15 + Background Image Html Resize High Quality Images. Resizing images with HTML/CSS should only be done if necessary. You can also use various CSS properties to resize images.

21 + Background Image Html Resize HD Resolutions
On your computer, create and name a folder that you can easily find later.
Amazing Watercolor Effect in Pixelmator

css - Resizing the background svg - Stack Overflow

CSS Gradient Background Code Snippet - OnAirCode

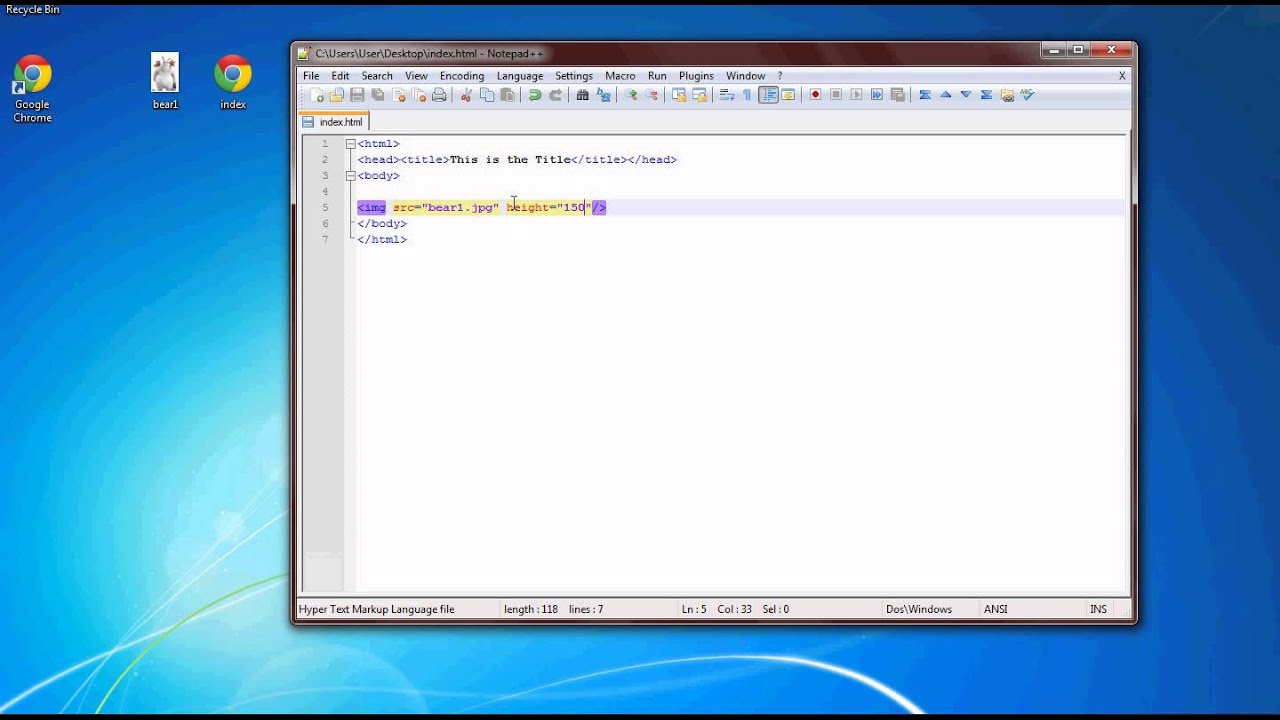
2.How to Add Background image (Resize),LINKS (IMAGE as ...
.jpg)
Bootstrap background image - examples, tutorial & advanced ...

css - How to make the background resize only horizontally ...

Make a Full Screen Image Background with CSS - ChurchMag

html - Css: How to make position fixed 100% resizable with ...

20 Best Emmet Tips to Help You Code HTML/CSS Crazy Fast

Html tutorial 5 resizing images,and centering them - YouTube






