15 + Background Image Html Style Body HD Wallpapers. Was used to set the background color and image for the document. Type <div style="background-image:url('[image url]');"> in the next line.

21 + Background Image Html Style Body Desktop Wallpaper
The code for backgroundImage.html shows how Find or create an appropriate image and place it in the same directory as the page so it's easy to find.

Wallpaper Ymo: body background image html

8 simple CSS3 transitions that will wow your users ...

How to Use Full Screen Images as a Background with CSS ...

4 manières de mettre une couleur de fond de page en HTML

4 formas de establecer el color de fondo en HTML

Background Image Changer - DreamCodes

Re: Convert 5 CSS files into one - Web Developers ...

How to: CSS Large Background - Web Designer Wall - Design ...

Jerusha Design: Blog Backgrounds

HTML/CSS How to make your body background fit perfectly ...

Prim & Proper Designs: Freebies; Blog Backrounds

CSS Tutorial - 22 Adding a Background Color to heading.mp4 ...

Basic Web Page Background Techniques with CSS

html - two background images in IE - Stack Overflow

Tutorial: how-to code your PSD into a HTML-CSS layout
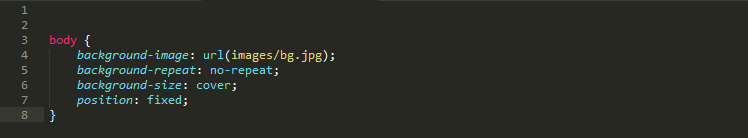
15 + Background Image Html Style Body Background ImagesTo add background image to your HTML document you should use CSS styles. background-repeat: specifies if/how a background image is repeated. background-attachment: defines whether a background image scrolls with the rest of a page or is fixed. To add a background image on an HTML element, use the HTML style attribute and the CSS background-image property If the background image is smaller than the element, the image will repeat itself, horizontally and vertically, until it reaches the end of the element body background-image:url('./images/background.jpg'); background-attachment:fixed; background-repeat: no-repeat; background-size: cover; This would be the best way, you could apply it to the HTML, it really depends on what you prefer. The image in our example, test.jpg is a very small one as shown here So a very small image can be used to set the background of such a big page Combining all the tags learned so far Example Background images are easy to apply.

