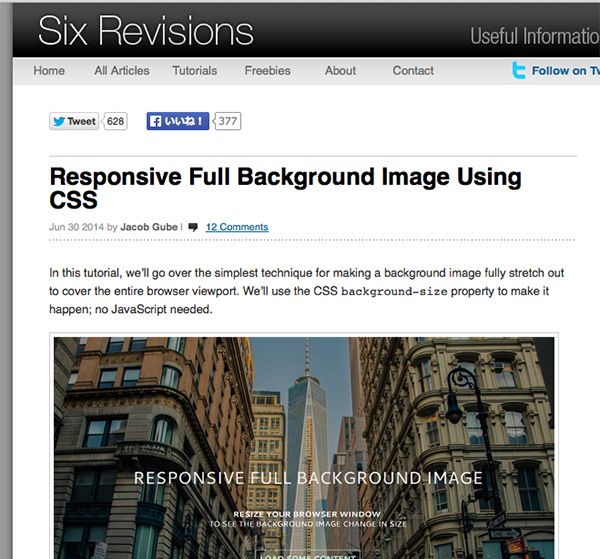
Responsive Full Background Image Using CSS Download

Responsive css background images - Stack Overflow

Responsive Full Page Video Background Plugin with jQuery ...

Full Screen Responsive Background | HTML Tutorials
Responsive css background images - Stack Overflow

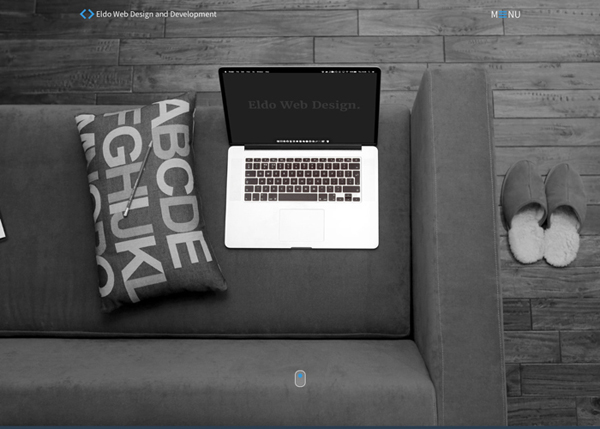
Responsive Websites with Big Background - 30 Examples ...

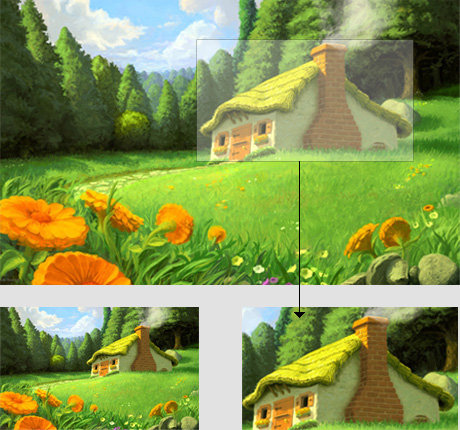
Different ways of making images flexible in responsive web ...