15 + Background Image Html Scroll High Quality Images. All these sections are wrapped within a div. It's much simpler than you think!

21 + Background Image Html Scroll Background Images
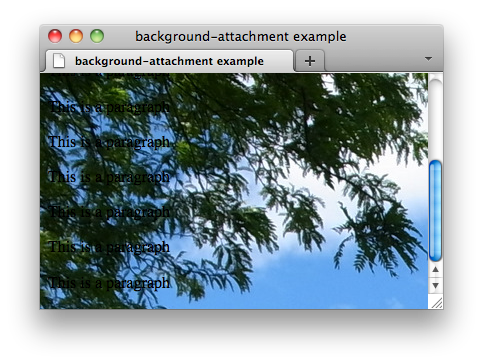
The first, third and fifth sections are given images as background that do not scroll when their contents scroll, and the second and fourth sections are given background colors.

Background Image Css Fixed Height | Background Editing PicsArt

Well-Controlled Scrolling with CSS Scroll Snap | Web

CSS/Properties/background-attachment - W3C Wiki

How To Keep Scrolling A DIV Background Image Using ...

Paper Scroll Clip art - Paper Scroll png download - 529 ...

scroll background page - /page_frames/background_pages ...

Scroll Backgrounds - Twitter & Myspace Backgrounds

Building A Side Scroller With Crafty.JS - ThatSoftwareDude.com

html - Horizontal scroll with a full background image ...

jQuery background image Plugins | jQuery Script

Scroll Template Creative Scroll Paper Wallpaper ...

CSS Fixed Background Scrolling Effect - Pure Css Tutorials ...

css - HTML Background repeat been cut off after scroll ...

html - Background image fitting the webpage without ...

html - Half fixed, half scrollable layout that can be ...
15 + Background Image Html Scroll Background ImagesAll these sections are wrapped within a div. You can set background images in CSS using the background-image and several other properties to control the behavior of the image. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XML.

