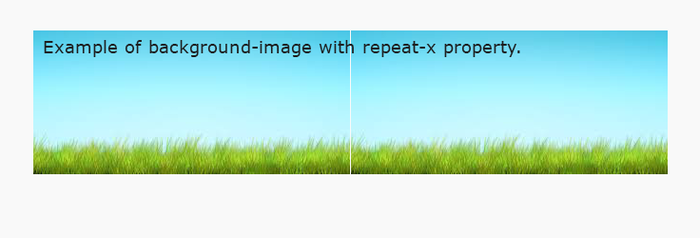
15 + Background Image Html Repeat Full Screen HD Resolutions. Making a background image fully stretch out to cover the entire browser viewport is a common task in web design. Some images should be repeated only horizontally or vertically, or they will look strange, like this background-repeat: no-repeat; Now when the content height is greater than the visible viewport then a scroll bar will appear.

21 + Background Image Html Repeat Full Screen HD Wallpapers
From here you can go for the use of media.

CSS background Image -> Using an image - Stack Overflow
Unobtrusive Dropdown Page Changer | CSS-Tricks

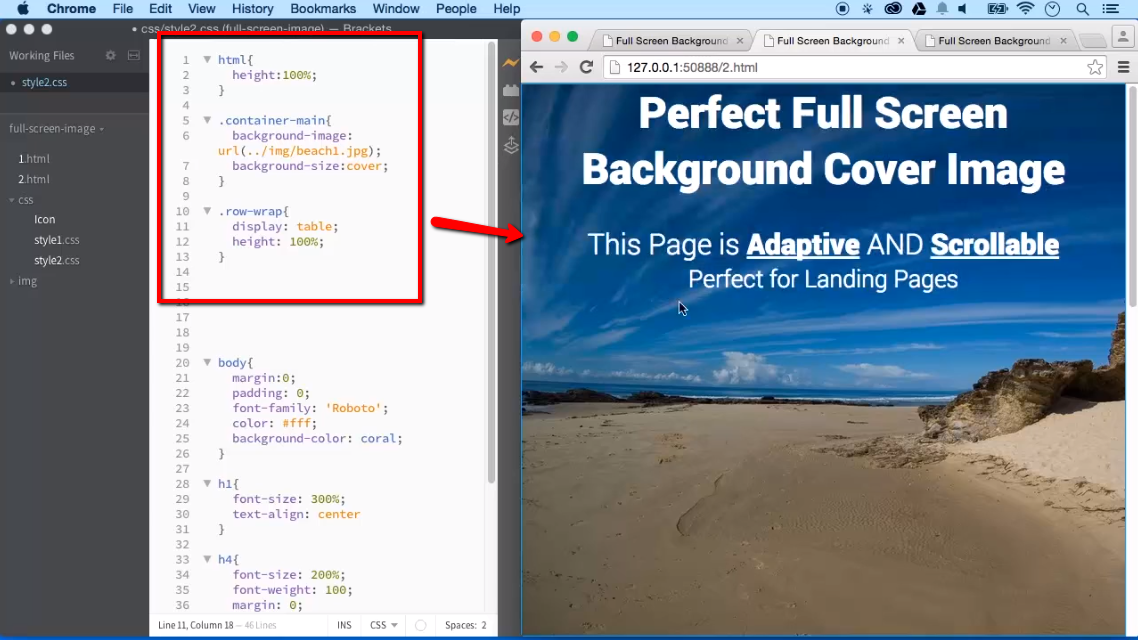
Full Screen Responsive Background | HTML Tutorials

Background White Gallery: Background Y Repeat

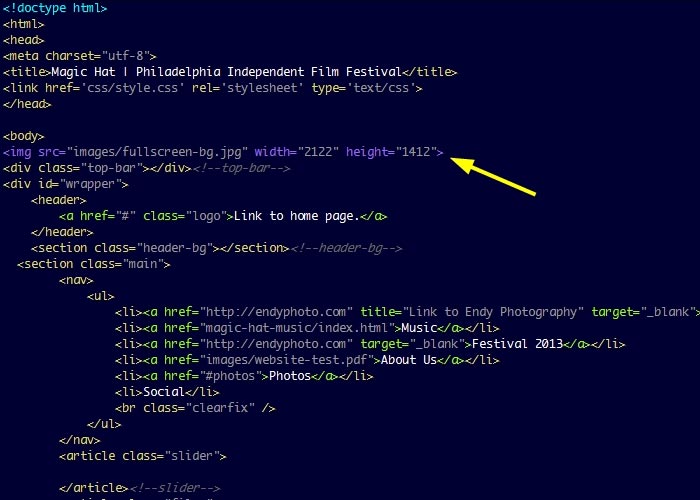
Full screen image background with text overlay – corbpie

Creating Fullscreen HTML5 Video Backgrounds | Pluralsight

Html5 Backgrounds Wallpapers - Wallpaper Cave

CSS & CSS3 Full Screen Background Image - Dreamweaver CS6 ...

Full screen background image in html and css | web zone ...

CSS & CSS3 Full Screen Background Image - Dreamweaver CS6 ...

html - How to repeat only one part of my sprites image as ...

How to Make Full Screen Background Image with CSS ...

Background Image Repeat : CSS Property | FormGet

Full Cover Background Image - iLoveCoding

Background White Gallery: Background Y Repeat
15 + Background Image Html Repeat Full Screen High Quality ImagesThanks for Watching. background-size determines how the image will be processed to fit the space. cover will simply stretch the image to fit, but you can play around with the other settings The HTML and CSS parts should be pretty straightforward. Let's add our hero image and the content inside it to our HTML Positions the image so that it is in the center of the screen. background-repeat: no-repeat; Stops the image from repeating/tiling. The background-repeat CSS property sets how background images are repeated.

