15 + Background Image Html React HD Resolutions. In React Native, there's no background-image tag; instead, the <Image> component does the heavy lifting. Unfortunately, I've run up dry on how to do this.

21 + Background Image Html React Background Images
The following pointers will be covered Moving on with this article on Background Image In HTML.

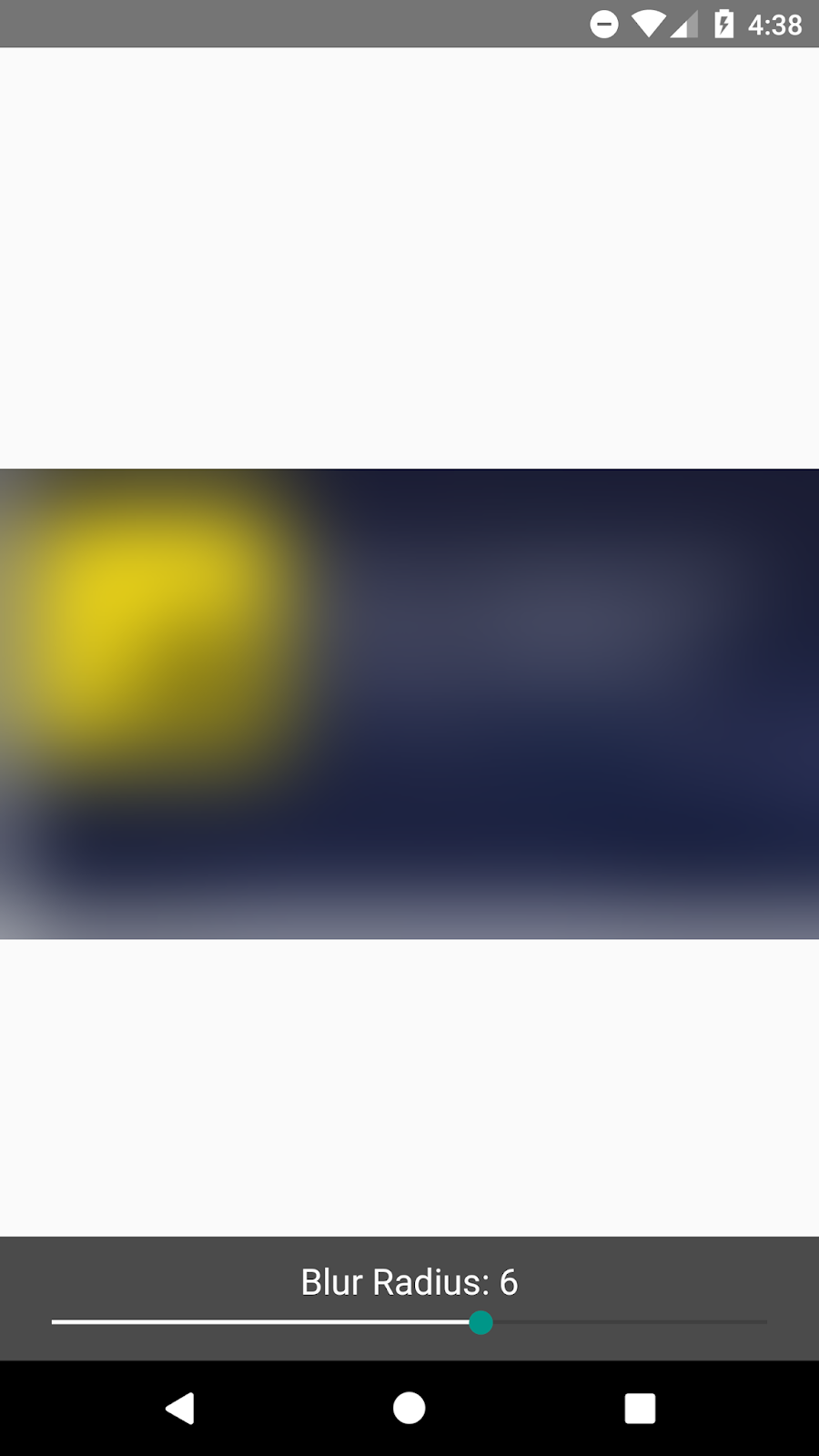
React Native Blur Background Image dynamically using ...

