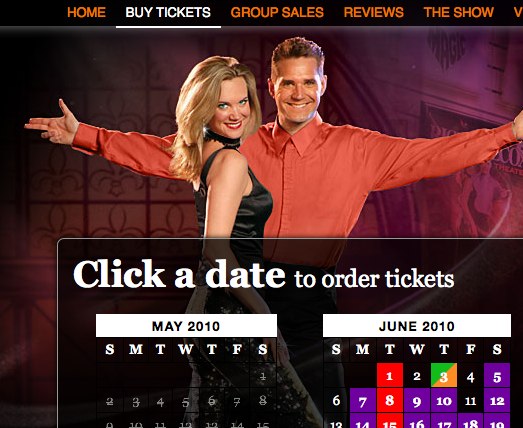
15 + Background Image Html Rgba Background Images. In the CSS, you can set the background-image directly in the parent This is accomplished by setting the background-color property using the rgba() syntax, where the first three characters are the RGB color numbers, and the. Now I have to do workarounds with z-index and wrapper divs.

21 + Background Image Html Rgba Background Images
They can help you pull off some really nice tricks without polluting the HTML markup with elements only existing.

Css Background Color Rgba ~ ONLYTRACES

html - Bootstrap 3: Can't use rgba background color in ...

RGBa Browser Support | CSS-Tricks

css - CSS3 Radial Gradients with RGBA() - Stack Overflow

Setting Background Fill Styles - Saola Animate

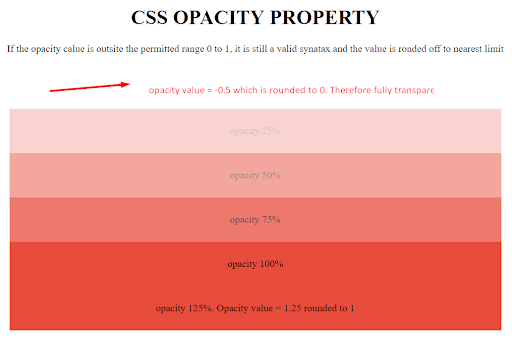
Fixing Browser Compatibility Issues With CSS Opacity ...

CSS:CSS3の「rgba()」で背景色を透過する方法 | raining

css - CSS3 Radial Gradients with RGBA() - Stack Overflow

CSS3中的opacity属性使用教程_Div+Css教程_三联

CSS3 Tour - RGBa Colour Values | George Ornbo

La transparence de couleur avec RGBa en CSS3 - Alsacreations

Set the opacity only to background color not on the text ...

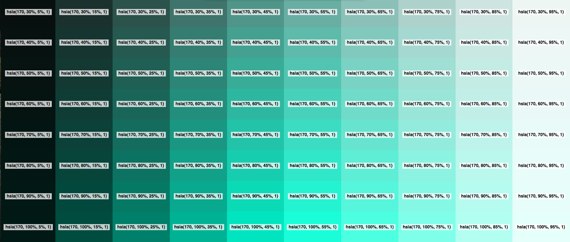
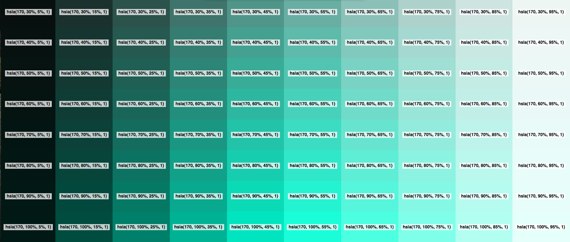
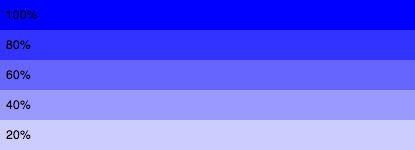
Colors

The Power of the rgba() Color Function in CSS | CSS-Tricks

RGBa Browser Support | CSS-Tricks
15 + Background Image Html Rgba HD WallpapersThe solution by PeterVR has the disadvantage that the additional color displays on top of the entire HTML block - meaning that it also shows up on top of div content, not just on top of the..background-clip background-color background-image background-origin background-position background-repeat background-size border The rgba() function define colors using the Red-green-blue-alpha (RGBA) model. In the CSS, you can set the background-image directly in the parent This is accomplished by setting the background-color property using the rgba() syntax, where the first three characters are the RGB color numbers, and the. The HTML markup will be the same as the previous solution.

