15 + Background Image Html Repeat Background Images. The default behavior of a background image is to repeat across the full width and height of the element that it's applied to. The first and last images are pinned to either side of the element, and.

21 + Background Image Html Repeat HD Wallpapers
Background-image is a css property that sets the background for any particular element (div, paragraph etc.), repeated vertically and horizontally both. no-repeat: The background-image will not be repeated. initial: Sets the property to default value. inherit: The property is inherited from its.

CSS Background: There's More To Know Than You Think ...

Background Images and background positions in web pages

javascript - Optimizing non-repeatable patterns - Stack ...

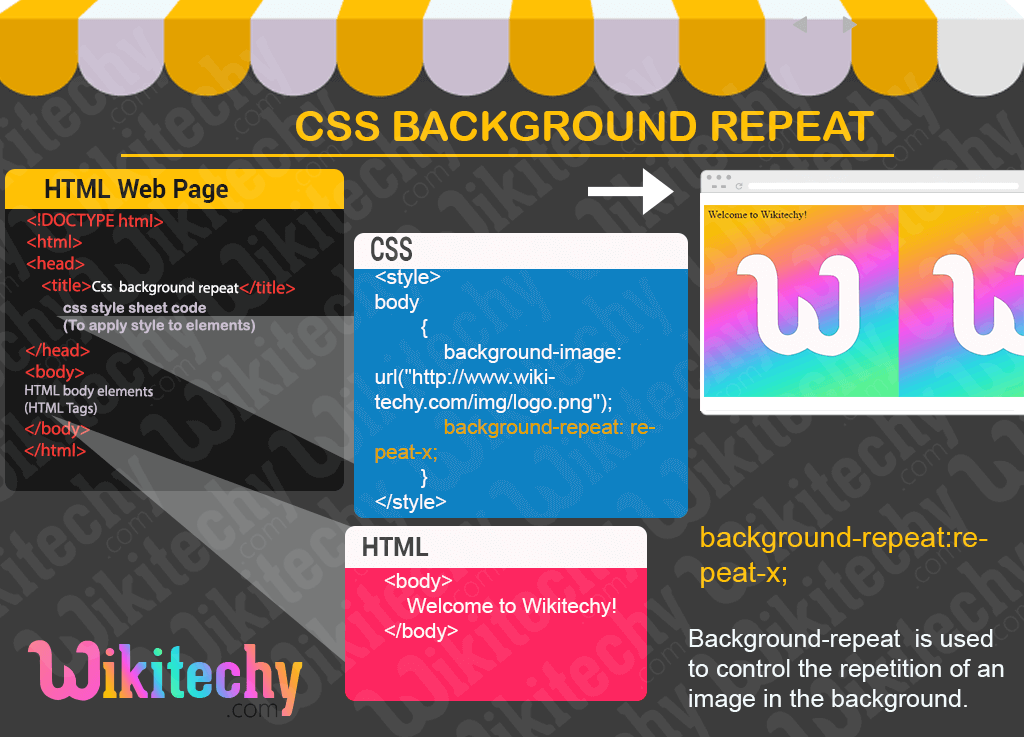
CSS | Background Repeat - Learn in 30 seconds from ...

Html Background Image Repeat Horizontal

Background White Gallery: Background Y Repeat

CSS background-repeat Property ← Alligator.io

Html Code For Background Image Repeat

Background White Gallery: Background Y Repeat

bg image css no repeat - DriverLayer Search Engine

Background Image Stops Repeating?

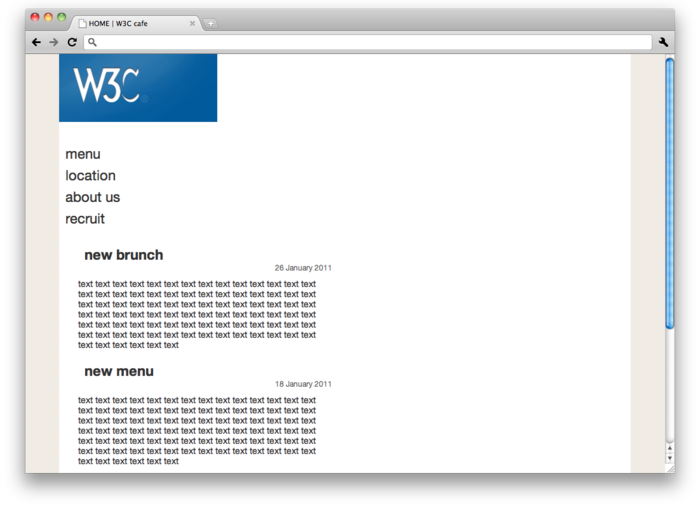
CSS/Training/background - W3C Wiki

adobe photoshop - How to slice this pattern for HTML/CSS ...

Html Background Image Repeat

html - two background images in IE - Stack Overflow
15 + Background Image Html Repeat High Quality ImagesBy default, a background-image is repeated both vertically and The background-image is repeated as much as possible without clipping. The background-repeat CSS property sets how background images are repeated. You can use no-repeat value for background-repeat property if you don't want to. background-position: top right combined with background-repeat: no-repeat.