7 reasons to choose Facebook's ReactJS in 2018

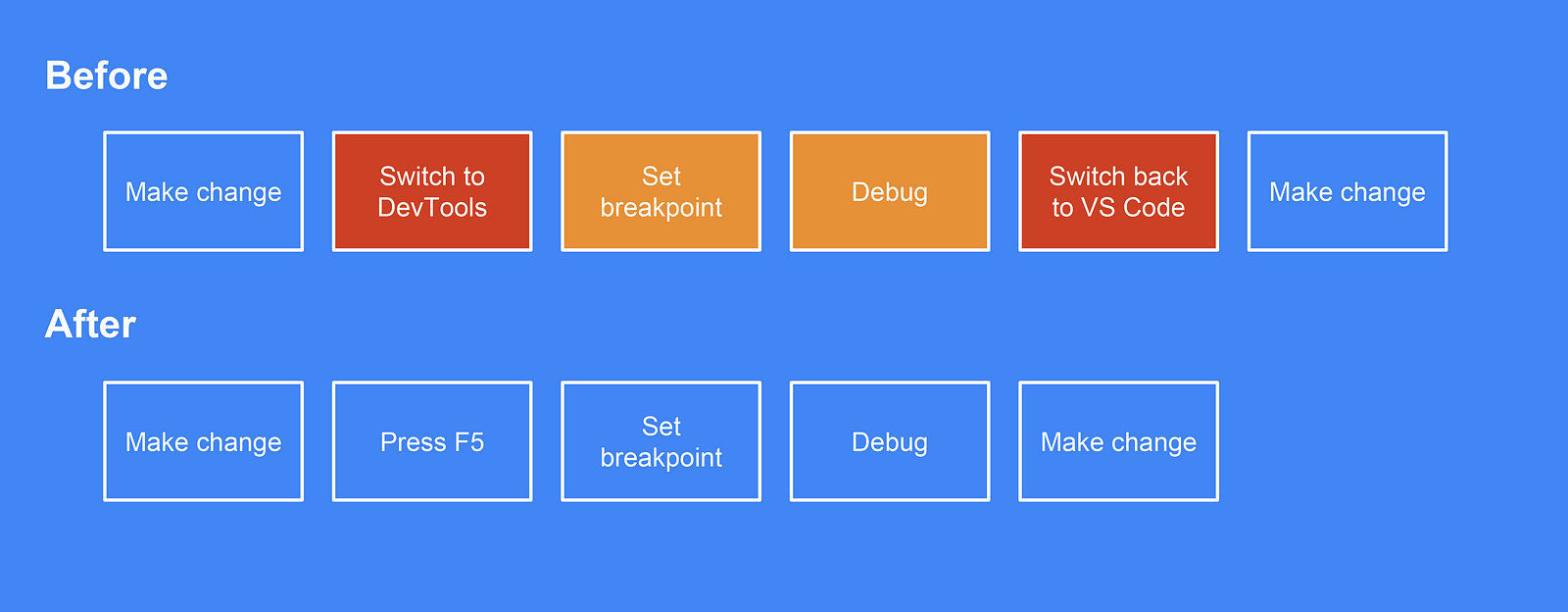
Live edit and debug your React apps directly from VS Code ...

reactjs - react/scss body background-image becomes [object ...

Fullscreen Background Image in React Native | SKPTRICKS

Reaction Background Stock Footage Video 2965828 - Shutterstock

javascript - Set background in React.js using style ...

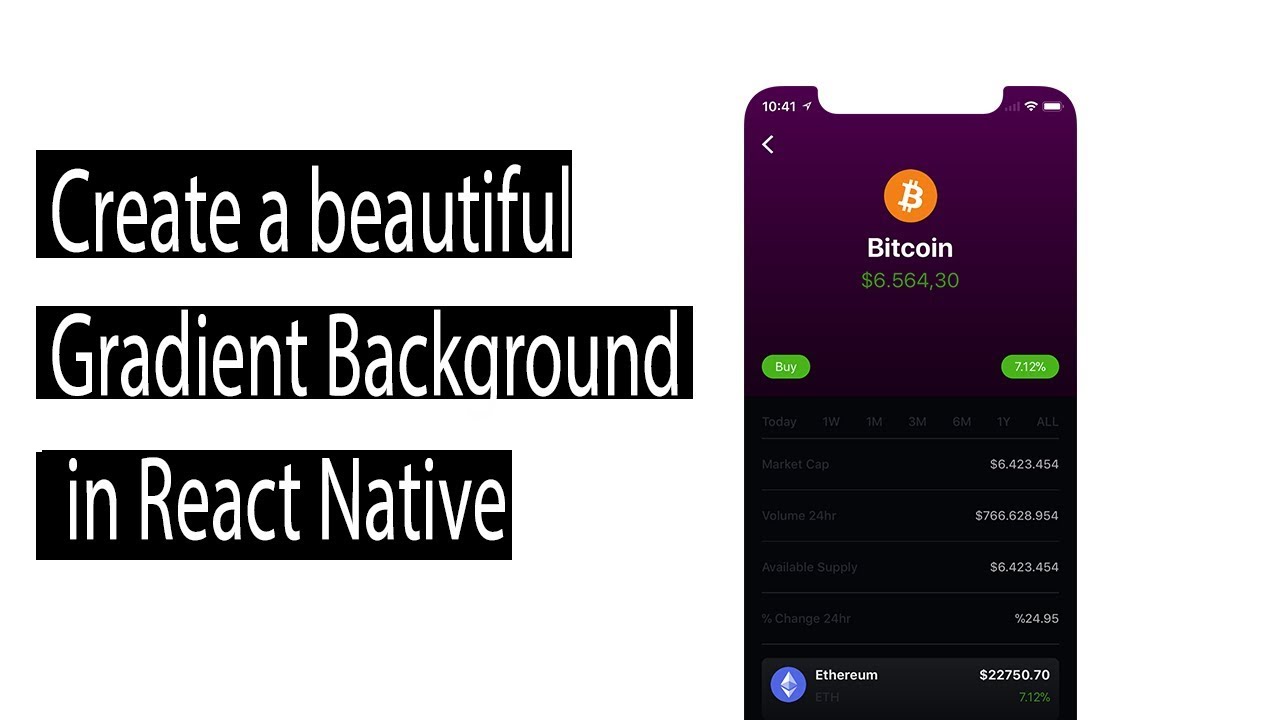
Linear Gradient Background in React Native - YouTube

React Native Animated Background Color View

CSS background image for React-Native using LinearGradient

REACT | Wikitubia | Fandom

reactjs - How to have linear gradient background on all ...

reactjs - react/scss body background-image becomes [object ...

React Native Notes 2: ExpoKit Empty Shell-App-Manifest Problem

React Native Change Background Color Using Animation in ...
15 + Background Image Html React Desktop WallpaperChange your current path to the project directory cd backgroundImage. Get code examples like "setting background image react" instantly right from your google search results with the Grepper Chrome Extension. Now let's execute some of the examples to understand how to use CSS property values.

