15 + Background Image Rotate Html Background Images. As we will learn in this tutorial, not only is this property extremely easy to learn, it. Have you ever found an image but wanted to display it flipped the other way?

21 + Background Image Rotate Html HD Wallpapers
This property allows you to rotate, scale, move, skew, etc., elements.

html - Transform: Rotate background-color - Stack Overflow

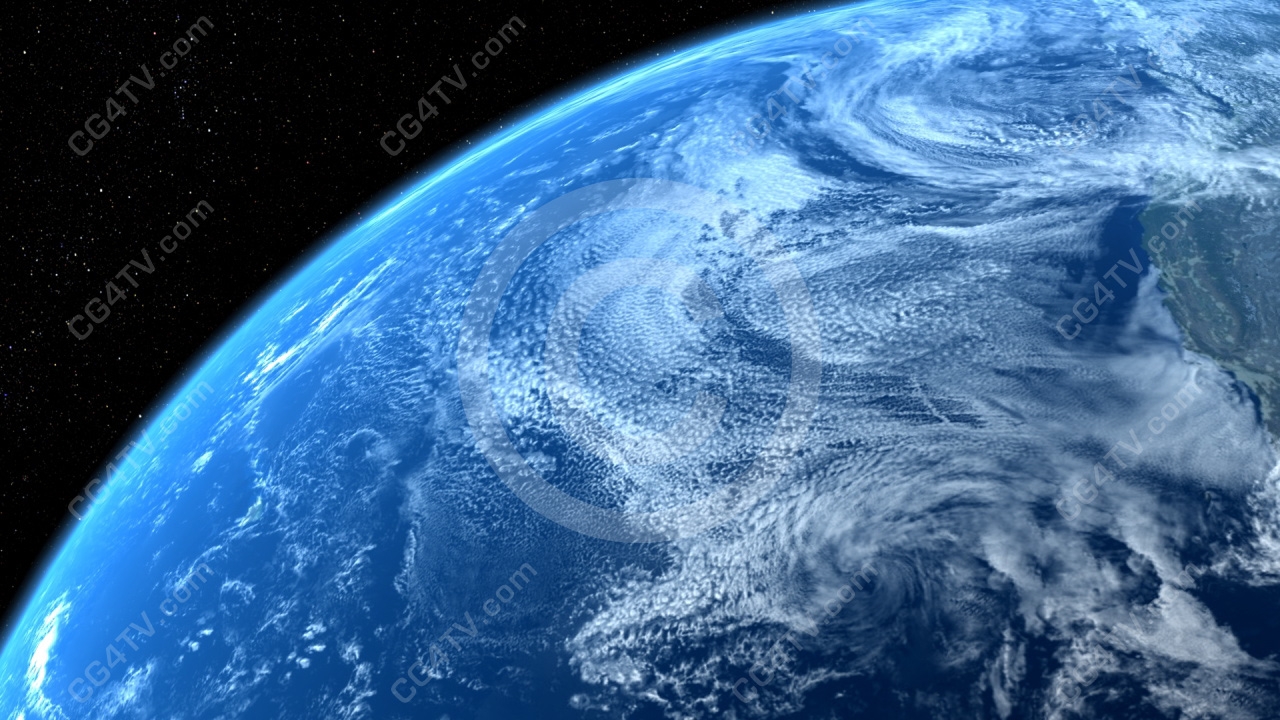
Spinning Globe Wallpaper - WallpaperSafari

Flower Rotate Animation on Background | All Design Creative

How to Rotate Container Background Image using CSS ...

[49+] Rotating Wallpaper for My Desktop on WallpaperSafari

Rotating Stripes Background Animation - Loop Red — Stock ...

Rotating Wallpapers for Desktop - WallpaperSafari

Image Rotate Using CSS | Free source code, tutorials and ...

Abstract bright rotating kaleidoscope of retro flower ...

html - Rotate background image height 100% - Stack Overflow

CSS Rotate Text: In-Depth Tutorial on Using CSS Transform ...

HTML5 and CSS3

Transform Rotate in HTML CSS in Delhi

Rotating Stripes Background Animation - Loop Green — Stock ...

Rotating Wallpapers for Desktop - WallpaperSafari
15 + Background Image Rotate Html HD WallpapersFor example, if your CSS file is named site.css and in the same directory as your HTML file, you can include the following HTML in the <head> element Another answer suggested the image-orientation CSS property, which is only supported in Firefox. Previously you would have used your favourite Now lets say that we wanted to display this arrow pointing to the left, we would use the following code:.image_left { background: url(arrow.png). As we will learn in this tutorial, not only is this property extremely easy to learn, it.

