15 + Background Image Html Size HD Wallpapers. In "background-image" property we have provide image name and its path and "background-size" is to provide the suitable size for the image which you can also vary as per requirement. This property has five values: auto, length, percentages, cover, contain.

21 + Background Image Html Size Background Images
There are four different syntaxes you can use with this property: the keyword syntax, the one-value syntax, the two-value syntax, and the multiple background syntax.

How to Change the WP Thesis theme background color and ...

How to Set a Background Image in HTML: 13 Steps (with ...

7 Awesome CSS3 Background-Size Tutorials | Web & Graphic ...
Adding a Full-width Banner to Your Page [Support Series]

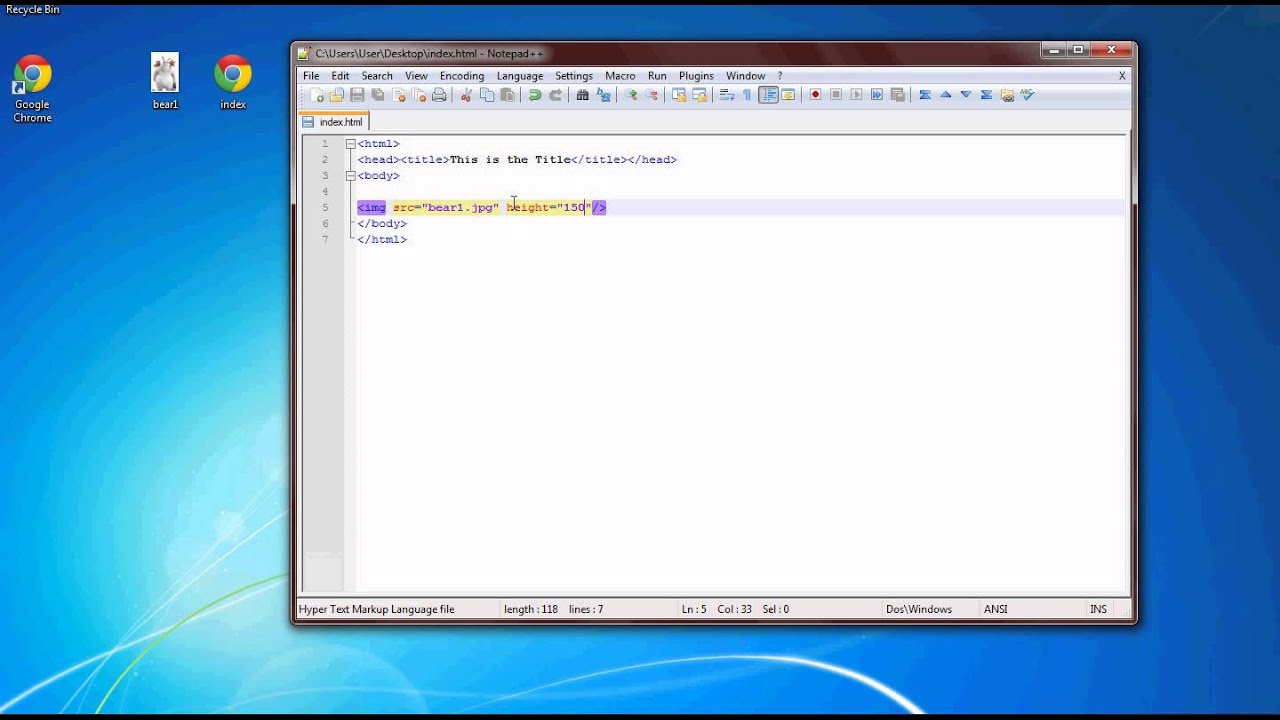
Html tutorial 5 resizing images,and centering them - YouTube

background-size | CSS-Tricks

Decrease the images size in KB - Stack Overflow

html - CSS background image to fit width, height should ...

CSS Background Size Property | Learn Web Tutorials

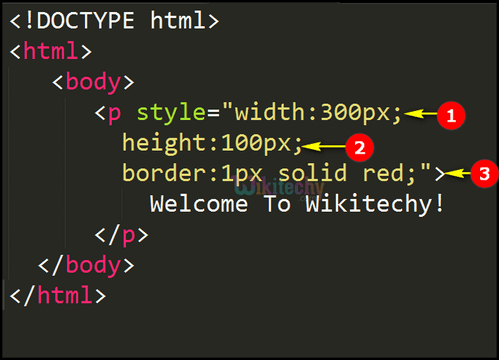
CSS | Width and Height - Learn in 30 seconds from ...

html - Creating a full width image - Stack Overflow
Using CSS Background-size Responsively

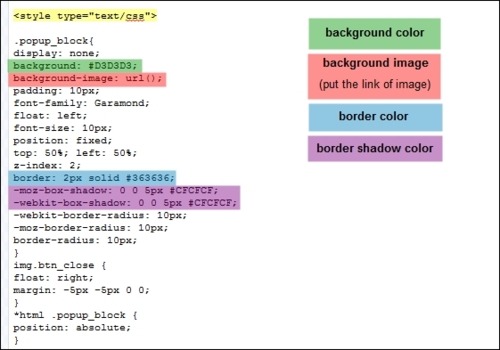
Tumblr Academy • Pop Up Ask Box on Your Main Page II

How to set background image size using CSS?

How To Set Full Background Image In CSS/CSS3 || Html ...
15 + Background Image Html Size Desktop WallpaperThe background-size property can also take comma-separated values so that when the element has more than one background image, each value is applied to a. In "background-image" property we have provide image name and its path and "background-size" is to provide the suitable size for the image which you can also vary as per requirement. The background-size property also accepts a contain keyword.

